Alternativtextoptimierung abhängig vom Code  veröffentlicht in 2017zuletzt bearbeitet in
veröffentlicht in 2017zuletzt bearbeitet in
Die Herausforderung, die richtige Textalternative für eine Grafik zu formulieren, wird nicht nur durch die Inhalte in der Grafik oder den Kontext bestimmt. Auch der Code kann die Anforderung an den Alternativtext beeinflussen.
Als Beispiel soll eine Teaser-Grafik in einem typischen Anreißertext dienen:

Welcher Alternativtext sollte für die Grafik vergeben werden? Die meisten Personen würden einen Text der Art "Hand, die zwischen mehreren Fotos auswählt" – also einen identifizierenden Alternativtext – wählen.
Häufig sind Teaser-Grafiken aber auch anklickbar, und sowohl Grafik als auch Überschrift werden beide mit der gleichen Detailseite verlinkt. Verlinkte Grafiken benötigen generell einen funktionalen Alternativtext, der den Linkzweck bestimmen lässt.
Funktionale Alternativtexte für verlinkte Teaser-Grafiken
Wenn der Überschriftentext den Zweck des Links – also den Aufruf der verlinkten Seite – bestimmen lässt, dann ist der Überschriftentext ein geeigneter funktionaler Alternativtext für die Grafik. Dazu kommt, dass die Web Content Accessibility Guidelines (WCAG) 2.1 verlangen, dass Komponenten der Webseite mit gleicher Funktionalität auch  konsistent bezeichnet werden.
konsistent bezeichnet werden.
<p><a href="kommentieren.html"><img src="textalternativen.jpg" alt="Textalternativen für Grafiken"></a></p>
<h2><a href="kommentieren.html"> Textalternativen für Grafiken</a></h2>
Dass jetzt zwei Links mit gleichem Namen aufeinander folgen, ist zwar konform zur WCAG 2.1, aber insbesondere auf Webseiten, auf denen viele doppelte Links vorkommen, ist die Bedienung für Tastaturnutzer (einschließlich Screenreadernutzer) unnötig erschwert.
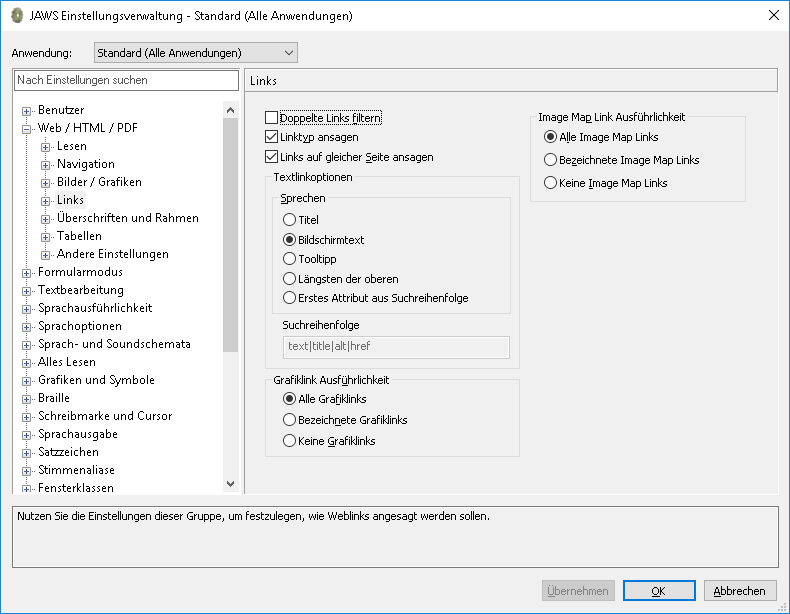
Die Problematik der doppelten Links haben Screenreader im Übrigen auf dem Schirm. Im Screenreader JAWS können Linkwiederholungen ignoriert werden:
 Nutzer können die Option aktivieren
Nutzer können die Option aktivieren
Ist die Checkbox aktiviert, ignoriert der Screenreader in bestimmten Situationen die Linkwiederholungen vollständig.
Leere Alternativtexte für Teaser-Grafiken
Um die Zahl der Tabstopps für Teaser zu halbieren können Bild und Überschrift in einem Link ausgespielt werden. Es sollte jetzt ein leerer Alternativtext eingesetzt werden, weil der Link bereits einen Namen hat, der Auskunft über den Linkzweck gibt:
<h2><a href="kommentieren.html"><img src="textalternativen.jpg" alt="">
Textalternativen für Grafiken</a></h2>
Jetzt wird die Grafik von Screenreadern ignoriert. Für viele Teaser-Grafiken ist eine solche Vorgehensweise sinnvoll, denn der Informationsgehalt von Teaser-Grafiken ist meist gering. Der eigentliche Zweck solcher Grafiken ist es, die visuelle Aufmerksamkeit des Nutzers auf bestimmte Inhalte zu lenken.
Dennoch bieten manche Teaser-Grafiken einen Inhalt, auch wenn es "lediglich" in der Konkretisierung des Überschriftentextes besteht. Auch wenn die Grafik auf der Folgeseite genauer erläutert wird, stellt sich die berechtigte Frage, ob nicht doch eine identifizierende Textalternative für die Teaser-Grafik eingesetzt werden soll.
Teaser-Grafiken können doch identifizierende Textalternativen erhalten
Um Teaser-Grafiken mit identifizierenden Textalternativen zu ergänzen, sollte die Grafik nicht als Link ausgezeichnet werden.
<p><img src="textalternativen.jpg" alt="Hand, die zwischen mehreren Fotos auswählt"></p>
<h2><a href="kommentieren.html"> Textalternativen für Grafiken</a></h2>
Sollte die Grafik per Mauszeiger anklickbar, aber für die Tastaturbedienung nicht fokussierbar sein, so kann die Klickfläche des Links vergrößert werden. Dazu ist zunächst ein Container für den Teaser erforderlich.
<article>
<p><img src="textalternativen.jpg" alt="Hand, die zwischen mehreren Fotos auswählt"></p>
<h2><a href="kommentieren.html"> Textalternativen für Grafiken</a></h2>
...
</article>
Mit folgendem CSS ist der vollständige Inhalt des ARTICLE-Elements anklickbar:
article {
position:relative;
}
a::after {
position:absolute;
inset:0;
content:"";
}
Überschriften leiten Inhalte ein
Der Aufbau des Teasers mit einer der Überschrift vorangestellten Grafik hat einen "Schönheitsfehler": Überschriften sollten Inhalte einleiten, um eine  bedeutungstragende Reihenfolge zu gewährleisten, während in einem typischen Aufbau eines Teasers die Überschrift der Grafik folgt. Vor allem wenn zwei Links mit unterschiedlichen Linktexten ausgespielt werden, kann in einem Screenreader bei mehreren aufeinander folgenden Teasern die Zuordnung der Grafik zu einem Teaser problematisch werden:
bedeutungstragende Reihenfolge zu gewährleisten, während in einem typischen Aufbau eines Teasers die Überschrift der Grafik folgt. Vor allem wenn zwei Links mit unterschiedlichen Linktexten ausgespielt werden, kann in einem Screenreader bei mehreren aufeinander folgenden Teasern die Zuordnung der Grafik zu einem Teaser problematisch werden:
- Verlinkte Grafik
- Verlinkte Überschrift
- Text
- Verlinkte Grafik
- Verlinkte Überschrift
- Text
- Verlinkte Grafik
- Verlinkte Überschrift
- usw.
Auch hierfür gibt es Lösungen. Wenn Grafik und Überschrift im HTML vertauscht werden:
<div class="teaser-header">
<h2><a href="kommentieren.html"> Textalternativen für Grafiken</a></h2>
<p><img src="textalternativen.jpg" alt="Hand, die zwischen mehreren Fotos auswählt"></p>
</div>
kann die visuelle Reihenfolge mit CSS verändert werden:
.teaser-header {
display:flex;
flex-direction: column-reverse;
// flex-direction: row-reverse;
}
Jetzt erhalten Screenreader und Sprachausgaben eine Überschrift gefolgt von einer Grafik, visuell wird dank des Flexbox-Modells die Grafik aber vor der Überschrift angezeigt.
Lese-Tipps
Zur Pflichtlektüre über Textalternativen gehören:
- Masterarbeit von Sarah Kitza:
 Gestaltung von Alternativtexten – eine empirische Studie aus Nutzerinnen- und Nutzersicht
Gestaltung von Alternativtexten – eine empirische Studie aus Nutzerinnen- und Nutzersicht - TU Chemnitz:
 Leitfaden: Alternativtexte für Grafiken
Leitfaden: Alternativtexte für Grafiken

 Grafische Zugangscodes sperren blinde Internetnutzer aus
Grafische Zugangscodes sperren blinde Internetnutzer aus  Grafiken als dekorativen Inhalt
Grafiken als dekorativen Inhalt