Der Fokus ist heilig  veröffentlicht in 2013
veröffentlicht in 2013
Fokus und Kontextänderung
Wenn Nutzer mit einer Webseite interagieren, dann spielt die Vorhersehbarkeit immer eine Rolle. Ein Klick auf ein Link öffnet eine neue Seite, die Zurück-Funktion des Browsers führt zur vorherigen Seite oder mit der Esc-Taste können Prozesse unterbrochen werden. Viele der Nutzererwartungen erledigt der Browser, aber für die Inhalte sind die Webentwickler verantwortlich.
Die Beibehaltung des Fokus spielt eine zentrale Rolle, wenn die Nutzbarkeit und somit auch die Barrierefreiheit für Tastaturnutzer optimiert wird. Normalerweise wird der Fokus von aktivem Element zu aktivem Element (meist Links oder Formular-Steuerelemente) mit der Tabulatortaste bewegt oder er wird mit einem Mausklick auf bestimmte Steuerelemente gesetzt. Da der Fokus ein Event auslöst, müssen Entwickler in ihren Skripts darauf achten, dass der Fokus alleine keine  Änderung des Kontextes verursacht. Kontextänderungen sollten Mausklicks und Drücken von Eingabe- bzw. Leertasten vorbehalten sein.
Änderung des Kontextes verursacht. Kontextänderungen sollten Mausklicks und Drücken von Eingabe- bzw. Leertasten vorbehalten sein.
Änderungen des Kontextes können verschiedenartig sein. Zum einen geht es um den unvorhersehbaren Austausch von Inhalten, die der Seite eine andere Bedeutung geben. Zum anderen geht es um diverse Umstände wie das automatische Abschicken eines Formulars, das Anzeigen eines neuen Fensters oder die Fokus-Manipulation; in letzteren Fällen wird stets der Fokus in einer  vom Nutzer nicht kontrollierbaren Weise verändert.
vom Nutzer nicht kontrollierbaren Weise verändert.
Austausch von Inhalten
Es gibt viele Szenarien, wo Inhalte einer Seite ausgetauscht werden. Die Dynamisierung von Inhalten ist dabei aber nicht per se schlecht. Vielmehr müssen Nutzer die Änderung steuern können bzw. auslösen. Ein bloßes Fokussieren eines Elements darf nicht zu einem Austausch von Inhalten führen, sondern das Drücken der Eingabe- oder Leertaste soll die vorgesehene Aktion auslösen.
Beispielsweise sollte in einem Tab-Panel, mit der verschiedene Inhalte dynamisch angezeigt werden können, Tastaturnutzer die Registerreiter (Tabs) per Tabulatortaste erreichen können und die Anzeige der dazugehörigen Registerseiten mit der Eingabetaste oder der Leertaste erwirken können:

Im Tab-Panel führt ein Mausklick auf einen Reiter dazu, dass die Registerseite per JavaScript ausgetauscht wird. Für die Tastaturbedienbarkeit ist aber folgendes zu beachten:
- Ein Tastaturnutzer sollte die Reiter fokussieren, eine Auswahl mit Pfeiltasten vornehmen und die Anzeige der dazugehörigen Registerseite mit der Leertaste auslösen können.
- Was nicht passieren darf, ist dass der Nutzer den ersten Reiter fokussiert und nach Drücken der Tab-Taste der zweite Reiter fokussiert und die Registerseite automatisch ausgetauscht wird. Mit dieser Verhaltensweise würde stets immer nur die letzte Registerseite bedient werden können, wenn nur die Tastatur als Eingabemöglichkeit besteht.
Die Reiter dürfen nur einmal mit der Tab-Taste angesteuert werden dürfen. Wenn der aktive Reiter fokussiert wird und die Tab-Taste erneut gedrückt wird, muss der Fokus auf das nächste fokussierbare Element unterhalb der Reiter geändert werden. Das nächste aktive Element kann innerhalb oder außerhalb der Registerseite stehen.
Die wichtigsten Funktionalitäten, die von der Webentwicklung bereitgestellt werden müssen, sind:
- die Auswahl der Reiter per Pfeiltasten, wenn der aktive Reiter den Fokus hat, und
- die Aktivierung eines Reiters und Austausch der Registerseite mit der Leertaste.
Die Tastatursteuerung obliegt dem Entwickler, sobald komplexere UI-Komponente wie Registernavigationen eingesetzt werden. Der Einsatz von JavaScript-Bibliotheken wie jQuery, Dojo oder MooTools erlaubt zwar eine barrierefreie Umsetzung, garantiert sie allerdings nicht. Gerade bei Widgets sollten sich die Tastaturbefehle an gängige Empfehlungen wie in den  Authoring Practices zu der WAI-ARIA-Spezifikation anlehnen.
Authoring Practices zu der WAI-ARIA-Spezifikation anlehnen.
Vorbeitabben muss möglich sein
Viele der Probleme bei der Tastaturbedienung sind trivial. Vielleicht ist es einfach ein Missgeschick, aber der Fokus wird viel zu oft dafür genutzt, Aktionen auszulösen. Code-Schnipsel wie die Folgenden müssen vor dem Hintergrund der Barrierefreiheit als "Unsinn" bezeichnet werden:
<button onfocus="if(this.submit){this.submit()};">Button-Text</button>
oder
<a href="#" onfocus="link_aufrufen();">Menüpunkt 1</a>
Weil hier Tastaturnutzer an den Stellen nicht vorbeitabben können, ist die Technik ein K.O.-Kriterium für die Barrierefreiheit. Hier gehört ein onclick- und kein onfocus-Event hin. Das onclick-Event verhält sich bei Links und Formular-Steuerelementen im Übrigen geräteunabhängig, d.h. er wird dann auch durch Eingabe- und Leertaste ausgelöst.
Der Fokus-Klau
Beim Fokus-Klau geht es darum, dass Tastaturnutzern ihre einzige Steuerungsmöglichkeit beraubt werden. Manchmal werden Tastaturnutzer "nur" benachteiligt, aber manchmal führt der Fokus-Klau zur völligen Nicht-Bedienbarkeit einer Webseite. Die Manipulation des Fokus hat allerdings nicht nur negative Auswirkungen auf die Nutzbarkeit für Tastaturnutzer, sondern kann in einigen wenigen Situationen sogar die Barrierefreiheit fördern.
Durchaus einschränkend für Tastaturnutzer ist  das Entfernen des Fokus. Manchmal ist es so, dass Webentwickler aus vermutlich ästhetischen Gründen den Fokus von fokussierten Elementen mit kleinen Code-Schnipseln wie
das Entfernen des Fokus. Manchmal ist es so, dass Webentwickler aus vermutlich ästhetischen Gründen den Fokus von fokussierten Elementen mit kleinen Code-Schnipseln wie onfocus="this.blur();" entfernen. Das ist eine echte Gemeinheit gegenüber Tastaturnutzern und führt dazu, dass ein Element nicht fokussiert und entsprechend an dem Inhalt nicht vorbei navigiert werden kann. Auf der folgenden Seite kann ein Nutzer zum Anfang der Breadcrumb-Navigation navigieren, und dann ist Schluss; die Links im Inhalt können per Tastatur nicht aufgerufen werden:

Warum auf einer eher statischen Seite der Fokus entfernt wird, ist mit keiner Vernunft zu erklären.
Die Problematik eines nicht vorhandenen Fokus taucht meist in dynamischen Anwendungen auf. Wenn in einer ausklappbaren Navigation die Einträge auf- und zugeklappt werden können, der Fokus aber bei jedem Klick entfernt wird, dann kann die Navigation mit der Tastatur nur sehr umständlich bedient werden. Wenn der Fokus vom aktivierten Menüeintrag entfernt wird, wird beim nächsten Drücken der Tabulatortaste der Fokus auf das erste fokussierbare Element der Seite gelegt. Um das dynamische Menü weiter zu bedienen, muss nochmal sehr häufig auf die Tabulatortaste gedrückt werden. Somit wird es Tastaturnutzern sehr, sehr schwer gemacht, die Seite zu bedienen.
Ein anders gelagertes Beispiel eines Fokus-Klaus ist der Aufruf eines zweiten Browser-Fensters mit gleichzeitigem Fokussieren des zweiten Fensters. Oft handelt es sich dabei um Werbung oder sonstige Hinweise, die über die aufgerufene Seite in einem eigenen Browser-Fenster angezeigt werden. Solange der Fokus im ersten Fenster bleibt, ist die Zwei-Fenster-Technik unproblematisch. Sobald aber der Fokus  automatisch in das zweite Fenster gelegt wird, handelt es sich um eine Barriere nach den Web Content Accessibility Guidelines (WCAG) 2.0. Da alle Browser zwischenzeitlich über Pop-Up-Blocker verfügen, entsteht das Problem für die meisten Nutzer allerdings nicht.
automatisch in das zweite Fenster gelegt wird, handelt es sich um eine Barriere nach den Web Content Accessibility Guidelines (WCAG) 2.0. Da alle Browser zwischenzeitlich über Pop-Up-Blocker verfügen, entsteht das Problem für die meisten Nutzer allerdings nicht.
Steuerung des Fokus
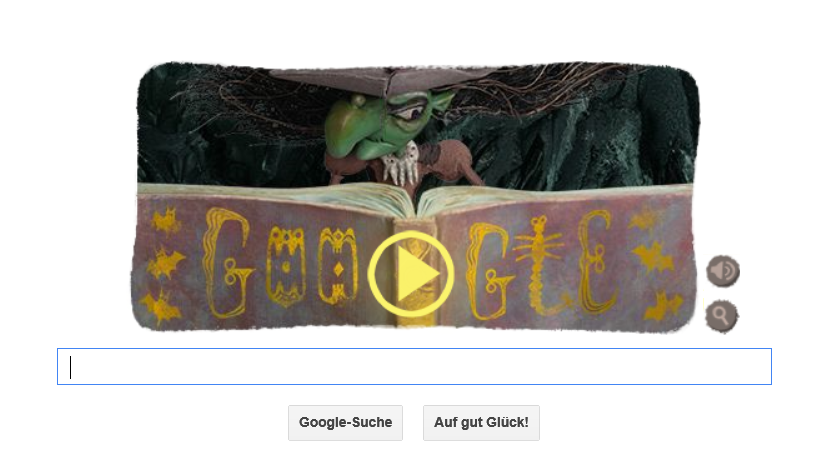
Weil Tastaturnutzer lediglich solche Links und Steuerelemente aktivieren können, die den Fokus haben, ist die Änderung oder das Entfernen des Fokus auf einer Webseite nur mit größter Vorsicht vorzunehmen. Es gibt einzelne Fälle, in denen eine geführte Änderung des Fokus sinnvoll ist. Z.B. ist es manchmal zweckmäßig, den Fokus automatisch in ein Eingabefeld zu setzen — in der Annahme, dass alle Nutzer zu genau dieser Stelle wollen. Ein Beispiel ist Google: Nach Aufruf von www.google.de blinkt bei aktiviertem JavaScript der Cursor bereits im Eingabefeld.

Es gibt vermutlich kaum eine andere Webseite, dass so eine prominente Funktion aufweist. Mit wenig JavaScript kann für die allermeisten Nutzer einer derartigen Suche die Nutzbarkeit verbessert werden:
<form action="#" method="get">
<p>
<label for="schnellsuche" class="unsichtbar">Suchbegriffe eingeben:</label>
<input type="text" name="suche" id="schnellsuche" />
<button type="submit">Suche starten</button>
</p>
</form>
<script type="text/javascript">
document.getElementById('schnellsuche').focus();
</script>
Diese Technik sollte jedoch mit äußerster Vorsicht eingesetzt werden. Nur wenn davon auszugehen ist, dass praktisch alle Nutzer diese Funktion nutzen wollen, ist die Manipulation des Fokus berechtigt. Wenn sich z.B. neben einem Suchformular weitere Navigationsbereiche gleichwertigen Zugriff zu Inhalten bieten, ist fraglich, ob wirklich jeder Nutzer das Suchformular bedienen möchte.
Eine solche Technik kann im Übrigen auch förderlich sein für die Barrierefreiheit, etwa bei der Fehlerbehandlung in Formularen: Wird beim Abschicken eines Formulars ein Eingabefehler festgestellt, dann kann der Fokus auf das erste fehlerhaft ausgefüllte Eingabefeld gelegt werden. Voraussetzung ist aber das Ergänzen des LABEL-Elements um einen Fehlerhinweis.
Der folgende Begriff auf dieser Seite wird im Glossar definiert: Änderung des Kontextes
Änderung des Kontextes

 Tastatureingabe und Kontextänderung
Tastatureingabe und Kontextänderung  Änderungen des Kontextes
Änderungen des Kontextes