Beispiele aus dem Buch "Barrierefreies Webdesign" (Abschnitt 2.1: Texthinterlegung)

 "Barrierefreies Webdesign — Praxishandbuch für Webgestaltung und grafische Programmoberflächen" bei amazon.de
"Barrierefreies Webdesign — Praxishandbuch für Webgestaltung und grafische Programmoberflächen" bei amazon.deDies ist ein Beispiel aus dem Buch  Barrierefreies Webdesign (2004), das Ende 2004 im dpunkt.Verlag erschienen ist.
Barrierefreies Webdesign (2004), das Ende 2004 im dpunkt.Verlag erschienen ist.
Zusätzliche Links bei Image-Maps
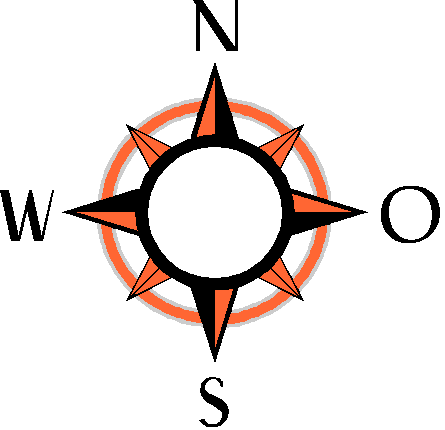
Das untenstehende Bild zeigt eine clientseitige Image-Map. Hinter den Buchstaben für die jeweilige Himmelsrichtung verbergen sich Links.
Ältere Textbrowser erfordern dabei redundante Textlinks, die in diesem Beispiel unmittelbar im Anschluss der Image-Map eingebunden werden.
HTML
<map id="wohin" name="wohin">
<area href="#" shape="rect" coords="183,3,269,62" title="der hohe Norden ist nur einen Tastendruck entfernt" alt="Norden" />
<area href="#" shape="rect" coords="0,179,56,255" title="Hier ist kein wilder Westen zu erwarten" alt="Westen" />
<area href="#" shape="rect" coords="181,371,246,428" title="Ab in den Süden" alt="Süden" />
<area href="#" shape="rect" coords="366,176,442,257" title="Mit Vollgas in den Osten" alt="Osten" />
</map>
<p><img src="kompass.png" width="445" height="430" alt="klassischer Kompass" usemap="#wohin" /></p>
<ul>
<li><a href="#" title="der hohe Norden ist nur einen Tastendruck entfernt">Norden</a></li>
<li><a href="#" title="Hier ist kein wilder Westen zu erwarten">Westen</a></li>
<li><a href="#" title="Ab in den Süden">Süden</a></li>
<li><a href="#" title="Mit Vollgas in den Osten">Osten</a></li>
</ul>


 Alternativtexte in OBJECT
Alternativtexte in OBJECT  Aufbau einer clientseitigen Image-Map
Aufbau einer clientseitigen Image-Map