Beispiele aus dem Buch (Abschnitt 2.3: Verständlichkeit, Navigation und Orientierung)

 "Barrierefreies Webdesign — Praxishandbuch für Webgestaltung und grafische Programmoberflächen" bei amazon.de
"Barrierefreies Webdesign — Praxishandbuch für Webgestaltung und grafische Programmoberflächen" bei amazon.deDies ist ein Beispiel aus dem Buch  Barrierefreies Webdesign (2004), das Ende 2004 im dpunkt.Verlag erschienen ist.
Barrierefreies Webdesign (2004), das Ende 2004 im dpunkt.Verlag erschienen ist.
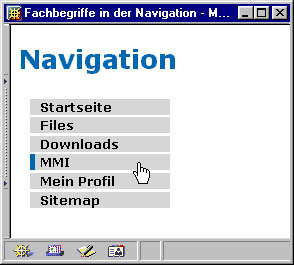
Navigation mit unterschiedlich schwer bzw. leicht verständlichen Menüpunkten
Dieses Negativbeispiel stellt eine Navigation dar, die mit deutschsprachigen, fremdsprachigen und abgekürzten Begriffen arbeitet.
HTML
<ul class="navi">
<li><a href="#">Startseite</a></li>
<li><a href="#">Files</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">MMI</a></li>
<li><a href="#">Mein Profil</a></li>
<li><a href="#">Sitemap</a></li>
</ul>
CSS
ul.navi {
margin:0 1em 0 0;
float:left;
width:9em;
list-style-type:none;
padding-left:5px;
}
ul.navi li a {
margin: 0.2em 0 0 0;
padding: 0 0 0 5px;
width:100%;
display:block;
background: #d6d6d6;
text-decoration:none;
color: #000000;
font:bold 90% verdana,arial,sans-serif;
border-left:5px solid #d6d6d6;
}
ul.navi li a:hover,ul.navi li a:focus {
border-left:5px solid #0066B2;
}
Browseransicht
Screenshot


 Navigation in einer Sprache und ohne Abkürzungen
Navigation in einer Sprache und ohne Abkürzungen  Selbsterklärende Links
Selbsterklärende Links