Benimmregeln für Datentabellen Teil 2: Komplexe Datentabellen geschrieben von Tomas Caspers (2008)
Die Inhalte dieser Seite sind ursprünglich in einer vierteiligen Serie von der  Aktion Mensch veröffentlicht worden. Auf www.barrierefreies-webdesign.de werden die ersten drei Teile auf mehreren Seiten verteilt präsentiert.
Aktion Mensch veröffentlicht worden. Auf www.barrierefreies-webdesign.de werden die ersten drei Teile auf mehreren Seiten verteilt präsentiert.
Spalten gruppieren mit COLGROUP
Während THEAD, TFOOT und TBODY für die horizontale Unterteilung einer Tabelle in größere Bereiche zuständig sind, gibt es mit COLGROUP (Spaltengruppe) ebenfalls ein Element für die Unterteilung in vertikale Bereichen und mit COL ein Element, um gezielt einzelne Spalten in diesen Bereichen anzusprechen.
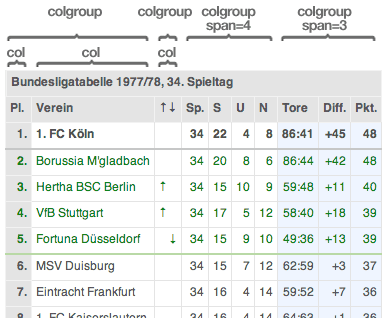
Diese Methode haben wir uns im folgenden Beispiel zu Nutze gemacht, um die Tabelle in die für den konkreten Anwendungsfall üblichen Spalten und Spaltengruppen zu unterteilen. Diese können in Folge per CSS so formatiert werden, dass die Platzierung immer rechtsbündig steht, der Verein hingegen linksbündig, sowie die weiteren Daten (Spiele, Siege, Unentschieden, Niederlagen, Tore, Tordifferenz und Punkte) wieder rechtsbündig.

Erreicht wird dies über den folgenden Code, der unmittelbar zu Beginn der Tabelle, d.h. nach dem eröffnenden <table>-Tag und einer eventuell vorhandenen <caption>, aber noch vor dem <thead> stehen sollte:
<colgroup>
<col class="platz">
<col class="verein">
</colgroup>
<colgroup>
<col class="bewegung">
</colgroup>
colgroup span="4" class="spiele"> </colgroup>
<colgroup span="3" class="ergebnisse"> </colgroup>
Hier sehen Sie schon die unterschiedlichen Varianten der Einteilung in Spaltengruppen: innerhalb des zwingend notwendigen COLGROUP (COL darf nicht für sich alleine stehen) können Sie entweder die betreffenden Spalten ausdrücklich angeben – in diesem Fall werden diese als einzelne <col> aufgelistet. Oder Sie geben an, für wie viele Spalten die Spaltengruppe gelten soll – in diesem Fall erhält <colgroup> ein SPAN-Attribut (<colgroup span="3">).
Eine Beschränkung hat das HTML-Tabellenmodell an dieser Stelle: Sie können COLGROUP nicht verschachteln, d.h. eine Spaltengruppe darf keine weiteren Spaltengruppen enthalten, sondern nur Spalten (COL). In der Praxis ist diese Beschränkung jedoch nicht so gravierend, da es kaum Datentabellen mit mehr als zwei Ebenen von Spaltenüberschriften gibt. Falls Sie tatsächlich Tabellen mit drei oder mehr Ebenen von Überschriftenzellen auszeichnen müssen, bleibt Ihnen nur noch der Rückgriff auf die Zuordnung per headers/id bei gleichzeitigen Verzicht auf COLGROUP.
Der Beitrag  Benimmregeln für Datentabellen besteht aus folgenden einzelnen Webseiten:
Benimmregeln für Datentabellen besteht aus folgenden einzelnen Webseiten:
 Frühere, aktuelle & kommende Standards
Frühere, aktuelle & kommende StandardsDie Erstellung von sinnvollen, komplexen Datentabellen ist aufgrund der anhaltenden Vernachlässigung in der Standardisierung noch schwer.
 In der Theorie sind Theorie und Praxis gleich, in der Praxis sind sie es nicht
In der Theorie sind Theorie und Praxis gleich, in der Praxis sind sie es nichtNeben der standardisierten Implementierung des HTML-Codes ist die Zugänglichkeit von Tabellen abhängig von der Unterstützung durch Hilfsmittel wie Screenreader.
 Wann ist eine Tabelle eine Tabelle?
Wann ist eine Tabelle eine Tabelle?Je nach logischer Struktur von Daten reicht es, die Daten durch eine Liste auszuzeichnen.
 Wann ist eine Tabelle eine barrierefreie Tabelle?
Wann ist eine Tabelle eine barrierefreie Tabelle?Erst die ganzheitliche Beachtung der Anforderungen für sehende, sehbehinderte und nicht-sehende Nutzer macht eine barrierefreie Tabelle möglich.
 Zuordnung mit
Zuordnung mit headersundidInhalte in mehrdimensionalen, komplexen Tabellen sind nur durch die Verknüpfung mittels headers und id barrierefrei zugänglich zu gestalten.
 Zuordnung mit
Zuordnung mit scopeDas scope-Attribut ist technisch leicht umzusetzen, bringt aber auch abzuwägende Nachteile mit sich.
 Das
Das summary-AttributDas summary-Attribut ist nur eingeschränkt zugänglich und nur in begründeten Ausnahmefällen sinnvoll.
 Tabellenüberschriften mit
Tabellenüberschriften mit CAPTIONAbhängig vom Tabellenkontext stellen entweder CAPTION oder ein Hx-Element eine angemessene Technik zur Strukturierung dar.
 Innere Struktur mit
Innere Struktur mit THEAD,TBODY&TFOOTUnter anderem kann besonders die Druckausgabe durch den Einsatz von THEAD, TBODY und TFOOT in Verbindung mit CSS optimiert werden.
 Beispiel: Abschlußtabelle 1977/78
Beispiel: Abschlußtabelle 1977/78Betrachten Sie die visuellen Realisierung der Tabelle, den dahinterliegenden Quelltext und testen Sie die Druckversion.
 Spalten gruppieren mit
Spalten gruppieren mit COLGROUP(Aktuelle Seite)
 Zeilen gruppieren mit
Zeilen gruppieren mit rowgroupDer Wert "rowgroup" des scope-Attributs erlaubt das Strecken einer Zelle über mehrere Reihen.
 Ausrichtung mit
Ausrichtung mit scopeNeben scope für TH bietet scope für TD eine zusätzliche Möglichkeit der dezidierten Verknüpfungen für definierte Bereiche.
 Kategorisieren mit
Kategorisieren mit axisDas Attribut axis stellt eine Filterfunktion für vorgegebene Kategorien zur Verfügung.
 Abkürzungen und Zusatzinfos
Abkürzungen und ZusatzinfosDas abbr-Attribut (nicht ABBR-Element!) ermöglicht die Ausgabesteuerung von Überschriftenzellen.
 Kreuztabelle mit
Kreuztabelle mit scopeundabbrDas Potential des abbr-Attributs wird in Verbindung mit dem scope-Attribut am Beispiel einer Kreuztabelle demonstriert.
 Was tun mit leeren Zellen?
Was tun mit leeren Zellen?Machen Sie sich bewusst, ob oder welche Informationen durch eine leere Zelle vermittelt werden.
 Der heilige Gral: Tabellen in PDF
Der heilige Gral: Tabellen in PDFBei entsprechend sauber angelegtem Ausgangsmaterial können auch in PDF-Dateien einfache Tabellen barrierefrei aufbereitet werden.
 Fazit
FazitTabellen müssen unabhängig von einer Zugangstechnik universell nutzbar sein und vom Verantwortlichen mit akzeptablem Aufwand erstellt werden können.
Der folgende Begriff auf dieser Seite wird im Glossar definiert: Tag
Tag

 Zeilen gruppieren mit rowgroup
Zeilen gruppieren mit rowgroup  Beispiel: Abschlußtabelle 1977/78
Beispiel: Abschlußtabelle 1977/78