Barrierefreie Buttons brauchen oft ARIA  veröffentlicht in 2012zuletzt bearbeitet in
veröffentlicht in 2012zuletzt bearbeitet in
Wechselschaltflächen (Switch-Buttons)
Wenn eine Schaltfläche dazu dient, die Zustände "an" oder "aus" zu visualisieren, müssen diese beiden Zustände auch für Screenreader und andere Hilfsmittel zugänglich gemacht werden. Das erfolgt generell mit einer  Umschaltfläche (Toggle-Button).
Umschaltfläche (Toggle-Button).
Die Wechselschaltfläche (Switch-Button) ist dabei eine spezielle Umschaltfläche, die "aktiviert" oder "nicht aktiviert" darstellt. Im Gegensatz dazu vermitteln Umschaltflächen die Zustände "gedrückt" und "nicht gedrückt".

Der entscheidende Unterschied zu einer Umschaltfläche ist die visuelle Darstellung. Wechselschaltflächen werden z.B. durch ein Häkchen oder Füllung als "aktiviert" dargestellt während Umschaltflächen durch Farbe, Schatteneffekte oder Text hervorgehoben werden.

Wechselschaltflächen ähneln Kontrollfeldern. Der wesentliche Unterschied zwischen Wechselschaltflächen und Kontrollfelder liegt darin, dass eine Wechselschaltfläche eine Einstellung darstellt, die sich sofort (dynamisch) auf die Webseite auswirkt während das Kontrollfeld nach den Web Content Accessibility Guidelines (WCAG) 2.2 bzw. der Barrierefreien Informationstechnik-Verordnung – BITV 2.0 per Schaltfläche abgeschickt werden sollte.
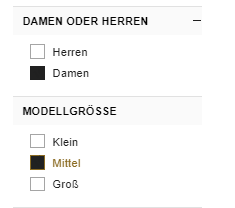
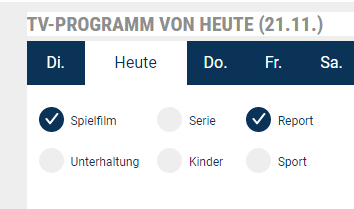
Beispiele für eine Wechselschaltfläche
Wechselschaltflächen kommen immer dann in Frage, wenn Kontrollfelder oder Schaltflächen etwas auf der Webseite dynamisch aktivieren. Wechselschaltflächen erhalten die Rolle "switch" und werden wie folgt von Screenreadern identifiziert:
| Beispiel | JAWS/Chrome | NVDA/Firefox | VoiceOver/Safari |
|---|---|---|---|
| "Umschalter aus" + "Name des Elements" | "Name des Elements" + "Schalter" + "ausgeschaltet" | "Name des Elements" + "deaktiviert" + "wechseln" | |
| "Umschalter an" + "Name des Elements" | "Name des Elements" + "Schalter" + "eingeschaltet" | "Name des Elements" + "aktiviert" + "wechseln" | |
| "Umschalter aus" + "Name des Elements" oder "Umschalter an" + "Name des Elements" | "Name des Elements" + "Schalter" + "ausgeschaltet" oder "Name des Elements" + "Schalter" + "eingeschaltet" | "Name des Elements" + "deaktiviert" + "wechseln" |
Dynamisches Kontrollfeld
Wenn die Aktivierung oder Deaktivierung eines Kontrollfelds die Webseite dynamisch verändert, dann benötigt das Kontrollfeld die Rolle "switch":
<p><input type="checkbox" role="switch" onclick="my_function();" id="my_switch" checked>
<label for="my_switch">Details einblenden</label></p>
Screenreader identifizieren mit diesem Code eine Wechselschaltfläche mit dem Namen "Details einblenden" und den Zustand "an" oder "aktiviert".
Der einzige Unterschied zwischen der Wechselschaltfläche und einem Kontrollfeld ist die Identifizierung der Rolle in einem Screenreader. Das Kontrollfeld funktioniert im Browser wie zuvor. Semantisch handelt es sich jetzt aber um eine Schaltfläche und es wird dem Screenreadernutzer vermittelt, dass auf der Webseite ein Befehl ausgeführt wird. Weil das Kontrollfeld bereits per Tastatur bedienbar ist, sind keine weiteren autorenseitigen Maßnahmen für die Tastaturbedienung erforderlich.
Im Übrigen benötigt eine Wechselschaltfläche normalerweise ein aria-checked-Attribut mit dem Wert "true" oder "false". Weil es sich hier um ein Kontrollfeld handelt, dessen Zustände bereits mit einer checked-Eigenschaft festgelegt wird, ist ein aria-checked-Attribut nicht erlaubt. Die checked-Eigenschaft impliziert bereits den Wert für das aria-checked-Attribut. Die checked-Eigenschaft setzt der Browser.
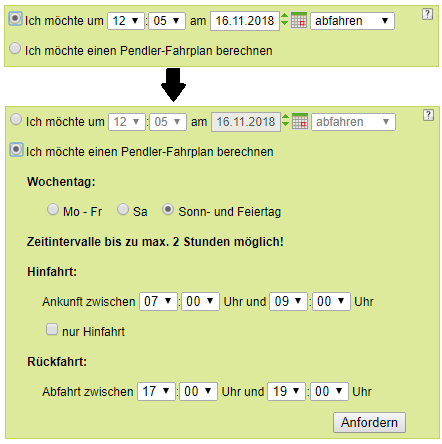
Dynamische Auswahlschalter
Genauso wie bei Kontrollfeldern werden auch Auswahlschalter immer wieder für dynamische Funktionen auf Webseiten genutzt:

Die Verwendung von Auswahlschaltern als Grundlage für Wechselschaltflächen ist allerdings  nicht zulässig. Im HTML muss ein Kontrollfeld oder eine Schaltfläche (oder ein anderes zulässiges Element) stehen. Ein Auswahlschalter wird per Tastatur anders bedient als eine Schaltfläche oder ein Kontrollfeld und schließt eine Auswahl mit Pfeiltasten ein. Diese Art der Tastaturbedienung ist für Wechselschaltflächen nicht geeignet.
nicht zulässig. Im HTML muss ein Kontrollfeld oder eine Schaltfläche (oder ein anderes zulässiges Element) stehen. Ein Auswahlschalter wird per Tastatur anders bedient als eine Schaltfläche oder ein Kontrollfeld und schließt eine Auswahl mit Pfeiltasten ein. Diese Art der Tastaturbedienung ist für Wechselschaltflächen nicht geeignet.
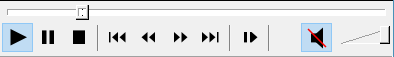
Wechselschaltflächen mit button-Element
Die Rolle "switch" legt fest, dass ein Element semantisch zu einer Wechselschaltfläche wird, d.h. es ist nicht notwendig, in der Ausgangssituation tatsächlich Checkboxen oder Buttons zu verwenden.
Manchmal erhalten Wechselschaltflächen eine andere Darstellung als Kontrollfelder, auch wenn sie wie dynamische Kontrollfelder funktionieren. Wenn Bestandteile der Benutzerschnittstelle offensichtlich aktiviert (oder deaktiviert) werden, was meist mit Symbolen dargestellt wird, dann kommt eine Wechselschaltfläche in Frage.

Wenn button-Elemente für Wechselschaltflächen eingesetzt werden, dann muss der Zustand mit einem aria-checked-Attribut mit dem Wert "true" oder "false" semantisch vermittelt werden:
<button role="switch" aria-checked="true|false">
Beschriftung
</button>
Bei mehreren Wechselschaltflächen könnte der Aufbau wie folgt sein:
<p>
<button role="switch" aria-checked="true">
bis 25 Euro
</button>
</p>
<p>
<button role="switch" aria-checked="false">
bis 50 Euro
</button>
</p>
<p>
<button role="switch" aria-checked="false">
bis 75 Euro
</button>
</p>
Hinweis: Wenn eine Wechselschaltfläche aktiviert wird, dann müssen die aria-checked-Attribute entsprechend mit JavaScript angepasst werden.
Alternative mit Text
Wie bei Umschaltflächen muss der Zustand einer Wechselschaltfläche nicht zwingend mit ARIA angezeigt werden. Alternativ kann der Zustand durch eine veränderte Beschriftung erfolgen. Wenn Beschriftungen eingesetzt werden, ist die semantische Kennzeichnung mit einem aria-checked-Attribut redundant bzw. nicht mehr sinnvoll. Würde eine semantische Auszeichnung berücksichtigt werden, wäre die aktivierte Schaltfläche doppelt gekennzeichnet, einmal durch die Beschriftung und einmal durch ein ARIA-Attribut.
<p id="option1">bis 25 Euro:
<button aria-labelledby="option1">
<span hidden>aktiv</span>
<span>nicht aktiv</span>
</button></p>
<p id="option2">bis 50 Euro:
<button aria-labelledby="option2">
<span>aktiv</span>
<span hidden>nicht aktiv</span>
</button></p>
<p id="option3">bis 75 Euro:
<button aria-labelledby="option3">
<span hidden>aktiv</span>
<span>nicht aktiv</span>
</button></p>
Aufbau im HTML
Damit eine Wechselschaltfläche semantisch richtig aufbereitet wird, müssen folgende Punkte berücksichtigt werden:
- Die Wechselschaltfläche ist ein Element mit der Rolle "switch" (z.B. ein
button-Element oder ein Kontrollfeld). Das Element kann auch ein anderes (vorzugsweise aktives) Element mit der Rolle "switch" sein. - Außer für Kontrollfelder: Wenn die durch die Wechselschaltfläche ausgelöste Funktion aktiviert ist und die Wechselschaltfläche als aktiviert dargestellt wird, dann erhält das Element mit der Rolle "switch" ein
aria-checked-Attribut mit dem Wert "true". Ansonsten ist der Wert "false". Elemente mit der Rolle "switch" unterstützen den dritten für dasaria-checked-Attribut möglichen Wert "mixed" nicht. Bei Kontrollfeldern impliziert diechecked-Eigenschaft bereits den Wert für dasaria-checked-Attribut, so dass einaria-checked-Attribut wegen möglicher Konflikte nicht eingesetzt werden darf. Der Name für die Wechselschaltfläche wird normalerweise durch die Beschriftung des Elements mit der Rolle "switch" bestimmt. Falls keine Beschriftung vorhanden ist, dann erhält das Element mit der Rolle "switch" ein
aria-label- oderaria-labelledby-Attribut, um den Namen festzulegen, z.B.:<button role="switch" aria-checked="false" aria-label="bis 25 Euro"></button>Sollte es eine Beschreibung zu der Funktion der Wechselschaltfläche geben, dann kann die Wechselschaltfläche ein
aria-describedby-Attribut mit der ID des Elements mit der Beschreibung erhalten:<button role="switch" aria-checked="false" aria-label="bis 25 Euro" aria-describedby="help"> </button>
<span id="help">
Produkte, die teuerer als 25 Euro sind, werden ausgeblendet.
</span>
Diese Möglichkeit ist optional und nur dann sinnvoll, wenn eine Anweisung erforderlich ist.
ARIA bietet zahlreiche weitere Attribute, die in Einzelfällen auch für Wechselschaltflächen genutzt werden können. Normalerweise sollten aber ARIA-Attribute nur dann eingesetzt werden, wenn es tatsächlich ein Problem gibt. Überflüssige ARIA-Attribute können die Barrierefreiheit einschränken oder ausschließen, wenn sie falsch eingesetzt werden.
Der Beitrag  Barrierefreie Buttons brauchen oft ARIA besteht aus folgenden einzelnen Webseiten:
Barrierefreie Buttons brauchen oft ARIA besteht aus folgenden einzelnen Webseiten:
 Umschaltflächen (Toggle-Buttons)
Umschaltflächen (Toggle-Buttons)Wenn Buttons "gedrückt" oder "nicht gedrückt" aussehen, dann muss das
aria-pressed-Attribut eingesetzt werden. Wechselschaltflächen (Switch-Buttons)
Wechselschaltflächen (Switch-Buttons)(Aktuelle Seite)
 Einfache erweiternde bzw. reduzierende Schaltflächen (Disclosures)
Einfache erweiternde bzw. reduzierende Schaltflächen (Disclosures)Schaltflächen, die kürzere Inhalte ein- oder ausblenden, benötigen ein
aria-expanded-Attribut. Akkordeons
AkkordeonsAbschnittsüberschriften, die Inhalte ein- und ausblenden, benötigen ein
BUTTON-Element mit einemaria-expanded-Attribut. Überblendschaltflächen
ÜberblendschaltflächenButtons, die Inhalte zur Seite hinzufügen und dabei andere Inhalte überlagern können, müssen mit einem
aria-haspopup-Attribut ergänzt werden.
Die folgenden Begriffe dieser Seite werden auch im Glossar definiert:


 Umschaltflächen (Toggle-Buttons)
Umschaltflächen (Toggle-Buttons)