Die Link-Konvention  veröffentlicht in 2013
veröffentlicht in 2013
Links auf barrierefreie und gut nutzbare Webseiten sollten unterstrichen sein. Links werden seit dem Anfang des Webs  blau und unterstrichen dargestellt - eine Konvention, die sich seitdem in allen Browsern durchgesetzt hat. Bei der Darstellung von Links haben aber auch Designer und Entwickler ein Wörtchen mitzureden.
blau und unterstrichen dargestellt - eine Konvention, die sich seitdem in allen Browsern durchgesetzt hat. Bei der Darstellung von Links haben aber auch Designer und Entwickler ein Wörtchen mitzureden.
Links im Fließtext
Mit Links navigieren Nutzer durch das Web. Innerhalb einer Webseite sollten Links deswegen deutlich von anderen Inhalten unterschieden werden können. Während in Navigationsleisten oder auch Linklisten das Layout dazu beiträgt, dass Nutzer auch nicht unterstrichene Texte als Links erkennen, ist es im Fließtext nach wie vor wichtig, dass Links nicht alleine durch Farbe vom umgebenen Text formatiert werden.
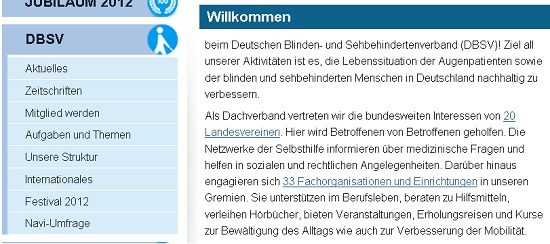
 Links müssen nicht immer unterstrichen sein (dbsv.org)
Links müssen nicht immer unterstrichen sein (dbsv.org)
Inhalte dürfen nach den  Richtlinien für barrierefreie Webinhalte (WCAG) 2.0 nicht alleine durch Farbe von anderen Inhalten unterschieden werden, denn es wird Nutzer geben, die die Farben nicht unterscheiden können. Farbe kann und soll bei der Gestaltung von Links eingesetzt werden, aber Veränderungen von Vordergrund- und/oder Hintergrundfarbe alleine reichen für die Barrierefreiheit nicht aus. Es muss mindestens eine weitere visuell erkennbare Unterscheidung vorhanden sein.
Richtlinien für barrierefreie Webinhalte (WCAG) 2.0 nicht alleine durch Farbe von anderen Inhalten unterschieden werden, denn es wird Nutzer geben, die die Farben nicht unterscheiden können. Farbe kann und soll bei der Gestaltung von Links eingesetzt werden, aber Veränderungen von Vordergrund- und/oder Hintergrundfarbe alleine reichen für die Barrierefreiheit nicht aus. Es muss mindestens eine weitere visuell erkennbare Unterscheidung vorhanden sein.
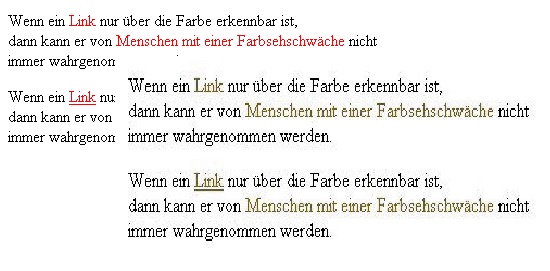
 Farbe alleine kann die Wahrnehmung einschränken
Farbe alleine kann die Wahrnehmung einschränken
Vor allem für Nutzer, die Farben am Bildschirm nicht immer gut unterscheiden können oder die aufgrund ihrer Sehbehinderung ein  Kontrastschema des Betriebssystems anwenden, ist es essentiell, dass die farbliche Unterscheidung durch eine weitere Formatierung ergänzt wird. Aus diesem Grund führt die bloße Unterscheidung durch Farbe dazu, dass eine Webseite die einfachste Konformitätsstufe A der WCAG 2.0 nicht mehr erreichen kann. Die Unterstreichung von Links wird dabei nicht nur für Nutzer mit einer Sehbehinderung nützlich sein; auch für andere Nutzer kann es situationsbedingte Einschränkungen geben, etwa im Sonnenlicht, und zusätzliche Formatierungen ergänzend zur Farbe helfen bei der Suche nach einem Link im Fließtext.
Kontrastschema des Betriebssystems anwenden, ist es essentiell, dass die farbliche Unterscheidung durch eine weitere Formatierung ergänzt wird. Aus diesem Grund führt die bloße Unterscheidung durch Farbe dazu, dass eine Webseite die einfachste Konformitätsstufe A der WCAG 2.0 nicht mehr erreichen kann. Die Unterstreichung von Links wird dabei nicht nur für Nutzer mit einer Sehbehinderung nützlich sein; auch für andere Nutzer kann es situationsbedingte Einschränkungen geben, etwa im Sonnenlicht, und zusätzliche Formatierungen ergänzend zur Farbe helfen bei der Suche nach einem Link im Fließtext.
Alternativen zur Unterstreichung
Das Plädoyer für unterstrichene Links beruht auf die Konvention, dass Links unterstrichen werden, um sie von anderen Texten unterscheidbar zu machen. Die Unterstreichung von Text jeder Art kann allerdings als typografisch misslungen gesehen werden, denn sie verschlechtert die Leserlichkeit von Buchstaben mit Unterlänge.
Denkbar sind auch andere oder mehrfache Formatierungen. Manche Designs sehen statt einer Unterstreichung einen gefetteten Text für Links vor. Formal ist das "barrierefrei", aber der Konflikt mit einer Hervorhebung ist programmiert. Sobald auf einer Seite sowohl ein fett formatierter Link als auch eine Hervorhebung durch gefetteten Text vorkommen, sind diese beiden unterschiedlichen Inhalte alleine durch Farbe unterschieden und das  Erfolgskriterium 1.4.1 wird nicht erfüllt.
Erfolgskriterium 1.4.1 wird nicht erfüllt.
Auf vielen Webseiten finden sich nicht unterstrichene Links im Fließtext, die erst bei Mausberührung einen Unterstrich erhalten. Wenn in der Ausgangssituation die Links sich nur durch Farbe vom umgebenden Text unterscheiden, dann kann  das Erfolgskriterium 1.4.1 nicht erfüllt werden, denn um die Maus zum Link zu führen, muss der Link als solche vorher erkannt werden. Wenn er aufgrund der Farbe aber nicht erkannt werden kann (weil der Nutzer Farben nicht unterscheiden kann), dann ist diese "späte Unterstreichung" keine besondere Hilfe.
das Erfolgskriterium 1.4.1 nicht erfüllt werden, denn um die Maus zum Link zu führen, muss der Link als solche vorher erkannt werden. Wenn er aufgrund der Farbe aber nicht erkannt werden kann (weil der Nutzer Farben nicht unterscheiden kann), dann ist diese "späte Unterstreichung" keine besondere Hilfe.
Es gilt, in der Ausgangsdarstellung von Links im Fließtext mindestens eine weitere Formatierung neben Farbe zu berücksichtigen:
- Konvention ist die Unterstreichung von Links
- formal akzeptabel ist eine andere Textformatierung wie z.B. ein gefetteter Text
- Die zusätzliche Kennzeichnung mit einem vorangestellten Symbol ist dann akzeptabel, wenn das Symbol auch im Kontrastmodus angezeigt wird.
Anzumerken ist, dass neben der Farbe nur eine weitere Kennzeichnung erforderlich ist, was eine Unterstreichung oder einen gefetteten Text oder ein vorangestelltes Symbol bedeuten kann. Es dürfen natürlich auch mehrere Kennzeichnungen wie z.B. Unterstreichung und ein vorangestelltes Symbol verwendet werden.
 Neben Farbe werden drei weitere Merkmale für Links eingesetzt (selfhtml.org
Neben Farbe werden drei weitere Merkmale für Links eingesetzt (selfhtml.org
Weiterführende Informationen
Das Thema, wie Links im Fließtext gestaltet werden können, hat auch weitere Facetten, etwa der Kontrastunterschied zum umgebenden Text oder ob auf Links im Fließtext zugunsten von Links am Ende des Textes verzichtet werden soll. Diese und andere Aspekte haben Kerstin Probiesch und ich in unserem Buch  Barrierefreiheit verstehen und umsetzen behandelt. Das Kapitel über die Gestaltung von Links haben wir bei den
Barrierefreiheit verstehen und umsetzen behandelt. Das Kapitel über die Gestaltung von Links haben wir bei den  Webkrauts veröffentlicht.
Webkrauts veröffentlicht.
Der folgende Begriff auf dieser Seite wird im Glossar definiert: Webseite
Webseite

 Anforderungen (Knopfschalter)
Anforderungen (Knopfschalter)  Werkzeuge
Werkzeuge