Barrierefreie Buttons brauchen oft ARIA  veröffentlicht in 2012zuletzt bearbeitet in
veröffentlicht in 2012zuletzt bearbeitet in
Akkordeons
Ein Akkordeon ist ein Satz von Abschnittsüberschriften, die jeweils nur eine Schaltfläche enthalten. Bei Aktivierung der Schaltflächen werden die zugehörigen Abschnitte einer Webseite eingeblendet und entsprechend ausgeblendet, wenn die Schaltflächen erneut aktiviert werden. Generell werden die Überschriften untereinander weg angeordnet. Dieses Design-Pattern wird in den  WAI-ARIA Authoring Practices des W3C beschrieben.
WAI-ARIA Authoring Practices des W3C beschrieben.

Die Funktionalität eines Akkordeons ist identisch mit der Funktionalität  von erweiternden bzw. reduzierenden Schaltflächen. Die Unterschiede betreffen Umfang und Semantik:
von erweiternden bzw. reduzierenden Schaltflächen. Die Unterschiede betreffen Umfang und Semantik:
- In einem Akkordeon stellen die einzublendenden oder auszublenden Inhalte Abschnitte einer Webseite dar. Diese Abschnitte können als Seitenregion mit einem
section-Element (oder ein Element mit der Rolle "region") ausgezeichnet werden. In einem Akkordeon sind die Elemente zum erweitern oder reduzieren der Abschnitte eine Kombination aus Überschrift und Schaltfläche:
<h2>
<button aria-expanded="true|false">
Abschnittsüberschrift
</button>
</h2>wobei die Schaltflächen mit dem
aria-expanded-Attribut als erweiternd bzw. reduzierend markiert werden.Akkordeons können mit HTML und ohne JavaScript generiert werden mit dem
details-Element. Die Überschrift muss dabei im summary-Element stehen:<details>
<summary><h2>Abschnittsüberschrift</h2></summary>
… einzublendender Inhalt …
</details>Das
details-Element erzeugt die Schaltfläche. Dassummary-Element stellt dabei die Beschriftung für die Schaltfläche dar und darf Überschriftenelemente enthalten.
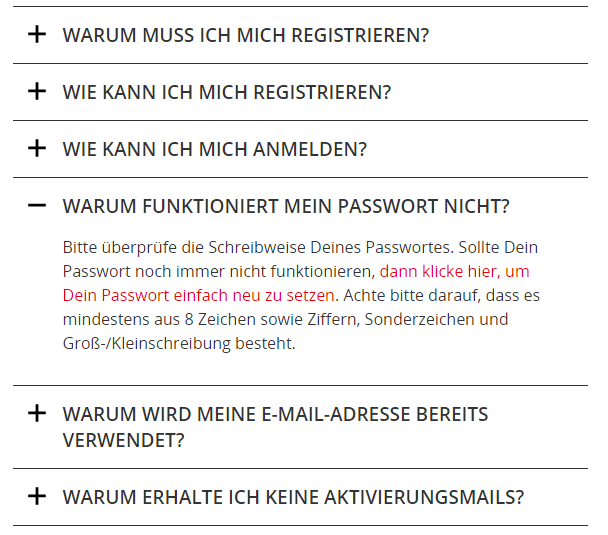
Screenreader-Browser-Kombinationen identifizieren die Schaltflächen unterschiedlich. Die folgende Tabelle zeigt einige Ergebnisse in gängigen Screenreadern und Browsern.
| Beispiel | JAWS/Chrome | NVDA/Firefox | VoiceOver/Safari |
|---|---|---|---|
|
| "Überschriftentext" + "Überschrift Ebene 2" + "Schalter reduziert" | "Überschriftentext" + "Schalter eingeklappt" + "Überschrift Ebene 2" | "Überschriftentext" + "reduziert" + "Taste" |
|
| "Überschriftentext" + "Überschrift Ebene 2" + "Schalter erweitert" "Überschriftentext" + "Region" "… Abschnitt der Webseite …" "Überschriftentext" + "Region Ende" | "Überschriftentext" + "Schalter ausgeklappt" + "Überschrift Ebene 2" + "Überschriftentext Region" + "… Abschnitt der Webseite …" + "Region Ende" | "Überschriftentext" + "erweitert" + "Taste" |
| "Beschriftung" + "Überschrift Ebene 2" + "Schalter reduziert" oder "Beschriftung" + "Überschrift Ebene 2" + "Schalter erweitert" | "Beschriftung" + "Überschrift Ebene 2" + "Schalter eingeklappt" oder "Beschriftung" + "Überschrift Ebene 2" + "Schalter ausgeklappt" | "Beschriftung" + "reduziert" + "Zusammenfassung" oder "Beschriftung" + "erweitert" + "Zusammenfassung" |
| "Name des Abschnitts" + "Region" + "Beschriftung" + "Überschrift Ebene 2" + "Schalter reduziert" + "Name des Abschnitts" + "Region Ende" oder "Name des Abschnitts" + "Region" + "Beschriftung" + "Überschrift Ebene 2" + "Schalter erweitert" "… Einzublendender Abschnitt …" "Name des Abschnitts" + "Region Ende" | "Name des Abschnitts" + "Region" + "Beschriftung" + "Überschrift Ebene 2" oder "Name des Abschnitts" + "Region" + "Beschriftung" + "Überschrift Ebene 2" | "Beschriftung" + "reduziert" + "Zusammenfassung" + "Name des Abschnitts" + "Bereich" oder "Beschriftung" + "erweitert" + "Zusammenfassung" + "Name des Abschnitts" + "Bereich" |
Der Schlüssel zu einem barrierefreien Akkordeon liegt in den folgenden drei Punkten:
- Die Steuerelemente müssen per Tastatur fokussiert und aktiviert werden können.
- Die Schaltflächen innerhalb der Überschriften müssen den Zustand der Steuerelemente mit
aria-expandedanzeigen. - Die einzublendenden Abschnitte müssen mit einer geeigneten Verstecktechnik verborgen werden.
Fokus-Management
Sofern details- oder button-Elemente für die Steuerelemente eines Akkordeons eingesetzt werden, ist kein besonderes Fokus-Management notwendig, denn alle Browser erlauben die Aktivierung einer Schaltfläche per Eingabe- und Leertaste. Die Aktivierung per Tastatur löst dabei den click-Event aus.
Darüber hinaus können weitere Tastendrucke berücksichtigt werden, wenn beispielsweise ein Akkordeon sehr umfangreich ist. Wenn der Fokus auf einer der Schaltflächen steht, dann kommen folgende optionale Tastendrucke zusätzlich in Betracht:
| Tastendruck | Beschreibung |
|---|---|
| ↑ | setzt den Fokus auf die vorherige Schaltfläche. Ist der Fokus bereits auf der ersten Schaltfläche des Akkordeons, wird der Fokus auf die letzte Schaltfläche gesetzt. |
| ↓ | setzt den Fokus auf die nächste Schaltfläche. Ist der Fokus bereits auf der letzten Schaltfläche des Akkordeons, wird der Fokus auf die erste Schaltfläche gesetzt. |
| Pos1 | setzt den Fokus auf die erste Schaltfläche. |
| Ende | setzt den Fokus auf die letzte Schaltfläche. |
Hinweis: Diese erweiterten Tastendrücke werden in Screenreadern nicht funktionieren, weil bei Schaltflächen Screenreader nicht in den Bearbeitungsmodus wechseln. Die Tastendrücke können für die allgemeine Tastaturbedienung im Browser dennoch berücksichtigt werden.
Was im HTML stehen muss
Im Folgenden werden lediglich die Minimalanforderungen an das HTML für ein einfaches und barrierefreies Akkordeon vorgestellt. Es gibt zahlreiche Varianten von Akkordeons. Insbesondere können Akkordeons 0, 1 oder mehrere sichtbare Abschnitte umfassen. Außerdem können Akkordeons ineinander verschachtelt werden.
Steuerelement mit button
Zum oben bereits vorgestellten Code-Muster der Akkordeon-Steuerelemente müssen folgende Aspekte berücksichtigt werden:
- Die HTML-Struktur erfordert Überschriften. Die Überschriftenebene sollte sich der Überschriftenstruktur der Webseite unterordnen, d.h. statt eines
h2-Elements kommen die anderen Überschriftenelementeh1,h3,h4,h5undh6ebenfalls in Frage. - In der Überschrift darf nur die Schaltfläche stehen. Sollten andere Inhalte visuell neben, vor oder hinter der Schaltfläche positioniert werden müssen, so dürfen sie nicht innerhalb des Überschriftenelements vorkommen.
- Statt einer Überschrift mit HTML kann ein anderes Element mit der Rolle "heading" und ein
aria-level-Attribut mit einem passenden Wert für die Überschriftenebene eingesetzt werden. - Wenn der zu einer Schaltfläche gehörende Abschnitt sichtbar ist, dann erhält das Element mit der Rolle "button" das Attribut
aria-expandedmit dem Wert "true". Wenn der zugehörige Abschnitt nicht sichtbar ist, erhält dasaria-expanded-Attribut den Wert "false". - Wenn Überschrift und einzublendender Inhalt nicht in dem gleichen Abschnitt stehen, erhält die Schaltfläche ein
aria-controls-Attribut; der Wert ist dann die ID des zu erweiternden Abschnitts.
Der Grund, warum das aria-expanded-Attribut mit den Werten "true" oder "false" eingesetzt werden muss, ist dass die Steuerelemente zum erweitern bzw. reduzieren der Abschnitte meist durch ein Symbol wie ein "+" oder "−" ergänzt werden, die den Zustand der Schaltfläche angeben. Dieser Zustand stellt eine Information dar, die mit dem aria-expanded-Attribut eine Entsprechung im HTML erhält und von Browsern an Screenreader übermittelt wird.
Trotz des aria-expanded-Attributs können Symbole – abhängig von verschiedenen Faktoren – an den Accessibility-Tree übertragen werden. Um Redundanzen zu vermeiden sollte daher das Symbol mit dem aria-hidden-Attribut "sicherheitshalber" vor Screenreadern verborgen werden.
Die Technik mit dem CSS-Pseudo-Element ::before ist die flexibelste Technik, um die Symbole einzubinden. Um das Symbol verstecken zu können, muss das HTML für das Steuerelement leicht angepasst werden:
<h2>
<button aria-expanded="false">
<span aria-hidden="true"></span>
Abschnittsüberschrift
</button>
</h2>
Jetzt können die Symbole mit CSS wie folgt eingebunden werden:
[aria-expanded="true"] span:before{
content:"−";
}
[aria-expanded="false"] span:before{
content:"+";
}
Steuerelement mit details
Mit einem details-Element kümmerst sich der Browser fast vollständig um die Schaltfläche. Autoren müssen nur eine Beschriftung für die Schaltfläche festlegen. Sollte keine Beschriftung bestimmt werden, setzt der Browser einen Namen wie "Details" für die generierte Schaltfläche ein.
Der Browser erzeugt die Schaltfläche, stellt die Funktionalität bereit und ändert bei Aktivierung den Zustand der Schaltfläche.
Für ein Akkordeon muss der einzublendende Inhalt eine vorangestellte Überschrift erhalten. Da das summary-Element das erste Kindelement eines details-Elements sein muss, um als Beschriftung für die Schaltfläche herangezogen werden zu können, können wir nicht einfach ein Überschriftenelement um das summary-Element wickeln. Das Überschriftenelement muss nach HTML-Standard im summary-Element stehen.
Erweiterbarer Abschnitt
Die einzublendenden Abschnitte können als  Seitenregionen ausgezeichnet werden und somit der Navigation in Screenreadern dienen. Da Akkordeons bereits eine strukturelle Navigation per Überschrift erlauben, ist die Festlegung einer zweiten strukturellen Navigation über Seitenregionen nicht immer vorteilhaft. Abhängig von der Qualität der Überschriften oder der Größe der einzelnen Abschnitte können folgende Punkte zusätzlich berücksichtigt werden:
Seitenregionen ausgezeichnet werden und somit der Navigation in Screenreadern dienen. Da Akkordeons bereits eine strukturelle Navigation per Überschrift erlauben, ist die Festlegung einer zweiten strukturellen Navigation über Seitenregionen nicht immer vorteilhaft. Abhängig von der Qualität der Überschriften oder der Größe der einzelnen Abschnitte können folgende Punkte zusätzlich berücksichtigt werden:
- Die Auszeichnung einer generischen Seitenregion erfolgt in HTML mit dem
section-Element (oder mit der Rolle "region"). Solange die Abschnitte keinen Namen erhalten, werden sie von Browsern nicht als Seitenregionen identifiziert. Der Einsatz vonsection-Elementen oder die Vergabe vonrole="region"bewirkt zunächst nichts. Sofern die Abschnitte als Seitenregionen genutzt werden sollen, benötigen sie einen Namen. Um die Seitenregionen unterscheidbar zu machen, sollten sie durch die zugehörige Abschnittsüberschrift explizit beschriftet werden:
<h2 id="ueberschrift1">
<button aria-expanded="true">
<span aria-hidden="true"></span>
Abschnittsüberschrift 1
</button>
</h2>
<section aria-labelledby="ueberschrift1" id="abschnitt1">
… reduzierbarer Abschnitt …
</section>Die Vergabe von Namen für Abschnitte ist zurückhaltend einzusetzen.
Der Einsatz des
details-Elements erzeugt ein Element mit der Rolle "group". Auch Elemente mit der Rolle "group" werden von Browsern nur dann an Assistenztechnologien weitergegeben, wenn Sie einen Namen haben. Ein Element mit der Rolle "group" ist aber keine Seitenregion. Wenn Abschnitte eines Akkordeons einen Namen erhalten, dann sollten sie auch als Abschnitt ausgezeichnet werden:<details aria-labelledby="foo" role="region">
<summary><h2 id="foo">Abschnittsüberschrift <span aria-hidden="true"></span></h2></summary>
… einzublendender Abschnitt …
</details>
Wenn die erweiterbaren Abschnitte unsichtbar sind, dann sollten sie für niemanden zugänglich sein. Es gibt diverse Techniken, um Inhalte zu verbergen – nur für Screenreader, nur am Bildschirm oder für alle. Die ausgeblendeten Abschnitte müssen  für alle verborgen sein. Dafür kommen das
für alle verborgen sein. Dafür kommen das hidden-Attribut oder die CSS-Eigenschaften display:none; und visibility:hidden; in Frage.
<h2 id="ueberschrift1">
<button aria-expanded="false">
<span aria-hidden="true"></span>
Abschnittsüberschrift 1
</button>
</h2>
<section id="abschnitt1" hidden> … </section>
<h2 id="ueberschrift2">
<button aria-expanded="false">
<span aria-hidden="true"></span>
abschnittsüberschrift 2
</button>
</h2>
<section id="abschnitt2" hidden> … </section>
<h2 id="ueberschrift3">
<button aria-expanded="true">
<span aria-hidden="true"></span>
Abschnittsüberschrift 3
</button>
</h2>
<section id="abschnitt3"> … </section>
Hinweis: Mit einem details-Element kümmert sich der Browser um die korrekte Verstecktechnik.
Der Beitrag  Barrierefreie Buttons brauchen oft ARIA besteht aus folgenden einzelnen Webseiten:
Barrierefreie Buttons brauchen oft ARIA besteht aus folgenden einzelnen Webseiten:
 Umschaltflächen (Toggle-Buttons)
Umschaltflächen (Toggle-Buttons)Wenn Buttons "gedrückt" oder "nicht gedrückt" aussehen, dann muss das
aria-pressed-Attribut eingesetzt werden. Wechselschaltflächen (Switch-Buttons)
Wechselschaltflächen (Switch-Buttons)Wenn Buttons "aktiviert" oder "nicht aktiviert" aussehen, dann können Checkboxen oder Schaltflächen mit ARIA zu Wechselschaltflächen gemacht werden.
 Einfache erweiternde bzw. reduzierende Schaltflächen (Disclosures)
Einfache erweiternde bzw. reduzierende Schaltflächen (Disclosures)Schaltflächen, die kürzere Inhalte ein- oder ausblenden, benötigen ein
aria-expanded-Attribut. Akkordeons
Akkordeons(Aktuelle Seite)
 Überblendschaltflächen
ÜberblendschaltflächenButtons, die Inhalte zur Seite hinzufügen und dabei andere Inhalte überlagern können, müssen mit einem
aria-haspopup-Attribut ergänzt werden.
Die folgenden Begriffe dieser Seite werden auch im Glossar definiert:

 Überblendschaltflächen
Überblendschaltflächen 