Der barrierefreie Einsatz von Frames  veröffentlicht in 2005
veröffentlicht in 2005
Vergrößerbare Frames
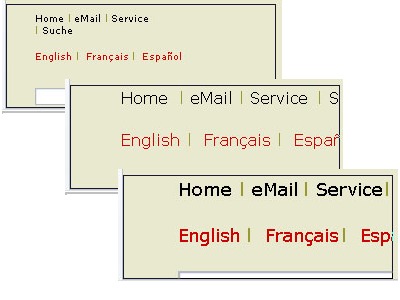
Vor der Umsetzung eines Frame-Layouts ist die Nutzbarkeit bei geringen Bildschirmauflösungen und/oder Textvergrößerung gründlich zu prüfen. Gerade die Möglichkeit der Textvergrößerung kann die Nutzbarkeit in einem Frameset sehr einschränken.
Folgende Probleme können auftreten:
- Vergrößerter Text passt nicht mehr in die vorgesehene Framegröße.
- Das Scrollen im Frame bzw. die Veränderung der Breite eines Frames wird im HTML unterbunden.
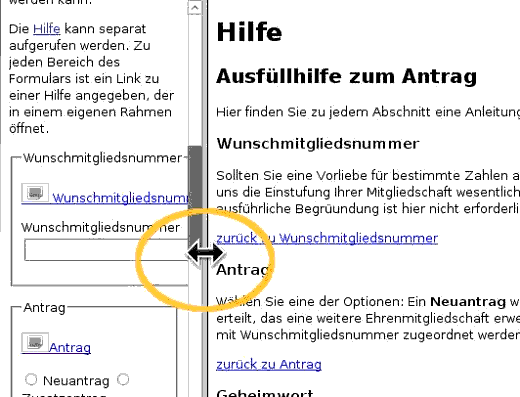
Üblicherweise kann der Nutzer die Größe der Frames mit dem Mauszeiger verändern. Dies ist vor allem im Hinblick auf die Textvergrößerung notwendig. Nur in bestimmten Fällen, wo Sie absolut sicher sein können, dass der Inhalt nicht vergrößert werden kann, ist die Unterbindung dieser Browserfunktion sinnvoll. Das Attribut noresize für ein FRAME-Element sollte daher im Allgemeinen nicht genutzt werden.
Gleichzeitig ist zu beachten, dass durch die Veränderbarkeit der Framegrößen ein starker Einfluss auf die benachbarten Frames genommen wird. Die wechselseitigen Abhängigkeiten sind bei 2 oder 3 Frames überschaubar. Bei mehreren Frames, die möglicherweise in verschachtelten FRAMESET-Elementen am Bildschirm angeordnet werden, entstehen jedoch zahlreiche Folgeprobleme.
Wenn ein Frame vergrößert wird, bleibt zwangsläufig weniger Platz für andere Frames. Ob deren Inhalte bei der Textvergrößerung dann ohne horizontales Scrollen zu lesen sind, ist a priori zweifelhaft.

Bei allen Frames mit Textinhalten sollte das Scrolling innerhalb des Frames zugelassen werden, um die Auswirkungen einer Textvergrößerung zu kompensieren. Dafür reicht der Verzicht auf das scrolling-Attribut.
Nur wenn Sie sich absolut sicher sind, dass eine Textvergrößerung keinen Einfluss auf die Darstellung hat und der Inhalt niemals größer werden kann, kann ein scrolling="no" zweckmäßig sein. Das ist beispielsweise dann der Fall, wenn im angezeigten Dokument ein Inhalt wie eine Grafik mit absoluten Größenangaben enthalten ist. Sobald ein Frame Text enthält, ist eine Textvergrößerung zu ermöglichen und das Scrolling muss berücksichtigt werden.

Wenn ein Nutzer die Schrift im Browser vergrößert und dabei scrollen muss, um den Inhalt zu lesen, ist eine  Webseite nicht barrierefrei, denn der Nutzer muss zunächst horizontal scrollen, um Inhalte zu lesen. Dieses Kriterium gilt zwar nur für große Bildschirme, aber dennoch sind dadurch enge Grenzen für die Zugänglichkeit und Nutzbarkeit von Frames gesetzt.
Webseite nicht barrierefrei, denn der Nutzer muss zunächst horizontal scrollen, um Inhalte zu lesen. Dieses Kriterium gilt zwar nur für große Bildschirme, aber dennoch sind dadurch enge Grenzen für die Zugänglichkeit und Nutzbarkeit von Frames gesetzt.
Grundsätzlich sind bei Frames wie bei einem CSS-Design relative Einheiten einzusetzen. Im Frameset werden die Größenangaben als Attribute der FRAMESET-Elemente angegeben. Als relative Einheiten kommen dabei Prozentangaben und relative Relationen in Frage. Die relativen Angaben orientieren sich am verfügbaren Platz im Browserfenster. Je nachdem, ob ein Frameset in Reihen oder Spalten aufgeteilt wird, ist das Attribut rows oder cols zu verwenden:
<frameset cols="4*,13*">
<frame src="navigation.html" name="navigation" />
<frameset rows="*,10%">
<frame src="start.html" name="inhalt" />
<frame src="kommentare.html" name="kommentare" />
</frameset>
</frameset>
In diesem Frameset wird in einem äußeren Frame der Bildschirm mit einer relativen Relation von 4:13 horizontal aufgeteilt, d.h. es wird ein schmaler linker und ein breiter rechter Bereich definiert. Der rechte Bereich wird dann noch mal mit Prozentwerten im Verhältnis 9:1 vertikal aufgeteilt, wobei oben ein großer Bereich und unten ein kleiner Bereich definiert wird.
Die Aufteilung eines Bildschirmbereichs sollte bei der Verwendung von Prozentwerten jeweils maximal 100% ergeben. Neben der Fensterbreite ist bei Frames auch die Fensterhöhe zu berücksichtigen. Bei relativen Relationen wird zunächst von 100% ausgegangen und diese 100% werden entsprechend der Relation aufgeteilt. Im obigen Beispiel wurden zwei Framesets in jeweils zwei Bildschirmbereiche unterteilt; möglich ist aber auch die Aufteilung in mehrere Bereiche. Mit cols="2*,5*,6*,2*" würde beispielsweise ein Bildschirmbereich in vier Spalten unterteilt werden.
Auch eingebettete Frames sollen relativ bemaßt werden. Im Gegensatz zu den in einem FRAMESET-Element eingebundenen Frames kann das IFRAME-Element mittels CSS gestaltet werden. Somit können IFRAME-Elemente in em-Einheiten dimensioniert werden und passen sich der im Browser eingestellten Textgröße an.
Der Beitrag  Der barrierefreie Einsatz von Frames besteht aus folgenden einzelnen Webseiten:
Der barrierefreie Einsatz von Frames besteht aus folgenden einzelnen Webseiten:
 Grundgerüst eines Framesets
Grundgerüst eines FramesetsFramesets unterteilen das Browserfenster grafisch und ermöglichen das Einbinden von unterschiedlichen Dateien.
 Grundgerüst eines Iframes
Grundgerüst eines Iframesiframes bieten die Möglichkeit, eigenständige HTML-Dokumente innerhalb einer anderen Webseite einzubinden.
 Vergrößerbare Frames
Vergrößerbare Frames(Aktuelle Seite)
 HTML-Attribute für Frames
HTML-Attribute für Framestitle- undname-Attribute sind gemäß Spezifikation und im Sinne der Barrierefreiheit bei der Verwendung von Frames erforderlich. Auf daslongdesc-Attribut kann verzichtet werden. Das
Das NOFRAMES-ElementEin valides Dokument mit Frames benötigt einen Alternativtext für das Frameset.
 Inhalte für Frames
Inhalte für FramesBarrierefreiheit von Frame-Inhalten ist nur mit barrierefreien HTML-Dokumenten erreichbar.
 Frames zur strukturellen Navigation
Frames zur strukturellen NavigationFrames können mit aussagekräftigen
title-Attributen auch von Screenreadernutzern für die Navigation auf Webseiten verwendet werden.

 HTML-Attribute für Frames
HTML-Attribute für Frames  Grundgerüst eines Iframes
Grundgerüst eines Iframes