Beispiele aus dem Buch (Abschnitt 2.7: Strukturen und Validierung)

 "Barrierefreies Webdesign — Praxishandbuch für Webgestaltung und grafische Programmoberflächen" bei amazon.de
"Barrierefreies Webdesign — Praxishandbuch für Webgestaltung und grafische Programmoberflächen" bei amazon.deDies ist ein Beispiel aus dem Buch  Barrierefreies Webdesign (2004), das Ende 2004 im dpunkt.Verlag erschienen ist.
Barrierefreies Webdesign (2004), das Ende 2004 im dpunkt.Verlag erschienen ist.
Skalierbarkeit von Formularfeldern
Unten stehend sind zwei Eingabefelder dargestellt. Sie unterscheiden sich lediglich durch die Breitenangabe des Eingabefelds.
Insbesondere im Microsoft Internet Explorer wird bei vergrößerter Schrift (Ansicht / Schriftgrad) nur der Inhalt des Formularelements im oberen Beispiel vergrößert, nicht jedoch das Eingabefeld selbst. Dies hat zur Folge, dass die eingegebenen Texte nicht immer gelesen werden können.
Wenn Sie die Schriftgröße im Browser nun verändern, z.B. im Microsoft Internet Explorer entweder über Ansicht / Schriftgrad oder Strg+Mausrädchen, dann verändert sich die Breite des unteren Eingabefelds.
HTML
<form action="zieladresse.html" method="post">
<p>
<label for="feld1">Beispiel: teilweise skalierbar</label>:<br />
<input type="text" name="feld1" id="feld1" value="Eine Beispieleingabe" />
</p>
<p>
<label for="feld2">Beispiel: skalierbares Eingabefeld</label>:<br />
<input type="text" name="feld2" id="feld2" value="Eine Beispieleingabe" />
</p>
</form>
CSS
#feld1 {
font: bold 0.9em Verdana,Tahoma,sans-serif;
width: 120pt;
}
#feld2 {
font: bold 0.9em Verdana,Tahoma,sans-serif;
width: 12em;
}
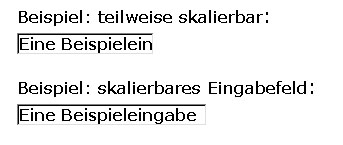
Browseransicht
Darstellung im Internet Explorer bei Schriftgrad "Sehr groß"
Screenshot

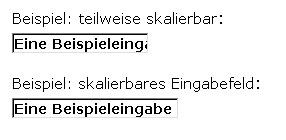
Darstellung im Internet Explorer bei Schriftgrad "Größer"
Screenshot

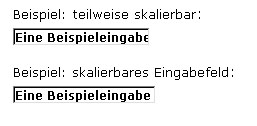
Darstellung im Internet Explorer bei Schriftgrad "Mittel"
Screenshot

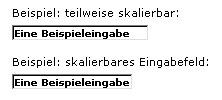
Darstellung im Internet Explorer bei Schriftgrad "Kleiner"
Screenshot


 Pflichtfelder in Formularen kennzeichnen
Pflichtfelder in Formularen kennzeichnen  Vermeidung von Tastenkombinationen
Vermeidung von Tastenkombinationen