Großer fetter Text macht noch lange keine Überschrift  veröffentlicht in 2009zuletzt bearbeitet in
veröffentlicht in 2009zuletzt bearbeitet in
Beschreibende Überschriftentexte
Überschriftentexte dienen dazu, dem Leser einen Überblick eines Inhaltes zu geben und einen Einstieg an der subjektiv relevanten Stelle des Textes zu ermöglichen. Vor dem Hintergrund der Barrierefreiheit helfen  eindeutige und beschreibende Überschriftentexte verschiedenen Nutzergruppen:
eindeutige und beschreibende Überschriftentexte verschiedenen Nutzergruppen:
- Beschreibende Überschriftentexte helfen Nutzern, die nur langsam lesen können aufgrund einer Behinderung.
- Screenreader-Nutzer werden von beschreibenden Überschriftentexten profitieren, wenn sie von Überschrift zu Überschrift navigieren.
Tipps für Überschriftentexte
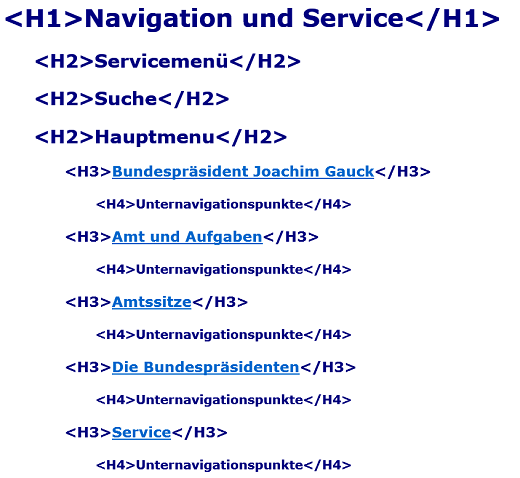
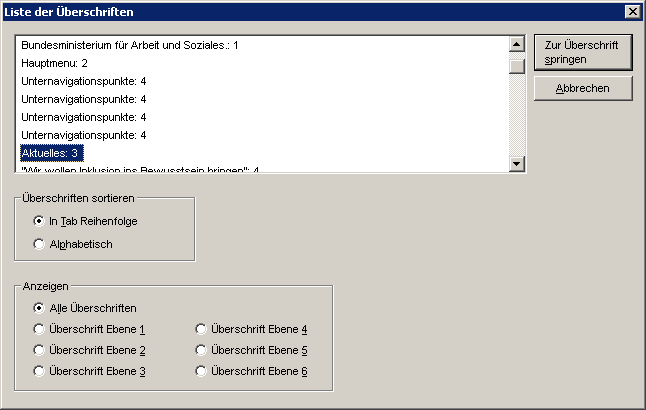
Jeder Überschriftentext sollte den darauf folgenden Inhalt beschreiben. Im Ergebnis sollte eine Auflistung der Überschriftentexte den groben Inhalt einer Webseite wiedergeben. In Screenreadern kann das beispielsweise mit der Anzeige einer Überschriftenliste nachvollzogen werden. Es gibt auch weitere Werkzeuge wie die Web Accessibility Toolbar, die eine Überprüfung der Überschriftentexte erlauben:

Eine Auflistung der Überschriftentexte sollte einen Überblick des gesamten Inhalts einer Webseite liefern. Wie ein "idealer" Überschriftentext formuliert werden soll, ist von vielen Faktoren abhängig. Ein Überschriftentext kann aus einem einzelnen Buchstaben (z.B. in einem Glossar), aus Fragen oder eine Zusammenfassung u.a. bestehen. Durch verschiedene Überschriftenebenen können Beziehungen zwischen Überschriftentexte entstehen, so dass die Aussagefähigkeit der einzelnen Überschriftentexte nur in ihre Gesamtheit beurteilt werden kann.
Allgemein gesehen kommen gerade im Web Überschriftentexten eine besondere Bedeutung zu, wenn davon auszugehen ist, dass  Nutzer die Inhalte scannen und nicht Wort für Wort lesen. Einige Tipps für bessere Überschriftentexte, die auch der Barrierefreiheit zuträglich sind:
Nutzer die Inhalte scannen und nicht Wort für Wort lesen. Einige Tipps für bessere Überschriftentexte, die auch der Barrierefreiheit zuträglich sind:
- Fassen Sie sich kurz und prägnant. Vermeiden Sie Füllwörter.
- Versuchen Sie, bekannte Begriffe zu verwenden. Vermeiden Sie schwierige oder ungeläufige Wörter.
- Versuchen Sie, wichtige Begriffe am Anfang des Überschriftentextes zu stellen, dann können die Inhalte schneller erkannt werden von Screenreadernutzern oder Langsamlesern.
- Versuchen Sie, den Inhalt zu erklären. Das kann zusammenfassend sein oder eine zentrale Frage sein.
- Bleiben Sie bei den Tatsachen und vermeiden Sie Andeutungen und Missverständliches.
Eindeutige Überschriftentexte
Wenn eine Auflistung der Überschriftentexte mit den einzelnen Überschriftenebenen als Grundlage für die Erfüllung der  Anforderung nach beschreibenden Überschriftentexten ist, dann wird auch die Frage nach der Eindeutigkeit der Überschriftentexte bedeutsam. Während eine Überschriftenhierarchie wie die Folgende:
Anforderung nach beschreibenden Überschriftentexten ist, dann wird auch die Frage nach der Eindeutigkeit der Überschriftentexte bedeutsam. Während eine Überschriftenhierarchie wie die Folgende:
<h1>Thema X</h1>
<h2>Erklärung</h2>
<h2>Beispiel</h2>
<h1>Thema Y</h1>
<h2>Erklärung</h2>
<h2>Beispiel</h2>
durchaus akzeptabel ist, weil die Überschriften der Ebene 2 in Beziehung zu den Überschriften der Ebene 1 stehen, gibt es im Web zahlreiche Beispiele für Überschriftentexte, die kaum als WCAG-konform bezeichnet werden können.

Im Übrigen handelt es sich in diesem Beispiel um unsichtbare Überschriften, die der strukturellen Navigation dienen. Diese speziell für Screenreader berücksichtigten zusätzlichen Überschriften müssen ebenso beschreibend wie visuell erkennbare Überschriften sein.
Der Beitrag  Großer fetter Text macht noch lange keine Überschrift besteht aus folgenden einzelnen Webseiten:
Großer fetter Text macht noch lange keine Überschrift besteht aus folgenden einzelnen Webseiten:
 Inhaltliche Gliederung mit Überschriften
Inhaltliche Gliederung mit ÜberschriftenTipps für barrierefreie Überschriften. Überschriften sind ein Aspekt der Textorganisation und somit auch der Verständlichkeit.
 Überschriftenhierarchien
ÜberschriftenhierarchienIst eine stringente Überschriftenstruktur mit
H1bisH6überhaupt möglich? Ausnahmen gibt es einige. die
die H1-DebatteWo gehört die
H1auf Webseiten hin, beim Banner oder beim Inhalt? Beschreibende Überschriftentexte
Beschreibende Überschriftentexte(Aktuelle Seite)

 Voreinstellen der menschlichen Sprache
Voreinstellen der menschlichen Sprache  die H1-Debatte
die H1-Debatte