Inhalte mit CSS? Aber bitte ohne Hintergrundgrafiken!  veröffentlicht in 2012
veröffentlicht in 2012
Listenaufzählungszeichen als Alternative zu background
Grafiken, die im Web als  Hintergrundgrafiken eingebunden werden, sind meist nicht barrierefrei. Sie können zwar
Hintergrundgrafiken eingebunden werden, sind meist nicht barrierefrei. Sie können zwar  für Screenreader zugänglich gemacht werden, aber im Kontrastmodus werden sie unsichtbar. Die einfachste Methode, Grafiken per CSS barrierefrei einzubinden, ist sicherlich der Einsatz von Grafiken als Aufzählungspunkten in Listen:
für Screenreader zugänglich gemacht werden, aber im Kontrastmodus werden sie unsichtbar. Die einfachste Methode, Grafiken per CSS barrierefrei einzubinden, ist sicherlich der Einsatz von Grafiken als Aufzählungspunkten in Listen:
li.pdf{
list-style-image: url(pdf.gif);
}
Diese Technik ist für Listen, insbesondere Linklisten zweckmäßig. Ausführliche Informationen zur Anreicherung von Linklisten mit Symbolen finden Sie in meinem Artikel  Die etwas besseren Listen bei den Webkrauts. Dort gehe ich auch auf die weiteren Maßnahmen ein, die die Zugänglichkeit für Screenreader herstellen.
Die etwas besseren Listen bei den Webkrauts. Dort gehe ich auch auf die weiteren Maßnahmen ein, die die Zugänglichkeit für Screenreader herstellen.
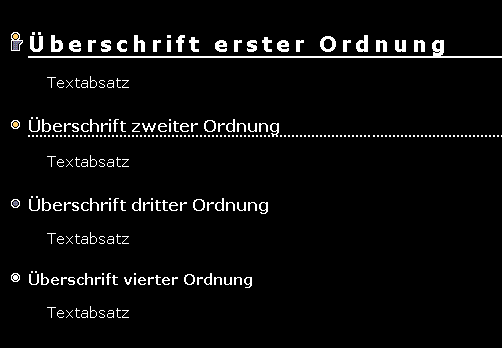
Die CSS-Eigenschaft list-style-image kann nicht nur für Listeneinträge verwendet werden, sondern für jedes blockbildende HTML-Element. So kann die Technik auch dafür eingesetzt werden, HTML-Strukturen oder wichtige Inhalte mit einem zusätzlichen Eye-Catcher zu versehen. Ein solcher Einsatz  verbessert die Orientierung innerhalb der Seite. Wenn zum Beispiel Überschriftenelemente visuell durch ein vorangestelltes Symbol hervorgehoben werden, dann können die Überschriften ebenfalls Aufzählungszeichen per CSS erhalten:
verbessert die Orientierung innerhalb der Seite. Wenn zum Beispiel Überschriftenelemente visuell durch ein vorangestelltes Symbol hervorgehoben werden, dann können die Überschriften ebenfalls Aufzählungszeichen per CSS erhalten:

Das CSS kann wie folgt aussehen:
h1, h2, h3, h4 {
padding: 5px 0 5px 25px;
display: list-item;
margin-left : 20px;
}
h1 {
list-style-image:url('h1.gif');
}
h2 {
list-style-image:url('h2.gif');
}
h3 {
list-style-image:url('h3.gif');
}
h4 {
list-style-image:url('h4.gif');
}
Die Symbole werden zwar bei benutzerdefinierten Farben am Bildschirm dargestellt,aber ein Screenreadernutzer kriegt davon ebenso wenig mit wie bei Hintergrundgrafiken. Die Technik — wie alle reinen CSS-Techniken zur Einbindung von Grafiken — kann nur bei redundanten und dekorativen Grafiken barrierefrei eingesetzt werden.
Für Screenreadernutzer ist im Übrigen die Kennzeichnung einer Überschriftenebene in diesem Beispiel strukturell über die Elemente H1, H2, H3 oder H4 bereits im HTML berücksichtigt. Aufgrund der Struktur muss kein  zusätzlicher Text berücksichtigt werden. In diesem Fall sind die Symbole redundant zu vorhandenen Strukturen im HTML.
zusätzlicher Text berücksichtigt werden. In diesem Fall sind die Symbole redundant zu vorhandenen Strukturen im HTML.

Der Beitrag  Inhalte mit CSS? Aber bitte ohne Hintergrundgrafiken! besteht aus folgenden einzelnen Webseiten:
Inhalte mit CSS? Aber bitte ohne Hintergrundgrafiken! besteht aus folgenden einzelnen Webseiten:
 Hintergrundgrafiken und der Kontrastmodus
Hintergrundgrafiken und der KontrastmodusBei benutzerdefinierten Bildschirmfarben werden keine Hintergrundgrafiken mehr am Bildschirm angezeigt.
 Listenaufzählungszeichen als Alternative zu
Listenaufzählungszeichen als Alternative zu background(Aktuelle Seite)
 Generierte Inhalte mit
Generierte Inhalte mit contentDie mächtige CSS-Eigenschaft
contentkann als barrierefreie Alternative zu Hintergrundgrafiken eingesetzt werden. Alternative Lösungen mit HTML
Alternative Lösungen mit HTMLGrafiken mit Informationsgehalt benötigen eine textliche Entsprechung im HTML.
 Visuelle Aspekte: Kontraste, Skalierbarkeit und der sichtbare Fokus
Visuelle Aspekte: Kontraste, Skalierbarkeit und der sichtbare FokusIcons sollten für Sehbehinderte gut wahrnehmbar sein.
 Alternativtexte und Kontext
Alternativtexte und KontextDie Wahl des richtigen Alternativtextes für ein verlinktes Symbol ist u.a. vom Kontext abhängig.

 Generierte Inhalte mit content
Generierte Inhalte mit content  Hintergrundgrafiken und der Kontrastmodus
Hintergrundgrafiken und der Kontrastmodus