Beispiele aus dem Buch (Abschnitt 2.2: Farben, Kontraste und Schriftbild)

 "Barrierefreies Webdesign — Praxishandbuch für Webgestaltung und grafische Programmoberflächen" bei amazon.de
"Barrierefreies Webdesign — Praxishandbuch für Webgestaltung und grafische Programmoberflächen" bei amazon.deDies ist ein Beispiel aus dem Buch  Barrierefreies Webdesign (2004), das Ende 2004 im dpunkt.Verlag erschienen ist.
Barrierefreies Webdesign (2004), das Ende 2004 im dpunkt.Verlag erschienen ist.
Kontrastarme Schrift und Vergrößerung
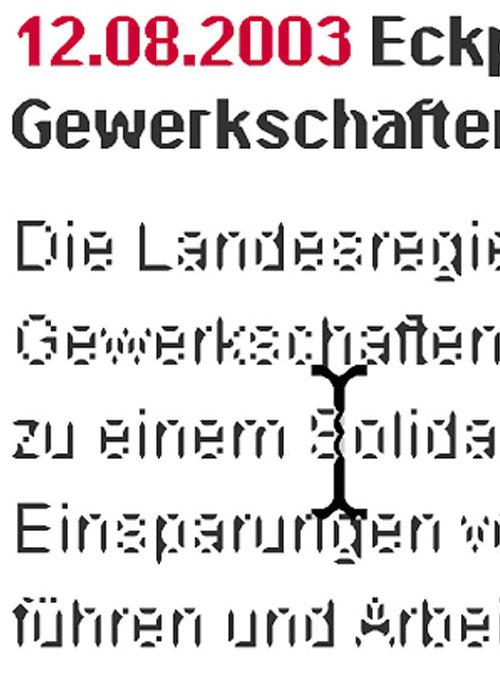
Ähnlich wie bei Grafiken (vgl.  vorheriges Beispiel) können kontrastarme Schriften zu erheblichen Beeinträchtigungen in der Lesbarkeit führen. Vergrößerungssysteme sind nur in der Lage, stark kontrastierende Vorder- und Hintergrundfarben zu glätten. Das folgende Beispiel zeigt, was von einem Text übrig bleibt, wenn er kontrastarm gestaltet ist und mit einem Großbildsystem angezeigt wird.
vorheriges Beispiel) können kontrastarme Schriften zu erheblichen Beeinträchtigungen in der Lesbarkeit führen. Vergrößerungssysteme sind nur in der Lage, stark kontrastierende Vorder- und Hintergrundfarben zu glätten. Das folgende Beispiel zeigt, was von einem Text übrig bleibt, wenn er kontrastarm gestaltet ist und mit einem Großbildsystem angezeigt wird.
Ansicht


 Ausklappmenüs und Überlappung in der Navigation
Ausklappmenüs und Überlappung in der Navigation  Schriftgrafik und Vergrößerung
Schriftgrafik und Vergrößerung