Name ist Pflicht  veröffentlicht in 2013
veröffentlicht in 2013
title-Attribut als Rettungsanker
Im barrierefreien Webdesign gilt, dass jedes Steuerelement eine Beschriftung mit LABEL benötigt. Allerdings gibt es eine Ausnahme für  Buttons. Darüber hinaus gibt es einige weitere Situationen, in denen eine Beschriftung für ein Steuerelement nicht mit einem
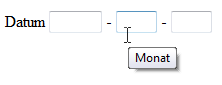
Buttons. Darüber hinaus gibt es einige weitere Situationen, in denen eine Beschriftung für ein Steuerelement nicht mit einem LABEL-Element vergeben werden kann, z.B. weil es nur eine Beschriftung gibt und diese mehreren Steuerelementen zugewiesen werden müsste. Beispiele für solche Situationen sind mehrteilige Eingabefelder für eine Eingabe eines Datums oder einer Telefonnummer.

Alternativ zu einem LABEL-Element können Steuerelemente auch mit einem title-Attribut bezeichnet werden. Damit erhalten die Steuerelemente einen
Fatal error: Uncaught Error: Call to undefined function mysql_query() in /is/htdocs/wp1150536_NS87B85NF3/www/bfw/lib/php/content_func.php:198
Stack trace:
#0 /is/htdocs/wp1150536_NS87B85NF3/www/bfw/lib/php/content_func.php(174): setScLinkToDb('4.1.2', '20-75-label-3')
#1 /is/htdocs/wp1150536_NS87B85NF3/www/bfw/knowhow/formulare/title-attribut.php(12): sclink('4.1.2', 'Namen')
#2 {main}
thrown in /is/htdocs/wp1150536_NS87B85NF3/www/bfw/lib/php/content_func.php on line 198
