Barrierefreie Buttons brauchen oft ARIA  veröffentlicht in 2012zuletzt bearbeitet in
veröffentlicht in 2012zuletzt bearbeitet in
Umschaltflächen (Toggle-Buttons)
Umschaltflächen sind einfache Schaltflächen, die über ihre Gestaltung den Zustand "gedrückt" oder "nicht gedrückt" darstellen. Dem Grunde nach sind sie Kontrollfeldern sehr ähnlich mit folgendem Unterschied:
- Ein Kontrollfeld stellt eine Option in einem Formular dar. Die Option wird mit den anderen Eingaben per Schaltfläche an ein bearbeitendes Skript geschickt.
- Eine Umschaltfläche ist ein Widget, das sofort (dynamisch) Auswirkungen auf die Webseite hat.
Anders gesagt: Die Umschaltfläche löst eine Funktion aus während das Kontrollfeld grundsätzlich statisch sein sollte. Wenn eine Schaltfläche aktiviert wird, dann kann ein Nutzer erwarten, dass eine Funktion auf der Webseite unmittelbar ausgelöst wird. Das gilt nicht bei der Aktivierung eines Kontrollfelds.
Im Übrigen hat die Umschaltfläche noch eine "Verwandte": Die  Wechselschaltfläche (Switch-Button) ist eine spezielle Form der Umschaltfläche und stellt eine Aktivierungsfunktion dar. Wann eine Wechselschaltfläche und wann eine Umschaltfläche eingesetzt werden soll, hängt von der visuellen Darstellung ab. Wechselschaltflächen werden z.B. durch ein Häkchen oder Füllung als "aktiviert" dargestellt während Umschaltflächen durch Farbe, Schatteneffekte oder Text hervorgehoben werden.
Wechselschaltfläche (Switch-Button) ist eine spezielle Form der Umschaltfläche und stellt eine Aktivierungsfunktion dar. Wann eine Wechselschaltfläche und wann eine Umschaltfläche eingesetzt werden soll, hängt von der visuellen Darstellung ab. Wechselschaltflächen werden z.B. durch ein Häkchen oder Füllung als "aktiviert" dargestellt während Umschaltflächen durch Farbe, Schatteneffekte oder Text hervorgehoben werden.
Formatierung oder Text
Eine Umschaltfläche vermittelt eine Umschaltmöglichkeit: eine Option wird an- oder ausgeschaltet. Umschaltflächen (wie auch andere Schaltflächen) gibt es in zwei Varianten:
- Der Zustand der Schaltfläche (gedrückt oder nicht gedrückt) wird visuell vermittelt. In diesem Fall muss ein ARIA-Attribut den Zustand im HTML ebenfalls vermitteln:
<button aria-pressed="true|false">
Beschriftung
</button> - Der Zustand der Schaltfläche wird durch die Beschriftung vermittelt. In diesem Fall sollte kein
aria-pressed-Attribut vorhanden sein:<button>
Abspielen|Pause
</button>
Beispiel für eine Umschaltfläche
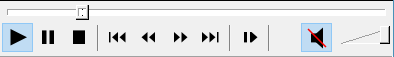
Eine typische Situation, in der Umschaltflächen eingesetzt werden, ist für die Bedienleiste eines Multimedia-Abspielers. Beispielsweise können das Abspielen und die Stummschaltung gleichzeitig gedrückt sein:

Wenn die Multimedia abgespielt oder stumm gestellt wird, können die Schaltflächen visuell so gestaltet werden, dass sie "gedrückt" aussehen. In dem Fall wird visuell eine Information über den Zustand vermittelt, die natürlich auch an Screenreader vermittelt werden muss. Das erfolgt mit einem aria-pressed-Attribut für eine Schaltfläche:
<button aria-pressed="true">
Abspielen
</button>
In verschiedenen Screenreader-Browser-Kombinationen wird aus einer Schaltfläche mit einem aria-pressed-Attribut andere Texte zur Identifizierung der Schaltfläche generiert, wie folgender Tabelle zu entnehmen ist. Umschaltflächen dürfen dabei insgesamt drei zustände erhalten.
| Beispiel | JAWS/Chrome | NVDA/Firefox | VoiceOver/Safari |
|---|---|---|---|
| "Name des Elements" + "Umschalter nicht gedrückt" | "Name des Elements" + "Umschalter nicht gedrückt" | "Name des Elements" + "Umschalter" | |
| "Name des Elements" + "Umschalter gedrückt" | "Name des Elements" + "Umschalter gedrückt" | Name des Elements" + "ausgewählt" + "Umschalter" | |
| "Name des Elements" + "Umschalter teilweise aktiviert nicht gedrückt" | "Name des Elements" + "Umschalter nicht gedrückt teilweise aktiviert" | Name des Elements" + "gemischt" + "Umschalter" |
In anderen Situationen wird bei Aktivierung einer Umschaltfläche die Beschriftung angepasst. Aus einer "Wiedergabe"-Schaltfläche wird beispielsweise eine "Pause"-Schaltfläche.

In diesem Fall ist die neue Funktionalität bereits als Beschriftung verfügbar unabhängig von der visuellen Gestaltung. Die Zuweisung eines aria-pressed-Attributs für "Wiedergabe" und "Pause" ist sinnfrei - in einem Screenreader entstünden Informationen wie "Wiedergabe nicht gedrückt" oder "Pause gedrückt". Die Auszeichnung einer Umschaltfläche mit dem aria-pressed-Attribut würde die Bedienung in einem Screenreader erschweren.
Obwohl die Veränderung der Beschriftung (z.B. von "Abspielen" in "Pause") im Allgemeinen vorteilhaft für viele Nutzer ist, so hat diese Technik einen Nachteil: Screenreader lesen einen veränderten Namen nach der Aktivierung der Schaltfläche nicht vor, d.h. wenn der Zustand (gedrückt oder nicht gedrückt) geändert wird, werden Nutzende von Screenreadern über die Zustandsänderung informiert, aber wenn die Beschriftung der Umschaltfläche ("Abspielen" oder "Pause") geändert wird, geben Screenreader den neuen Namen nicht weiter; Nutzende müssen den Fokus entfernen und wieder zu der Umschaltfläche bringen, um den neuen Namen zu erfahren.
Aufbau im HTML
Damit eine Umschaltfläche, die durch Gestaltungsmaßnahmen den gedrückten oder nicht gedrückten Zustand vermitteln, semantisch richtig aufbereitet wird, müssen folgende Punkte berücksichtigt werden:
- Die Umschaltfläche ist ein
button-Element oder ein (vorzugsweise aktives) Element mit der Rolle "button". - Wenn die durch die Umschaltfläche ausgelöste Funktion eingeschaltet ist und die Umschaltfläche als gedrückt dargestellt wird, dann erhält das
button-Element einaria-pressed-Attribut mit dem Wert "true". Ansonsten ist der Wert "false". - Der Name für die Umschaltfläche wird durch die Beschriftung des Elements mit der Rolle "button" bestimmt. Falls keine Beschriftung vorhanden ist, dann erhält das
button-Element einaria-label- oderaria-labelledby-Attribut für den Namen, z.B.:<button aria-pressed="false" aria-label="Abspielen"></button> - Sollte es eine Beschreibung zu der Funktion der Umschaltfläche geben, dann kann die Umschaltfläche ein
aria-describedby-Attribut mit der ID des Elements mit der Beschreibung erhalten:<button aria-pressed="false" aria-label="Abspielen" aria-describedby="help"> </button>
<span id="help">
Drücken Sie Leertaste oder P, um diese Funktion zu aktivieren.
</span>
Diese Möglichkeit ist optional und nur dann sinnvoll, wenn eine Anweisung erforderlich ist.
ARIA bietet im Übrigen zahlreiche weitere Attribute, die in Einzelfällen auch für Umschaltflächen genutzt werden können. Normalerweise sollten jedoch ARIA-Attribute nur dann eingesetzt werden, wenn es tatsächlich ein Problem gibt. Überflüssige ARIA-Attribute können die Barrierefreiheit einschränken oder ausschließen, wenn sie falsch eingesetzt werden.
Der Beitrag  Barrierefreie Buttons brauchen oft ARIA besteht aus folgenden einzelnen Webseiten:
Barrierefreie Buttons brauchen oft ARIA besteht aus folgenden einzelnen Webseiten:
 Umschaltflächen (Toggle-Buttons)
Umschaltflächen (Toggle-Buttons)(Aktuelle Seite)
 Wechselschaltflächen (Switch-Buttons)
Wechselschaltflächen (Switch-Buttons)Wenn Buttons "aktiviert" oder "nicht aktiviert" aussehen, dann können Checkboxen oder Schaltflächen mit ARIA zu Wechselschaltflächen gemacht werden.
 Einfache erweiternde bzw. reduzierende Schaltflächen (Disclosures)
Einfache erweiternde bzw. reduzierende Schaltflächen (Disclosures)Schaltflächen, die kürzere Inhalte ein- oder ausblenden, benötigen ein
aria-expanded-Attribut. Akkordeons
AkkordeonsAbschnittsüberschriften, die Inhalte ein- und ausblenden, benötigen ein
BUTTON-Element mit einemaria-expanded-Attribut. Überblendschaltflächen
ÜberblendschaltflächenButtons, die Inhalte zur Seite hinzufügen und dabei andere Inhalte überlagern können, müssen mit einem
aria-haspopup-Attribut ergänzt werden.

 Wechselschaltflächen (Switch-Buttons)
Wechselschaltflächen (Switch-Buttons)  Ein Link ist ein Link — oder doch eine Schaltfläche?
Ein Link ist ein Link — oder doch eine Schaltfläche?