Barrierefreie Buttons brauchen oft ARIA  veröffentlicht in 2012zuletzt bearbeitet in
veröffentlicht in 2012zuletzt bearbeitet in
Einfache erweiternde bzw. reduzierende Schaltflächen (Disclosures)
Auf manchen Webseiten werden Inhalte versteckt, die über die Aktivierung einer Schaltfläche eingeblendet werden können. Bei den versteckten Inhalten kann es sich um knappe Informationen handeln (z.B. eine Angabe zu einem erwarteten Eingabeformat für ein Eingabefeld) bis hin zu umfangreichen Formularen und anderen Abschnitten einer Webseite. Im letzteren Fall bieten sich alternativ zu Schaltflächen auch  Akkordeons als Design-Pattern an.
Akkordeons als Design-Pattern an.
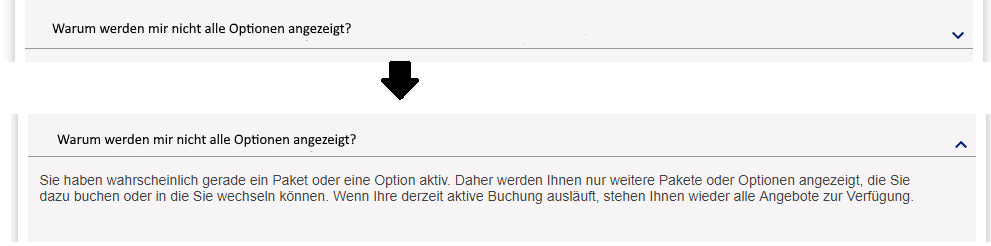
Im einfachen Fall werden einzelne Inhalte am Bildschirm verborgen und eine erweiternde Schaltfläche bereitgestellt:

Um Nutzer zu verdeutlichen, dass solche Schaltflächen dazu dienen, Inhalte einzublenden, werden meist Glyphen wie ein nach rechts oder nach unten zeigender Pfeil eingesetzt. Wenn die Inhalte angezeigt werden, wird hingegen ein nach links oder nach oben zeigender Pfeil eingesetzt.
Die Pfeile vermitteln eine Information, genauer gesagt: Die Pfeile zeigen an, ob ein Inhalt erweitert oder reduziert ist. Solche Zustände müssen dann auch für Screenreader und andere Assistenztechnologien zugänglich gemacht werden. Dafür muss das button-Element ein aria-expanded-Attribut erhalten. Das HTML-Grundgerüst sieht wie folgt aus:
<button aria-expanded="false">
Warum werden mir nicht alle Optionen zur Buchung angezeigt?
</button>
Wie der Pfeil barrierefrei eingebunden werden soll, hängt von verschiedenen Faktoren ab. Zu beachten sind:
- Hintergrundgrafiken sind für informative Inhalte (z.B. im Windows-Kontrastmodus) nicht barrierefrei und generell zu vermeiden.
- Grafiken können per
img-Element eingebunden werden. Sie benötigen dann einen leeren Alternativtext, damit Browser sie nicht an Assistenztechnologien weiterleiten (die Schaltfläche wird bereits mitaria-expandedsemantisch gekennzeichnet). - Grafiken und Text (einschließlich Glyphen) können mit dem CSS-Pseudo-Attribut
:beforeund dercontent-Eigenschaft eingebunden werden. Diese müssen mitaria-hidden="true"ebenfalls vor Screenreadern versteckt werden.
Die CSS-Technik mit der content-Eigenschaft ist die flexibelste Technik. Dafür muss das HTML für die erweiternde beziehungsweise reduzierende Schaltfläche leicht angepasst werden:
<button aria-expanded="false">
Warum werden mir nicht alle Optionen zur Buchung angezeigt?
<span aria-hidden="true"></span>
</button>
Jetzt können die Pfeile mit CSS wie folgt eingebunden werden:
[aria-expanded="true"] span[aria-hidden="true"]:before{
content:"v";
}
[aria-expanded="false"] span[aria-hidden="true"]:before{
content:"^";
}
Die zu erweiternden Inhalte müssen richtig versteckt werden. Es gibt zahlreiche Techniken, um Inhalte zu verstecken – teils nur am Bildschirm, teils nur vor Screenreadern und teils vor allen Nutzern. Die versteckten Inhalte sollen vor allen Nutzern versteckt werden, z.B. mit dem hidden-Attribut:
<div class="disclosure">
<p>
<button aria-expanded="false">
Warum werden mir nicht alle Optionen zur Buchung angezeigt?
<span aria-hidden="true"></span>
</button>
<span hidden>
Sie haben wahrscheinlich gerade ein Paket oder eine Option aktiv. Daher werden Ihnen nur weitere Pakete oder Optionen angezeigt, die Sie dazu buchen oder in die Sie wechseln können. Wenn Ihre derzeit aktive Buchung ausläuft, stehen Ihnen wieder alle Angebote zur Verfügung.
</span>
</p>
</div>
Weitergehende Anforderungen
Das aria-expanded-Attribut zeigt nach der  ARIA-Spezifikation an, ob ein gruppierendes Element erweitert oder reduziert ist. Die erweiternde beziehungsweise reduzierende Schaltfläche (oder ein anderes Element) muss dabei
ARIA-Spezifikation an, ob ein gruppierendes Element erweitert oder reduziert ist. Die erweiternde beziehungsweise reduzierende Schaltfläche (oder ein anderes Element) muss dabei
entweder Teil der Gruppe sein:
<div class="disclosure" role="group">
<p>
<button aria-expanded="false">
Warum werden mir nicht alle Optionen zur Buchung angezeigt?
<span aria-hidden="true"></span>
</button>
<span hidden>
Sie haben wahrscheinlich gerade ein Paket oder eine Option aktiv. Daher werden Ihnen nur weitere Pakete oder Optionen angezeigt, die Sie dazu buchen oder in die Sie wechseln können. Wenn Ihre derzeit aktive Buchung ausläuft, stehen Ihnen wieder alle Angebote zur Verfügung.
</span>
</p>
</div>oder per aria-controls-Attribut auf das einzublendende Element zeigen:
<p>
<button aria-expanded="false" aria-controls="foo">
Warum werden mir nicht alle Optionen zur Buchung angezeigt?
<span aria-hidden="true"></span>
</button>
</p>
<p id="foo"hidden>Sie haben wahrscheinlich gerade ein Paket oder eine Option aktiv. Daher werden Ihnen nur weitere Pakete oder Optionen angezeigt, die Sie dazu buchen oder in die Sie wechseln können. Wenn Ihre derzeit aktive Buchung ausläuft, stehen Ihnen wieder alle Angebote zur Verfügung.</p>
Hinweis: Das einzublendende Element kann ein beliebiges Element sein, das Inhalte gruppiert. Hierzu zählen neben Elementen mit der Rolle „group" auch Seitenregionen genauso wie ein einzelner Absatz.
Weitere Aspekte, die berücksichtigt werden müssen, sind:
- Ob die gruppierenden Elemente einen Namen benötigen, ist in vielen Situationen unwahrscheinlich. Während ein p-Element ein
aria-label-Attribut gar nicht erhalten darf, wird die Semantik eines Elements mit der Rolle "group" oder "region" nur dann an Screenreader übermittelt, wenn die Elemente einen Namen haben. Wenn die Unterscheidung von zwei oder mehr gruppierenden Elementen wichtig für das Verständnis der Inhalte ist, sollten gruppierende Elemente mit einem Namen eingesetzt werden. - Generell sollte der einzublendender Inhalt unmittelbar hinter der erweiternden Schaltfläche im DOM stehen. Dies macht den eingeblendeten Inhalt leicht auffindbar in Screenreadern.
- Wenn die Schaltfläche keinen Text enthält, sondern ein Icon, dann muss entweder das
button-Element z.B. mitaria-labelbeschriftet werden oder die Beschriftung muss über den Alternativtext der Grafik erfolgen:<button aria-expanded="false">
<img alt="Hilfe zu den Buchungsoptionen" src="fragezeichen.svg">
<span aria-hidden="true"></span>
</button> - Wenn der einzublendende Inhalt wie ein Tooltip angezeigt wird, d.h. ohne vorherige Aktivierung einer Schaltfläche eingeblendet wird, dann ist der
 Design-Pattern für Tooltips anzuwenden.
Design-Pattern für Tooltips anzuwenden.
Alternativen mit HTML
Es gibt zwei Alternativen für erweiternde beziehungsweise reduzierende Schaltflächen, die mit HTML umgesetzt werden können. Für beide Techniken ist ARIA nicht erforderlich:
- das
details-Element oder - das
popovertarget-Attribut.
Der Vorteil dieser beiden Techniken ist, dass JavaScript (eigentlich) nicht erforderlich ist. Browser kümmern sich um die Funktionalität und den Zustand der erweiternden, beziehungsweise reduzierenden Schaltfläche. Für das popovertarget-Attribut kann es allerdings Schwierigkeiten bei der Positionierung geben und JavaScript muss unterstützend eingesetzt werden.
Screenreader identifizieren die erweiternden und reduzierenden Schaltflächen gleich, wie der folgenden tabelle entnommen werden kann. Die Gruppierung wwird nur dann herangezogen, wenn das gruppierende Element einen Namen hat.
| Beispiel | JAWS/Chrome | NVDA/Firefox | VoiceOver/Safari |
|---|---|---|---|
|
… Einzublendender Inhalt …
|
"Name des Elements" + "Schalter reduziert" | "Name des Elements" + "Schalter eingeklappt" | "Name des Elements" + "reduziert" + "Taste" |
|
… Einzublendender Inhalt …
|
"Name des Elements" + "Schalter erweitert" | "Name des Elements" + "Schalter ausgeklappt" | "Name des Elements" + "erweitert" + "Taste" |
|
… Einzublendender Inhalt …
|
"gruppe" + "Name der Gruppe" + "Start" "Name des Elements" + "Schalter reduziert" "gruppe" + "Name der Gruppe" + "Ende" |
"Name der Gruppe" + "Gruppierung" + "Name des Elements" + "Schalter eingeklappt" + "Gruppierung Ende" | "Name des Elements" + "reduziert" + "Taste" + "Name der Gruppe" + "Gruppe" oder "Name des Elements" + "erweitert" + "Taste" + "Name der Gruppe" + "Gruppe" |
|
… Einzublendender Inhalt …
|
"gruppe" + "Name der Gruppe" + "Start" "Name des Elements" + "Schalter erweitert" + "gruppe" + "Name der Gruppe" + "Ende" |
"Name der Gruppe" + "Gruppierung" + "Name des Elements" + "Schalter ausgeklappt" + "Gruppierung Ende" | "Name des Elements" + "erweitert" + "Taste" + "Name der Gruppe" + "Gruppe" |
|
… Einzublendender Inhalt … |
"Details" + "Schalter" oder "Details" + "Schalter" |
"Schwarzes nach rechts weisendes kleines Dreieck Details" + "Schalter eingeklappt" oder "Schwarzes nach unten weisendes kleines Dreieck Details" + "Schalter ausgeklappt" |
"Details" + "reduziert" + "Zusammenfassung" oder "Details" + "erweitert" + "Zusammenfassung" |
Beschriftung… Einzublendender Inhalt … |
"Beschriftung" + "Schalter reduziert" oder "Beschriftung" + "Schalter erweitert" |
"Pfeil nach Rechts Beschriftung" + "Schalter eingeklappt" oder "Pfeil nach Unten Beschriftung" + "Schalter ausgeklappt" |
"Beschriftung" + "reduziert" + "Zusammenfassung" oder "Beschriftung" + "erweitert" + "Zusammenfassung" |
Beschriftung… Einzublendender Inhalt … |
"Gruppe" + "Name der Gruppe" + "Start" "Beschriftung" + "Schalter reduziert" "Gruppe" + "Name der Gruppe" + "Ende" oder "Gruppe" + "Name der Gruppe" + "Start" "Beschriftung" + "Schalter erweitert" "… Einzublendender Inhalt …" "Gruppe" + "Name der Gruppe" + "Ende" |
"Name der Gruppe" + "Gruppierung" + "Beschriftung Schalter eingeklappt" oder "Name der Gruppe" + "Gruppierung" + "Beschriftung Schalter ausgeklappt" |
"Beschriftung" + "reduziert" + "Zusammenfassung" + "Name der Gruppe" + "Details" oder "Beschriftung" + "erweitert" + "Zusammenfassung" + "Name der Gruppe" + "Details" |
|
… Einzublendender Inhalt …
|
"gruppe" + "Name der Gruppe" + "Start" "Name des Elements" + "Schalter reduziert" "gruppe" + "Name der Gruppe" + "Ende" oder "gruppe" + "Name der Gruppe" + "Start" "Name des Elements" + "Schalter erweitert" + "… Einzublendender Inhalt …" "gruppe" + "Name der Gruppe" + "Ende" |
"Name der Gruppe" + "Gruppierung" + "Name des Elements" + "Schalter" + "Gruppierung Ende" | "Name des Elements" + "reduziert" + "Taste" + "Name der Gruppe" + "Gruppe" |
Das details-Element
Für erweiternde beziehungsweise reduzierende Schaltflächen bietet HTML mit den details- und summary-Elementen eine alternative Technik. Das details-Element besitzt die Rolle „group" und erzeugt eine Schaltfläche mit einem aria-expanded-Attribut.
Die erweiternde beziehungsweise reduzierende Schaltfläche erhält ihren Namen durch eine Beschriftung, wenn die Beschriftung mit einem summary-Element ausgezeichnet wird:
<details>
<summary>Beschriftung</summary>
<p> Eine Kleinigkeit, die der zufälligen Aufmerksamkeit entgehen darf.</p>
</details>
details-Element kann ein open-Attribut erhalten. Wenn das Attribut gesetzt ist, wird das gruppierende Element im sichtbaren Zustand angezeigt:
<details open>
<summary>Beschriftung</summary>
<p> Eine Kleinigkeit, die der zufälligen Aufmerksamkeit entgehen darf.</p>
</details>
Der visuelle Zustand der erweiternden beziehungsweise reduzierenden Schaltfläche kann mit CSS wie folgt gestaltet werden:
details summary {
list-style: '↓' inside;
}
details[open] summary {
list-style: '↑' inside;
}
Das popovertarget-Attribut
Browser bieten eine API zur Anzeige von Popovers. Sie werden beispielsweise genutzt für
- Autorenseitig bereitgestellte Tooltipps,
- Menüs und Untermenüs und
- Benachrichtigungen in einem nicht modalen Dialogfenster wie z.B. Fehlermeldungen.
Schaltflächen können ein popovertarget-Attribut erhalten. Mit dem Attribut wird auf die ID eines Elements mit einem popover-Attribut gezeigt. Mit dem popovertarget-Attribut erhält die Schaltfläche die Zustände einer erweiternden beziehungsweise reduzierenden Schaltfläche.
Das popover-Attribut kann für jedes Element einer Webseite verwendet werden. Der Inhalt wird mit display:none; versteckt und nur vom Browser angezeigt, wenn die darauf zeigende Schaltfläche aktiviert und erweitert wird.
Das folgende Beispiel zeigt ein Muster für eine erweiternde Schaltfläche für ein Untermenü:
- In der Ausgangssituation wird in Assistenztechnologien ein Listeneintrag mit einem Link „Alle Produkte" gefolgt von einer erweiternden Schaltfläche mit dem Namen „Alle Produkte Untermenü" präsentiert.
- Wenn die Schaltfläche aktiviert wird, wird aus der erweiternde Schaltfläche eine reduzierende Schaltfläche und die verschachtelte Liste mit drei weiteren Links wird für alle Nutzende zugänglich.
<ul>
<li class="disclosure"><a id="foo" href="produkte.html">Alle Produkte</a> <button id="bar" aria-labelledby="foo bar" aria-label="untermenü" popovertarget="me"><span aria-hidden="true"></span></button>
<ul popover id="me">
<li><a href="hemden.html">Hemden</a></li>
<li><a href="schuhe.html">Schuhe</a></li>
<li><a href="huete.html">Hüte</a></li>
</ul>
</li>
<!--Weitere Einträge der Navigation -->
</ul>
Popovers mit dem popovertarget-Attribut funktionieren grundsätzlich ohne JavaScript. Allerdings können Popovers nicht beliebig positioniert werden. Um Popovers vor allem relativ zu anderen Elementen zu positionieren, ist heute noch JavaScript erforderlich.
Das popovertarget-Attribut ist ein vielversprechender Ansatz, beliebige Inhalte einer Webseite anzuzeigen oder zu verstecken:
- Browser weisen den Schaltflächen die Zustände einer erweiternden beziehungsweise reduzierenden Schaltfläche zu.
- Der Browser kümmert sich um die korrekte Fokus-Reihenfolge. Der Browser stellt sicher, das nach Aktivierung der erweiternden Schaltfläche bei Drücken der Tab-Taste das erste fokussierbare Element in dem eingeblendeten Inhalt den Fokus erhält. Die Lese-Reihenfolge wird allerdings nicht verändert.
- Eingeblendete Inhalte können mit der Esc-Taste ausgeblendet werden.
Für die korrekte Lesereihenfolge sind AutorInnen verantwortlich. Im obigen Beispiel blendet die Schaltfläche Inhalte ein, die im DOM unmittelbar dahinter stehen. Wann immer möglich, sorgen Sie dafür, dass die einzublendenden Inhalte unmittelbar hinter der auslösenden Schaltfläche im DOM stehen. Damit stellen Sie sicher, dass die Lesereihenfolge korrekt ist.
Anforderungen an den HTML-Code
Damit eine erweiternde beziehungsweise reduzierende Schaltfläche mit einem aria-expanded-Attribut semantisch richtig aufbereitet wird, müssen folgende Punkte berücksichtigt werden:
- Die erweiternde beziehungsweise reduzierende Schaltfläche ist ein
button-Element oder ein (vorzugsweise aktives) Element mit der Rolle "button". - Wenn der einzublendende Inhalt nicht sichtbar ist, erhält das Element mit der Rolle "button" das Attribut
aria-expandedmit dem Wert "false". Wenn der zugehörige Inhalt sichtbar ist, erhält dasaria-expanded-Attribut den Wert "true". - Der Name für die erweiternde beziehungsweise reduzierende Schaltfläche wird durch die Beschriftung der Schaltfläche mit der Rolle "button" bestimmt. Falls keine Beschriftung vorhanden ist, dann erhält das
button-Element einaria-label- oderaria-labelledby-Attribut, um den Namen festzulegen, z.B.:<button aria-expanded="false" aria-label="Hilfe zu den Buchungsoptionen"></button> - Abhängig von der CSS-Technik werden Grafiken an den Accessibility-Tree und somit an Screenreader übertragen. Um Redundanzen mit der semantischen Auszeichnung durch
aria-expandedzu vermeiden, sollten Glyphen oder Icons, die den ausgeblendeten oder eingeblendeten Zustand anzeigen, vor dem Accessibility-Tree verborgen werden. - Der ausgeblendete Inhalt muss hingegen vor jedem Nutzer versteckt werden. Es gibt
 verschiedene Techniken, um Inhalte zu verstecken, und nur bestimmte Techniken sind geeignet, Inhalte sowohl am Bildschirm als auch vor dem Accessibility-Tree zu verbergen. Der ausgeblendeter Inhalt sollte entweder mit dem HTML-Attribut
verschiedene Techniken, um Inhalte zu verstecken, und nur bestimmte Techniken sind geeignet, Inhalte sowohl am Bildschirm als auch vor dem Accessibility-Tree zu verbergen. Der ausgeblendeter Inhalt sollte entweder mit dem HTML-Attribut hiddenoder mit den CSS-Deklarationendisplay:none;odervisibility:hidden;verborgen werden. - Schaltfläche und einzublender Inhalt müssen in einem gruppierenden Element stehen. Das kann ein Absatz oder ein Element mit der Rolle "group" oder ein anderes Element sein. Wenn kein gruppierendes Element eingesetzt wird, ist der Zusammenhang zwischen Schaltfläche und Inhalt in einem Screenreader nicht offensichtlich.
Für erweiternde beziehungsweise reduzierende Schaltflächen sollten auch die folgenden Punkte beachtet werden:
- Obwohl keine Anforderung aus den Web Content Accessibility Guidelines (WCAG) 2.2 oder der Barrierefreien Informationstechnik-Verordnung – BITV 2.0, so sollte die visuelle Wahrnehmbarkeit im
 Windows-Kontrastmodus sichergestellt werden. Die angezeigten Icons werden auch aus diesem Grund mit dem Pseudoattribut
Windows-Kontrastmodus sichergestellt werden. Die angezeigten Icons werden auch aus diesem Grund mit dem Pseudoattribut :beforeund nicht als Hintergrundgrafiken eingebunden. - Der Fokus muss sichtbar sein. Standardmäßig wird die
outline-Eigenschaft zur Fokusanzeige in einer Schaltfläche genutzt; wenn sie entfernt wird, dann muss über das:focus- oder das:focus-visible-Pseudoattribut sichergestellt werden, dass der Fokus trotzdem gut sichtbar ist.
ARIA bietet im Übrigen zahlreiche Attribute, die in Einzelfällen auch für erweiternde beziehungsweise reduzierende Schaltflächen genutzt werden können. Normalerweise sollten jedoch ARIA-Attribute nur dann eingesetzt werden, wenn es tatsächlich ein Problem gibt. Überflüssige ARIA-Attribute können die Barrierefreiheit einschränken oder ausschließen, wenn sie falsch eingesetzt werden.
Der Beitrag  Barrierefreie Buttons brauchen oft ARIA besteht aus folgenden einzelnen Webseiten:
Barrierefreie Buttons brauchen oft ARIA besteht aus folgenden einzelnen Webseiten:
 Umschaltflächen (Toggle-Buttons)
Umschaltflächen (Toggle-Buttons)Wenn Buttons "gedrückt" oder "nicht gedrückt" aussehen, dann muss das
aria-pressed-Attribut eingesetzt werden. Wechselschaltflächen (Switch-Buttons)
Wechselschaltflächen (Switch-Buttons)Wenn Buttons "aktiviert" oder "nicht aktiviert" aussehen, dann können Checkboxen oder Schaltflächen mit ARIA zu Wechselschaltflächen gemacht werden.
 Einfache erweiternde bzw. reduzierende Schaltflächen (Disclosures)
Einfache erweiternde bzw. reduzierende Schaltflächen (Disclosures)(Aktuelle Seite)
 Akkordeons
AkkordeonsAbschnittsüberschriften, die Inhalte ein- und ausblenden, benötigen ein
BUTTON-Element mit einemaria-expanded-Attribut. Überblendschaltflächen
ÜberblendschaltflächenButtons, die Inhalte zur Seite hinzufügen und dabei andere Inhalte überlagern können, müssen mit einem
aria-haspopup-Attribut ergänzt werden.
Der folgende Begriff auf dieser Seite wird im Glossar definiert: Assistenztechnologien
Assistenztechnologien

 Akkordeons
Akkordeons  Wechselschaltflächen (Switch-Buttons)
Wechselschaltflächen (Switch-Buttons)