Inhalte mit CSS? Aber bitte ohne Hintergrundgrafiken!  veröffentlicht in 2012
veröffentlicht in 2012
Hintergrundgrafiken und der Kontrastmodus
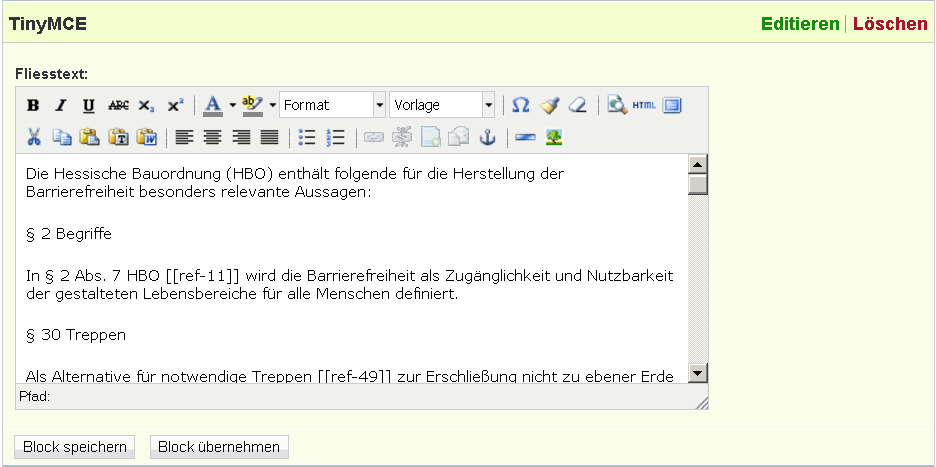
Wenn jemand den Kontrastmodus im Browser verwendet, dann werden Vordergrund- und Hintergrundfarben der Webseiten mit eigenen Farben überschrieben. Dabei werden Hintergrundgrafiken wie Hintergrundfarben behandelt. Wenn also zum Beispiel eine Schaltflächenleiste mit Hintergrundgrafiken gestaltet wird:

dann werden die Schaltflächen bei benutzerdefinierten Farben nicht mehr sichtbar sein. Die nachfolgende Darstellung stellt die gleiche Anwendung in einem Kontrastmodus dar:

Solange Grafiken dekorativ sind, dürfen sie  mit
mit background eingebunden werden. Sobald sie aber illustrativen, informativen oder funktionalen Charakter besitzen, sollten die Grafiken  mit HTML eingebunden werden (damit sie einen Alternativtext erhalten können).
mit HTML eingebunden werden (damit sie einen Alternativtext erhalten können).
Es gibt weitere CSS-Techniken wie 
list-style-image und 
content in Verbindung mit den Pseudo-Attributen :before oder :after, die im Gegensatz zu background auch in einer angepassten Darstellung wie der Kontrastmodus angezeigt werden. Diese Techniken können für dekorative Grafiken eingesetzt werden, wenn die Grafiken im Kontrastmodus dargestellt werden sollen. Sie können auch für  funktionale Grafiken in aktiven Elementen eingesetzt werden, wenn die aktiven Elemente entsprechende Namen besitzen.
funktionale Grafiken in aktiven Elementen eingesetzt werden, wenn die aktiven Elemente entsprechende Namen besitzen.
Kontrastmodus auf Windows-Systemen einstellen
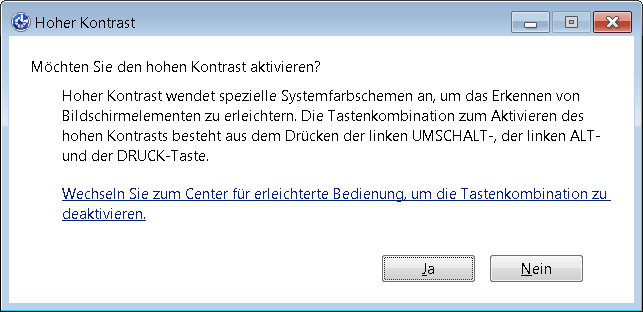
Unter den diversen Windows-Systemen kann der Kontrastmodus mit der Tastenkombination linkeAlt+linkeUmschalt+Drucken eingeschaltet (und auch wieder ausgeschaltet) werden.

Nach der Auswahl des Kontrastschemas und Bestätigung der Auswahl baut Windows den Bildschirm mit dem gewählten Schema neu auf. Im Kontrastmodus werden nicht nur Farben angepasst, sondern Schriftarten, Symbolgrößen, Abstände und Rahmen können ebenfalls anders dargestellt werden. In der Systemsteuerung können sogar eigene Schemata angelegt werden.
Die Einstellungen werden systemweit übernommen — zumindest sollte das so sein. In Browsern wird das unterschiedlich gehandhabt. Während Internet Explorer die Benutzereinstellungen auch auf Webseiten anwendet, muss in anderen Browsern wie Firefox, Chrome oder Opera die Übernahme der benutzereigenen Bildschirmstile in den Browseroptionen zugelassen werden.
Der Beitrag  Inhalte mit CSS? Aber bitte ohne Hintergrundgrafiken! besteht aus folgenden einzelnen Webseiten:
Inhalte mit CSS? Aber bitte ohne Hintergrundgrafiken! besteht aus folgenden einzelnen Webseiten:
 Hintergrundgrafiken und der Kontrastmodus
Hintergrundgrafiken und der Kontrastmodus(Aktuelle Seite)
 Listenaufzählungszeichen als Alternative zu
Listenaufzählungszeichen als Alternative zu backgroundEine Alternative zu Hintergrundbildern ist die CSS-Eigenschaft
list-style-image. Generierte Inhalte mit
Generierte Inhalte mit contentDie mächtige CSS-Eigenschaft
contentkann als barrierefreie Alternative zu Hintergrundgrafiken eingesetzt werden. Alternative Lösungen mit HTML
Alternative Lösungen mit HTMLGrafiken mit Informationsgehalt benötigen eine textliche Entsprechung im HTML.
 Visuelle Aspekte: Kontraste, Skalierbarkeit und der sichtbare Fokus
Visuelle Aspekte: Kontraste, Skalierbarkeit und der sichtbare FokusIcons sollten für Sehbehinderte gut wahrnehmbar sein.
 Alternativtexte und Kontext
Alternativtexte und KontextDie Wahl des richtigen Alternativtextes für ein verlinktes Symbol ist u.a. vom Kontext abhängig.
Der folgende Begriff auf dieser Seite wird im Glossar definiert: Webseiten
Webseiten

 Listenaufzählungszeichen als Alternative zu background
Listenaufzählungszeichen als Alternative zu background  Inhalte mit CSS? Aber bitte ohne Hintergrundgrafiken!
Inhalte mit CSS? Aber bitte ohne Hintergrundgrafiken!