Tri-State-Checkbox  veröffentlicht in 2014zuletzt bearbeitet in
veröffentlicht in 2014zuletzt bearbeitet in
HTML-Beispiel mit der indeterminate-Eigenschaft
Das Kontrollfeld ist das einzige HTML-Element, das drei Zustände unterstützt. Die HTML-Spezifikation gibt zwar eindeutig vor, dass ein Kontrollfeld nur zwei Zustände haben darf, aber Autoren können per JavaScript ein Kontrollfeld einen unbestimmten Zustand (indeterminate-Eigenschaft) zuweisen, der von Browsern an Assistenztechnologien als "teilweise aktiviert" übermittelt wird. Anwendungsfälle sind Funktionalitäten wie "Alle aktivieren" oder "Alle erweitern" mit entsprechenden untergeordneten Elementen, die einzeln aktiviert oder erweitert werden können.
Im folgenden Beispiel können mit dem ersten Kontrollfeld alle nachfolgenden Kontrollfelder aktiviert oder deaktiviert werden. Wenn die nachfolgenden Kontrollfelder aber teilweise aktiviert und teilweise nicht aktiviert sind, erhält das erste Kontrollfeld den unbestimmten Zustand. In Assistenztechnologien wie Screenreader wird im zweiten Fall das Kontrollfeld als "teilweise aktiviert" identifiziert.
Die indeterminate-Eigenschaft ist nicht zu verwechseln mit dem indeterminate-Attribut in HTML. Das HTML-Attribut hat keine semantische Bedeutung und verschleiert lediglich den zustand eines Kontrollfelds.
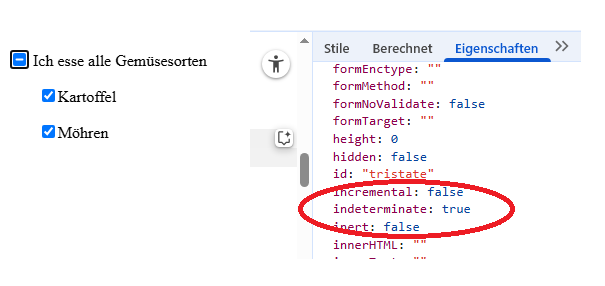
Ob die Eigenschaft richtig gesetzt ist, können Sie in den Entwicklerwerkzeugen des Browsers feststellen:

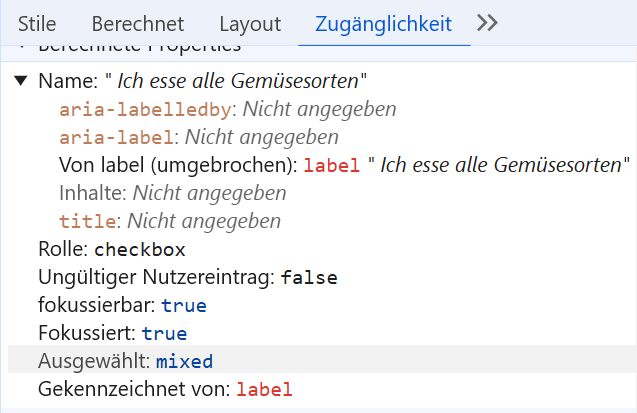
Ob der Zustand "teilweise aktiviert" für das Kontrollfeld vom Browser festgelegt wurde, können Sie im Accessibility-Tree überprüfen. Browser bieten dafür auch eine Ansicht in den Entwicklerwerkzeugen:

Alternativ zur indeterminate-Eigenschaft können Sie das aria-checked-Attribut mit dem Wert "mixed" einsetzen, das wie die indeterminate-Eigenschaft als Zustand "teilweise aktiviert" an Assistenztechnologien übermittelt wird. Diese Technik ist nur dann zu empfehlen, wenn ihre Kontrollfelder ohne das input-Element umgesetzt werden. Neben dem aria-checked-Attribut sind zusätzlich explizite Rollen wie "checkbox" oder "menuitemcheckbox" und die Tastaturbedienung autorenseitig zu berücksichtigen.
Der Beitrag  Tri-State-Checkbox besteht aus folgenden einzelnen Webseiten:
Tri-State-Checkbox besteht aus folgenden einzelnen Webseiten:
 HTML-Beispiel mit der
HTML-Beispiel mit der indeterminate-Eigenschaft(Aktuelle Seite)
 ARIA-Beispiel mit
ARIA-Beispiel mit role="checkbox"undaria-checkedUm einen Zwischenzustand zwischen "aktiviert" und "nicht aktiviert" für eine Checkbox semantisch auszuzeichnen, muss mit
role="checkbox"undaria-checkedgearbeitet werden.

 ARIA-Beispiel mit role="checkbox" und aria-checked
ARIA-Beispiel mit role="checkbox" und aria-checked  Tri-State-Checkbox
Tri-State-Checkbox