Die Navigation über Seitenregionen  veröffentlicht in 2012zuletzt bearbeitet in
veröffentlicht in 2012zuletzt bearbeitet in
Vorgehensweise für die Bestimmung von Seitenregionen
Mit Accessible Rich Internet Applications (ARIA) 1.0 wurden neue Möglichkeiten der strukturellen Navigation eingeführt. Mit den landmark roles kann eine Webseite in verschiedene Regionen unterteilt und für Hilfsmittel wie Screenreadernutzer ansteuerbar gemacht werden. Inzwischen können alle landmark roles mit einem HTML-Element festgelegt werden.
Es gibt insgesamt acht HTML-Elemente, die eine implizite landmark role besitzen. Wenn Sie sinnvoll eingesetzt werden, kann die  Struktur der Webseite und die Navigation in Assistenztechnologien verbessert werden. Die Elemente bzw. ihre Rollen werden nachfolgend vorgestellt.
Struktur der Webseite und die Navigation in Assistenztechnologien verbessert werden. Die Elemente bzw. ihre Rollen werden nachfolgend vorgestellt.
Drei Schritte zu einer guten strukturellen Navigation
Wenn Regionen für eine Webseite festgelegt werden, dann sollten sie vor allem unter  Berücksichtigung der strukturellen Navigation bestimmt werden. Allzu oft werden die Landmark roles – ob mit dem
Berücksichtigung der strukturellen Navigation bestimmt werden. Allzu oft werden die Landmark roles – ob mit dem role-Attribut oder mit HTML-Elementen – über eine Webseite "gestreut", unnötig verschachtelt und uneindeutig bezeichnet, was im Extremfall dazu führen kann, dass die Seite weniger zugänglich ist, als zuvor. Folgende drei Punkte sollten bei der Bestimmung von Seitenregionen beachtet werden:
1. Regionen einer Webseite identifizieren
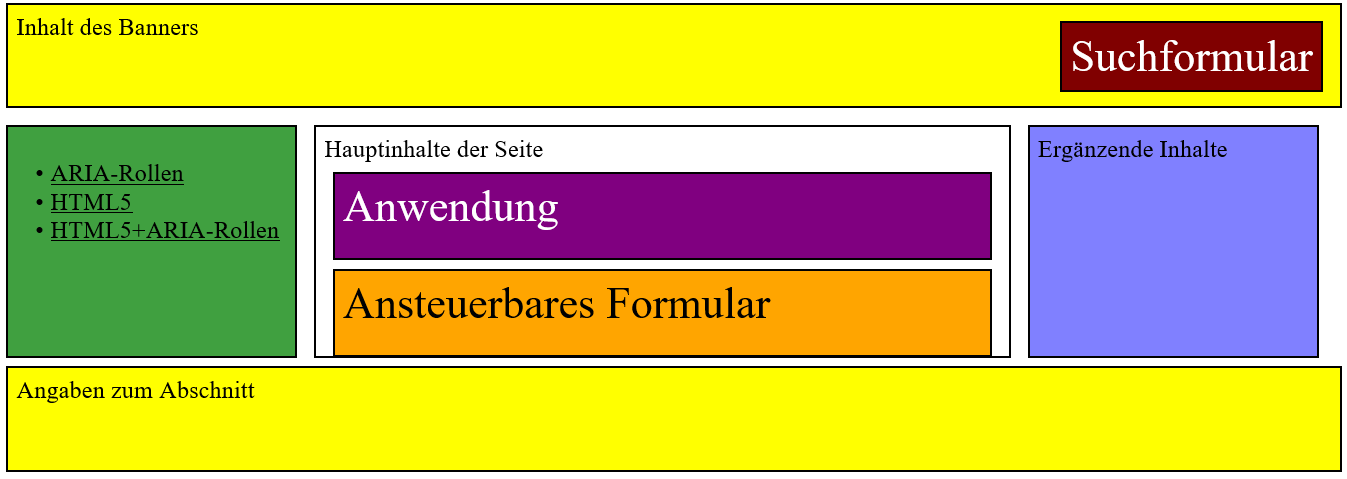
Zunächst sollten die visuell wahrnehmbaren Regionen einer Seite ermittelt werden. Die einzelnen Regionen sollten zusammenhängende oder miteinander verwandte Inhalte enthalten. Die Regionen sollten auch großzügig (und nicht kleinteilig) sein und dabei keine Inhalte auslassen. Diese Herangehensweise darf rekursiv erfolgen, d.h. nach einer Einteilung der Seiteninhalte kann für einzelne Regionen eine weitere Unterteilung vorgenommen werden, aber für die Praxis (Navigation zu den einzelnen Regionen einer Seite per Tastatur) sollte jede überflüssige Region vermieden werden. Beispielsweise wenn eine Navigationsregion von weiteren Links gefolgt wird, dann dürfen selbstverständlich beide Gruppen von Links in einer einzelnen Navigationsregion stehen.

Für die Unterteilung der Webseite in Regionen ist es hilfreich, sich die einzelnen Regionen als Seitenabschnitte vorzustellen. Es sollte die Erstellung eines Inhaltsverzeichnisses möglich sein, die die Erschließung der Webseiteninhalte möglich macht. Am Ende des Prozesses soll der (Screenreader-)Nutzer von Bereich zu Bereich springen oder sich ein Inhaltsverzeichnis der Seite anzeigen lassen können.
Es gibt keine konkrete Angabe zur Anzahl von Seitenregionen pro Webseite. Eine typische Webseite mit Kopf- und Fußzeile, Navigationsbereiche und eine Sidebar kommen vielleicht auf sieben Seitenregionen. Auch zehn Seitenregionen auf einer Webseite sind in Ordnung, wobei einige Seitenregionen dann vermutlich einen inhaltsbezogenen Namen benötigen. Wenn eine Webseite mehr als ein Dutzend Seitenregionen aufweist, dann muss vermutlich genauer hingeschaut werden, ob so viele Seitenregionen wirklich notwendig sind.
2. Bestimmung der Rollen
Jetzt, wo die Seite in Regionen unterteilt ist, muss dem Browser auch mitgeteilt werden, welche Rolle die einzelnen Regionen haben. HTML bietet dafür acht verschiedene Elemente. Es handelt sich dabei um die aside-, footer-, form-, header-, main-, nav-, search- und section-Elemente. Die form- und section-Elemente werden im Gegensatz zu den anderen sechs Elementen nur dann als Region identifiziert, wenn sie mit einem aria-labelledby- oder aria-label-Attribut einen Namen erhalten.

Denken Sie daran, dass der Zweck der Seitenregionen die Ansteuerung verschiedener Bereiche der Webseite per Tastatur ist. Es gibt keinen Grund beispielsweise in einer Werkzeugleiste ein Suchfeld als Seitenregion auszuzeichnen. Das ist zu kleinteilig. Wahrscheinlich gehört die Werkzeugleiste zusammen mit einem Logo und anderen Inhalten in einer einzigen Seitenregion (z.B. ein header-Element).
In der nachfolgenden Tabelle werden die HTML-Elemente und ihre Rollen aufgeführt. In der rechten Spalte gibt es einige Hinweise zu deren Einsatz.
| Rolle (ARIA) | HTML-Element | zum Einsatz |
|---|---|---|
banner | header | Eine Region, die Informationen über einen Abschnitt der Seite enthält (das kann das body-Element, aber auch ein article-, aside-, nav- oder section-Element sein). Das header-Element darf auch im Kontext eines main-Elements stehen. Das header-Element kann mehrfach pro Seite vorkommen, erhält aber die Rolle eines Banners nur für das body-Element; es darf dann nicht in einer anderen Seitenregion verschachtelt sein. |
complementary | aside | Ein Abschnitt der Webseite, der zwar mit dem Inhalt verwandt sein kann, aber aussagekräftig bleibt, wenn er vom eigentlichen Abschnitt getrennt wird. Die Inhalte erhalten die Rolle einer ergänzenden Region. |
contentinfo | footer | Eine Region, die Informationen über einen Abschnitt der Seite enthält (das kann das body-Element, aber auch ein article-, aside-, nav- oder section-Element sein). Das footer-Element darf auch im Kontext eines main-Elements stehen. Das footer-Element kann mehrfach pro Seite vorkommen (und enthält typischerweise Informationen zum Abschnitt wie z.B. Autor, Copyright-Informationen oder Links zu verwandten Dokumenten), erhält aber die Rolle einer Inhaltsangabe nur für das body-Element; es darf dann nicht in einer anderen Seitenregion verschachtelt sein. |
form | form aria-labelledbyform aria-label | Eine Region, die eine Ansammlung von Formularelementen und Anweisungen enthält, die als Ganzes zu einem Formular kombiniert wird. Ein form-Element wird nur dann zu einer anspringbaren Seitenregion, wenn es mit einem aria-labelledby- oder aria-label-Attribut einen Namen erhält. |
main | main | Der Hauptinhalt eines Dokuments. Die Rolle darf nur einmal pro Seite vorkommen; das HTML-Element darf nicht in einer anderen Seitenregion verschachtelt sein. |
navigation | nav | Ein Abschnitt der Webseite mit Links, um zu anderen Webseiten oder imnerhalb einer Webseite zu navigieren. Nicht alle Abschnitte mit Links müssen mit einem nav-Element ausgezeichnet werden; wenn ein footer- oder ein aside-Element besser geeignet ist, dann kann auf das nav-Element verzichtet werden. |
region | section aria-labelledbysection aria-label | Eine Region, die wichtig genug ist, dass Nutzer direkt dorthin navigieren können sollen. Ein section-Element wird nur dann zu einer anspringbaren Seitenregion, wenn es mit einem aria-labelledby- oder aria-label-Attribut einen Namen erhält. |
search | search | Eine Region, die eine Suchfunktion einschließlich etwaiger Anweisungen enthält. |
3. Regionen eindeutig bezeichnen
Jede Region einer Webseite sollte eindeutig identifizierbar sein. Wenn eine bestimmte Rolle nur einmal auf einer Webseite vergeben wird (was im Allgemeinen für die Rolle "main" und für die Rollen "banner" und "contentinfo" ebenfalls gelten sollte) so kann auf eine autorenseitige Beschriftung für diese Regionen verzichtet werden.
Ein nav-Element kommt auf vielen Webseiten aber mehr als einmal vor. Wenn eine Seite über eine Hauptnavigation, eine Fußleiste, eine Brotkrumennavigation und andere Navigationsbereiche verfügt, besitzen sie alle die gleiche Rolle und werden alle z.B. als "Navigationsregion" in einem Screenreader identifiziert. Regionen sollten deshalb unterscheidbar sein, indem sie einen inhaltsbezogenen Namen erhalten.
Die form- und section-Elemente erhalten ihre Rolle nur dann, wenn Sie einen Namen per aria-label- oder aria-labelledby-Attribut erhalten. Das bedeutet nicht, dass diese HTML-Elemente einen Namen erhalten müssen:
- Abschnitte (
section-Elemente) sollen nur dann eine Seitenregion sein, wenn der Inhalt wichtig genug ist, dass Nutzende direkt dorthin springen können müssen. Die allermeistensection-Elemente sollten daher keinen Namen erhalten. Formulare (
form-Element) werden nur manchmal als Seitenregion ausgezeichnet werden müssen. Viele Formulare werden mit einemsearch-Element besser identifiziert. Andere Formulare werden als Hauptinhalt (main-Element) keine zweite Auszeichnung als Seitenregion benötigen. Wenn aber z.B. eine Filterfunktion in einer Sidebar steht, dann ist die Rolle eines Formulars vermutlich besser als eines unabhängigen Inhalts:<aside role="form" aria-label="Filtereinstellungen">
<form>
<!-- … Filterfunktion … -->
</form>
</aside>
ARIA bietet zwei Möglichkeiten, Regionen einer Webseite individuell zu bezeichnen:
- Beschriftung mit
aria-labelledby Wenn eine Region eine sichtbare Beschriftung aufweist, dann kann die Beschriftung als Namen für die Region herangezogen werden:
<nav id="pageFooter" aria-labelledby="pageFooterLabel">
<header aria-hidden="true">
<h6 id="pageFooterLabel">Seitenabschluss</h6>
</header>
… der Seitenabschluss …
</nav>Um Redundanzen zu vermeiden (ohne
aria-hidden="true"würde ein Screenreader "Navigationsregion Seitenabschluss Überschrift Seitenabschluss" ausgeben), wird die Überschrift aus dem Accessibility-Tree entfernt. Diese Technik zur Bezeichnung einer Region sollte nur für sichtbare Überschriften genutzt werden.- Beschriftung mit
aria-label Wenn keine Beschriftungen vorhanden sind, die als Name der Seitenregion dienen können, so kann die Region direkt mit einem
aria-label-Attribut bezeichnet werden:<nav id="pageFooter" aria-label="Seitenabschluss">
… der Seitenabschluss …
</nav>
Überprüfung von Regionen
Das Testen einer Webseite auf eine sinnvolle Unterteilung in Regionen erfordert den Einsatz von Werkzeugen:
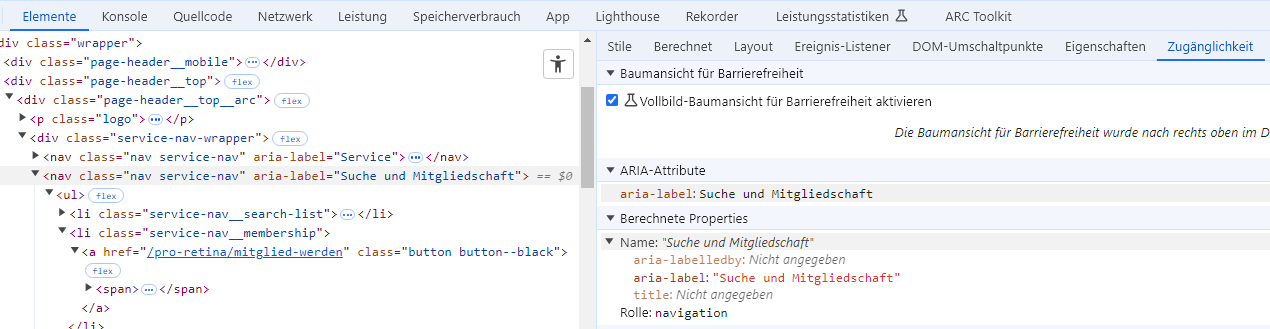
Die Überprüfung der Rollen kann in den Entwicklerwerkzeugen eines Browsers erfolgen. In der F12-Ansicht kann Rolle und Beschriftung im DOM und im Accessibility-Tree kontrolliert werden.

- Es gibt
 Werkzeuge, die es erlauben, die vom Browser an den Accessibility-Tree übermittelten Informationen zu überprüfen.
Werkzeuge, die es erlauben, die vom Browser an den Accessibility-Tree übermittelten Informationen zu überprüfen.
Eine vernünftige Einschätzung der Regionen und deren Zugänglichkeitsunterstützung kann nur mit Screenreadern auf aktuellen Browsern überprüft werden. Bei der Entwicklung solcher Navigationskonzepte sollte in jedem Fall mit dem kostenfreien Screenreader  NVDA oder mit der Demo-Version des kommerziellen Screenreaders
NVDA oder mit der Demo-Version des kommerziellen Screenreaders  JAWS getestet werden; Auf Apple-Geräten sollte der Test mit VoiceOver erfolgen. besser noch ist die Einbindung von blinden Nutzern bei der Überprüfung.
JAWS getestet werden; Auf Apple-Geräten sollte der Test mit VoiceOver erfolgen. besser noch ist die Einbindung von blinden Nutzern bei der Überprüfung.
Der Beitrag  Die Navigation über Seitenregionen besteht aus folgenden einzelnen Webseiten:
Die Navigation über Seitenregionen besteht aus folgenden einzelnen Webseiten:
 Tastenbefehle in Screenreadern
Tastenbefehle in ScreenreadernSeitenregionen erleichtern die Navigation auf Webseiten für Screenreadernutzer. Je nach Screenreader müssen unterschiedliche tastenbefehle dafür genutzt werden.
 Vorgehensweise für die Bestimmung von Seitenregionen
Vorgehensweise für die Bestimmung von Seitenregionen(Aktuelle Seite)
Die folgenden Begriffe dieser Seite werden auch im Glossar definiert:

 Sprunglink zum Inhalt
Sprunglink zum Inhalt  Tastenbefehle in Screenreadern
Tastenbefehle in Screenreadern