Beispiele aus dem Buch (Abschnitt 2.3: Verständlichkeit, Navigation und Orientierung)

 "Barrierefreies Webdesign — Praxishandbuch für Webgestaltung und grafische Programmoberflächen" bei amazon.de
"Barrierefreies Webdesign — Praxishandbuch für Webgestaltung und grafische Programmoberflächen" bei amazon.deDies ist ein Beispiel aus dem Buch  Barrierefreies Webdesign (2004), das Ende 2004 im dpunkt.Verlag erschienen ist.
Barrierefreies Webdesign (2004), das Ende 2004 im dpunkt.Verlag erschienen ist.
Hervorhebung in der Navigation durch Mehrfachkennzeichnung
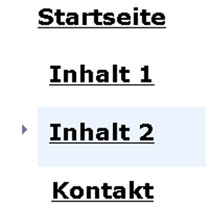
Die Hervorhebung in der nachfolgenden Navigationsleiste ist auch bei benutzerdefinierten Farben wahrnehmbar. Zum einen wurde per CSS eine Kante um das aktive Element gesetzt, die bei benutzerdefinierten Farben in der Schriftfarbe dargestellt wird. Zum anderen wurde zusätzlich ein  Symbol verwendet, was im Übrigen auch Bedingung 14.2 der BITV Rechnung trägt.
Symbol verwendet, was im Übrigen auch Bedingung 14.2 der BITV Rechnung trägt.
HTML
<ul id="menue">
<li><a href="#">Startseite</a></li>
<li><a href="#">Inhalt 1</a></li>
<li class="aktiv"><a href="#">Inhalt 2</a></li>
<li><a href="#">Kontakt</a></li>
</ul>
CSS
#menue {
padding:0;
margin:0;
list-style:none;
background:#fff;
color:#000;
border:1px solid #fff;
width: 12em;
}
#menue li {
padding:0;
margin:0;
list-style:none;
}
#menue a {
display:block;
padding: 0.2em 0;
text-align:center;
font:1em verdana;
line-height:2em;
color:#000;
background:inherit;
font-weight:bold;
text-decoration:underline;
}
#menue li.aktiv {
background-color:#EAF3FE;
border:1px solid #EAF3FE;
margin-left:2em;
padding-right:2em;
display: list-item;
list-style-image:url(pfeil_rechts_transparent.gif);
}
Browseransicht
Screenshot



 Selbsterklärende Links
Selbsterklärende Links  Hervorhebung in der Navigation alleine durch Farbe
Hervorhebung in der Navigation alleine durch Farbe