Gedanken zur Silbentrennung  veröffentlicht in 2012
veröffentlicht in 2012
Sollte eine Silbentrennung im Web eingesetzt werden? Lange Zeit stellte sich diese Frage nicht, weil nicht alle Browser den bedingten Trennstrich (­) unterstützen. Aber gehört eine solche Worttrennung überhaupt ins HTML? Die Antwort auf diese Frage wird oft im Zusammenhang mit Blocksatz diskutiert. Die Frage stellt sich aber insbesondere auch im Hinblick auf barrierefreies Webdesign und CSS3.
Der geschlossene Zeilenfall
Generell gilt für das Lesen am Bildschirm, dass ein offener Zeilenfall — auch Flattersatz genannt — zusammen mit anderen typografischen Eigenschaften wie angemessener Zeilenabstand oder optimaler Zeilenlänge zu einer besseren Leserlichkeit führen als ein geschlossener Zeilenfall (Blocksatz):
- Vorteil des offenen Zeilenfalls sind die gleichbleibenden Abstände zwischen Wörtern. Der Lesefluss vor allem in längeren Texten wird dadurch verbessert.
- Vorteil des geschlossenen Zeilenfalls liegt vor allem bei kurzen Zeilenlängen: Ein gleichmäßiges Lesen wird ermöglicht. Gleichzeitig besteht ein erhöhter Bedarf an Silbentrennung.
Im Hinblick auf Barrierefreiheit erschwert Blocksatz die Leserlichkeit von Texten für verschiedene Nutzergruppen. Einzelne Barrieren werden in den  erläuternden Dokumenten zu Erfolgskriterium 1.4.8 der Web Content Accessibility Guidelines (WCAG) 2.0 diskutiert und referenziert. Diese betreffen Menschen mit einer kognitiven Behinderung, aber auch Menschen mit einer Sehbehinderung. Konkret verlangt die Richtlinie, entweder ein
erläuternden Dokumenten zu Erfolgskriterium 1.4.8 der Web Content Accessibility Guidelines (WCAG) 2.0 diskutiert und referenziert. Diese betreffen Menschen mit einer kognitiven Behinderung, aber auch Menschen mit einer Sehbehinderung. Konkret verlangt die Richtlinie, entweder ein  Verzicht auf einen geschlossenen Zeilenfall oder die
Verzicht auf einen geschlossenen Zeilenfall oder die  Darstellung von links- bzw. rechtsausgerichteter Texte.
Darstellung von links- bzw. rechtsausgerichteter Texte.
Mit der CSS-Eigenschaft 
text-align kann die Darstellung eines Textblocks als einem offenen Zeilenfall (links-, rechts- oder zentriert ausgerichteter Text) und einem geschlossenen Zeilenfall (links- und rechtsausgerichteter Text) bestimmt werden. Für die deutsche Sprache ist bei den offenen Zeilenfällen  der links ausgerichteter Text vorzuziehen, damit der Zeilenanfang vom Auge gut gefunden werden kann. Zentriert oder rechts ausgerichteter Text wird vor allem dann unleserlich, wenn der Text länger wird.
der links ausgerichteter Text vorzuziehen, damit der Zeilenanfang vom Auge gut gefunden werden kann. Zentriert oder rechts ausgerichteter Text wird vor allem dann unleserlich, wenn der Text länger wird.
Sollte ein geschlossener Zeilenfall als Stilmittel für eine Webseite eingesetzt werden, dann muss auf der Grundlage der WCAG 2.0  eine alternative Darstellung eingesetzt werden, der z.B. aus
eine alternative Darstellung eingesetzt werden, der z.B. aus text-align:justify; ein text-align:left; macht. Denkbar ist auch, dass Browser diese Funktion übernehmen, aber um die Anforderung zu genügen, müssten alle gängigen Browser eine solche Funktion bieten.
Bei dieser Anforderung geht es um die Leserlichkeit, die bei Blocksatz durch die größeren Wortabstände beeinträchtigt wird. Deshalb ist ebenso zur Erfüllung der Anforderung aus der WCAG 2.0 denkbar, dass die Silbentrennung Abhilfe schaffen kann. Nur: häufige Worttrennungen können sowohl den Lesefluss als auch die Verständlichkeit beeinträchtigen.
Bedingte Trennstriche auf Webseiten
Wenn Blocksatz als Stilmittel eingesetzt wird, dann ist der Einsatz einer Silbentrennung auch im Web sinnvoll. Die Silbentrennung kommt aber auch in anderen Situationen in Frage:
- Gestaltung der Druckversion einer Webseite im Blocksatz.
- In sehr schmalen Spalten ist eine Silbentrennung unabhängig vom Zeilenfall sinnvoll.
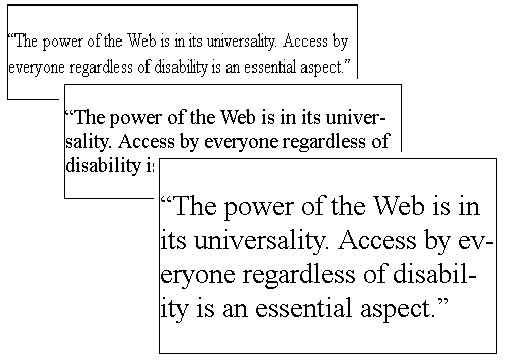
- Bei Schriftvergrößerung in einem flüssigen Layout wird in schmalen Spalten eine Silbentrennung ebenfalls in Frage kommen.

Ein flüssiges Layout macht eine Silbentrennung sinnvoll
Silbentrennung in HTML
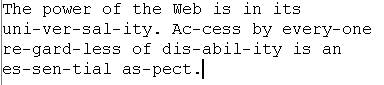
HTML 4.01 hat bereits bedingte Trennstriche vorgesehen, die Entity ­. Internet Explorer seit Version 5, Safari ab Version 2, Opera ab Version 7.1 und Firefox ab Version 3 unterstützen bedingte Trennstriche in HTML.
Ein wesentlicher Nachteil dieser bedingten Trennstriche ist, dass sie im HTML-Code stehen müssen. Ein manuelles Einfügen der Sonderzeichen im Text ist in Einzelfällen denkbar, aber eine Automatisierung mit  PHP oder
PHP oder  JavaScript ist — auf den ersten Blick — sinnvoller.
JavaScript ist — auf den ersten Blick — sinnvoller.
Die Silbentrennung mit ­ ist in konkreten Situationen am Bildschirm oder beim Drucken interessant, aber nicht zum Beispiel wenn Webseiten mit einer Sprachausgabe gelesen werden. Browser wie  Safari oder Internet Explorer in Verbindung mit Screenreadern zeigen sämtliche Worttrennungen an, d.h. in Sprachausgaben werden alle Silben einzeln ausgesprochen. In Firefox (aktuelle Version 9) werden nicht benötigte Trennstriche (
Safari oder Internet Explorer in Verbindung mit Screenreadern zeigen sämtliche Worttrennungen an, d.h. in Sprachausgaben werden alle Silben einzeln ausgesprochen. In Firefox (aktuelle Version 9) werden nicht benötigte Trennstriche (­) auch nicht angezeigt.

­ eingesetzt wird, dann sollte das nur in "Notfällen" seinDer bedingte Trennstrich ist darüber hinaus ein Aspekt  der visuellen Präsentation und hat deswegen nichts im Text verloren, sondern die Silbentrennung gehört ins CSS. Zugegebenermaßen wird das erst mit CSS3 möglich sein, aber Firefox ab Version 6 und Safari 5 unterstützen die Eigenschaft
der visuellen Präsentation und hat deswegen nichts im Text verloren, sondern die Silbentrennung gehört ins CSS. Zugegebenermaßen wird das erst mit CSS3 möglich sein, aber Firefox ab Version 6 und Safari 5 unterstützen die Eigenschaft hyphens bereits.
Browser übernehmen die Verantwortung
Die CSS3-Eigenschaft 
hyphens erlaubt es, bedingte Trennstriche vom Browser vornehmen zu lassen. Die Unterstützung in Browsern ist jedoch nicht vollständig. Bis dato können Safari und Firefox deutschsprachige Wörter bei Bedarf trennen.
Browser besitzen mittlerweile eingebaute Wörterbücher mit Daten zur Silbenaufteilung. Somit können sie Worttrennungen genauso wie eine Textverarbeitung vornehmen, vorausgesetzt der Browser kann die Sprache der Inhalte mit den sprachspezifischen Wörterbüchern korrelieren. Notwendig für die Anwendung von hyphens sind  Sprachangaben (
Sprachangaben (lang-Attribute) für Texte und (noch)  Browser-Präfixe für die CSS3-Eigenschaft:
Browser-Präfixe für die CSS3-Eigenschaft:
.schmaleSpalte {
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
-khtml-hyphens: auto;
hyphens: auto;
}
Da Screenreader CSS-Eigenschaften meist ignorieren, was auch für die Eigenschaft hyphens gilt, werden sich Worttrennungen per CSS nicht störend auf den Lesefluss im Screenreader auswirken.
Schlussfolgerungen
Für beide Ansätze — ob mit der HTML-Entity ­ oder mit der CSS-Eigenschaft hyphens — gilt:
- Da eine Silbentrennung vom Nutzer möglicherweise nicht gewünscht wird — etwa weil subjektiv die Leserlichkeit erschwert wird — sollte der Nutzer die Silbentrennung auch abschalten können. Besser wäre es, wenn Nutzer die Option zur Silbentrennung im Browser erst aktivieren müssten. Solche Optionen sind aktuell nicht gegeben.
- Die Silbentrennung eignet sich im Web vor allem für schmale Spalten. Sie sollte mit Bedacht eingesetzt werden und zum Beispiel nicht für längere Texte standardmäßig eingesetzt werden; lediglich bei Texten in einem geschlossenen Zeilenfall sollte die Silbentrennung immer eingesetzt werden.
Wenn Silbentrennungen eingesetzt werden, dann sollten die CSS-Eigenschaften bevorzugt werden, auch wenn sämtliche Browser die Darstellungsmöglichkeiten entweder unvollständig oder gar nicht unterstützen. Das Zerteilen von Texten mit der HTML-Entity ­ führt in Screenreadern — und vermutlich auch in Suchmaschinen — zu suboptimal verwertbaren Inhalten.
Die folgenden Begriffe dieser Seite werden auch im Glossar definiert:

 Screendesign: Sehbehinderungen wie Sand am Meer
Screendesign: Sehbehinderungen wie Sand am Meer  Mindestschriftgröße und Browser
Mindestschriftgröße und Browser