Beispiele aus dem Buch (Abschnitt 2.2: Farben, Kontraste und Schriftbild)

 "Barrierefreies Webdesign — Praxishandbuch für Webgestaltung und grafische Programmoberflächen" bei amazon.de
"Barrierefreies Webdesign — Praxishandbuch für Webgestaltung und grafische Programmoberflächen" bei amazon.deDies ist ein Beispiel aus dem Buch  Barrierefreies Webdesign (2004), das Ende 2004 im dpunkt.Verlag erschienen ist.
Barrierefreies Webdesign (2004), das Ende 2004 im dpunkt.Verlag erschienen ist.
Farbe als Unterscheidungsmerkmal
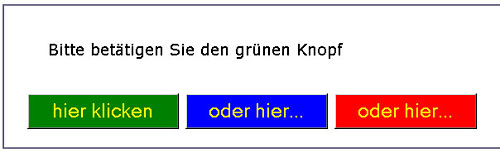
An dieser Stelle steht "Bitte betätigen Sie den grünen Knopf", somit ist unter Umständen eine korrekte Auswahl nicht möglich. Vielmehr müssen "sprechende" Texte oder andere eindeutige Merkmale (z.B. Symbole) zur Kennzeichnung angeboten werden. Dieses Beispiel ist ein Negativbeispiel
HTML
<p>Bitte betätigen Sie den grünen Knopf</p>
<p><button id="id1">hier klicken</button>
<button id="id2">oder hier...</button>
<button id="id3">oder hier...</button></p>
CSS
#id1 {
color:yellow;
background-color:green;
font-size: 1.1em;
}
#id2 {
color:yellow;
background-color:blue;
font-size: 1.1em;
}
#id3 {
color:yellow;
background-color:red;
font-size: 1.1em;
}
Browseransicht
Bitte betätigen Sie den grünen Knopf
Screenshot


 Mehrfachauszeichnung in Grafiken
Mehrfachauszeichnung in Grafiken  Farbliche Kennzeichnung von Inhalten
Farbliche Kennzeichnung von Inhalten