Tooltips — eine schlechte Idee für echten Inhalt  veröffentlicht in 2013
veröffentlicht in 2013
Einschränkungen der Zugänglichkeit von Inhalten in einem title-Attribut
Der Hauptgrund, warum Tooltips mit dem title-Attribut nicht eingesetzt werden sollten, liegt in der fehlenden Browserunterstützung für den geräteunabhängigen Zugriff. Da das Problem wirklich nicht neu ist, müssen wir auch davon ausgehen, dass es auch in Zukunft keine befriedigende Lösung für den Zugriff per Tastatur oder Touchscreen geben wird.
Auch für weitere Nutzergruppen können Tooltips problematisch sein. Nutzer mit Lernschwierigkeiten können verunsichert werden, wenn im Tooltip etwas anderes steht als im Linktext. Sehbehinderte mit starkem Vergrößerungsbedarf werden Schwierigkeiten haben, einen längeren Tooltip vollständig im Bildschirmausschnitt zu lesen.

Folgende Gründe sprechen also dagegen, Tooltips einzusetzen:
- Tastaturnutzer einschließlich Screenreadernutzer haben i.d.R. keinen Zugriff auf den Inhalt. Gleiches gilt für Nutzer von Touchscreens.
- Die Darstellung von Tooltips ist bei starker Vergrößerung problematisch.
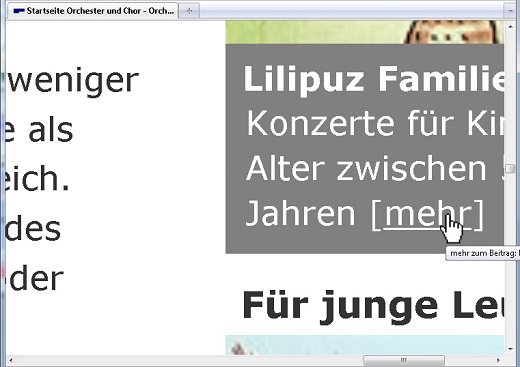
- Weil ein Tooltip nur kurze Zeit angezeigt wird und dabei andere Inhalte überlagert werden, kann ein eingeblendeter Text bei Mouse-Over irritierend, ablenkend oder gar unverständlich sein.
Insbesondere der Letzte Punkt kann kritisch für die Barrierefreiheit werden, weil es sich um eine
Fatal error: Uncaught Error: Call to undefined function mysql_query() in /is/htdocs/wp1150536_NS87B85NF3/www/bfw/lib/php/content_func.php:198
Stack trace:
#0 /is/htdocs/wp1150536_NS87B85NF3/www/bfw/lib/php/content_func.php(174): setScLinkToDb('2.2.1', '20-80-tooltip-2')
#1 /is/htdocs/wp1150536_NS87B85NF3/www/bfw/knowhow/tooltip/probleme-mit-title-attribut.php(22): sclink('2.2.1', 'zeitliche Begre...')
#2 {main}
thrown in /is/htdocs/wp1150536_NS87B85NF3/www/bfw/lib/php/content_func.php on line 198
