Großer fetter Text macht noch lange keine Überschrift  veröffentlicht in 2009zuletzt bearbeitet in
veröffentlicht in 2009zuletzt bearbeitet in
die H1-Debatte
Diskussionen über Überschriften bzw. Überschriftenebenen in HTML werden immer wieder geführt. Trotz der Richtlinien für barrierefreie Webinhalte (WCAG) 2.0 und den Entwicklungen in der HTML5-Spezifikation bleibt eine Frage nachwievor offen: Was ist die Hauptüberschrift einer Webseite, der Banner oder eine inhaltliche Überschrift?
Nach meinen Erfahrungen wird die Frage wie folgt unterschiedlich beantwortet:
- Webentwickler möchten gerne den Banner als
H1der Seite sehen. Andere Überschriften ordnen sich unter, so dass die inhaltliche (Haupt-)Überschrift auf der Ebene 2, 3 oder 4 steht.
- Screenreader-Nutzer (und oft auch Barrierefreiheits-Experten) möchten die inhaltliche Überschrift als
H1ausgespielt haben und — wenn möglich — als einzige H1 auf der Seite haben. Der Grund: Screenreader-Nutzer können dann direkt zum Inhalt der Seite springen, wenn sie die Seite mittels der strukturellen Navigation des Screenreaders lesen.
Man mag zu dieser Frage verschiedener Auffassung sein. Fakt ist, dass verschiedene Webseiten sehr unterschiedliche Überschriftenstrukturen haben und dadurch die Überschriftenhierarchie jeweils beim ersten Besuch mit einem Screenreader gelernt werden muss. Neben den beiden Lösungsansätzen, den Banner oder die Hauptüberschrift als H1 auszuzeichnen, gibt es auch Mischformen — eine Art Kompromiss:

Fakt ist im Übrigen auch, dass in den WCAG 2.0 keine Vorgabe für die Vergabe einer H1 zu finden ist.
Banner als H1
In den WCAG 2.0 wird auf abstrakter Weise gefordert, dass sich eine visuell wahrgenommene Überschrift auch im HTML wieder findet. Da ein Banner visuell als Überschrift wahrgenommen werden kann, ist der Standpunkt verständlich, dass er als Überschrift ausgespielt werden soll.
Anders als in Textverarbeitungsprogrammen gibt es in HTML kein semantisches Element für das Logo oder ein Banner einer Webseite. Der Dokumenttitel (TITLE-Element) im Kopfbereich der Seite übernimmt diese Funktion. Zwischenzeitlich kann aber mit einem 
role-Attribut ein Banner semantisch gekennzeichnet werden.
<div id="logo" role="banner">
... Bannerinhalte ...
</div>
Anmerkung: Obwohl es in der WCAG 2.0 kein Erfolgskriterium gibt, in dem die Vergabe von H1 für Banner oder inhaltliche Hauptüberschrift abgeleitet werden kann, so wird in den Techniken zur WCAG 2.0 darauf geachtet, dass die inhaltlichen Überschriften stets mit H1 ausgezeichnet werden. Das kann ich mir nur so erklären: Es ist zwar Konsens, dass die H1 für die inhaltliche Überschrift zu vergeben ist, es fehlt aber an einer übergreifend schlüssigen Begründung.
Eine Überschrift leitet stets einen Inhalt ein. Ein Banner leitet die Inhalte einer Webseite ein genauso wenig wie ein Buchtitel den Inhalt eines Buchabschnitts. Vielmehr ist der Banner eine Meta-Information bezogen auf den Inhalt der Webseite. Folglich ist ein Banner keine Überschrift.
Diese Betrachtungsweise findet nicht überall Zustimmung. Eine Umfrage zu der Frage, ob die H1 dem Banner oder der inhaltlichen Überschrift vorbehalten sein soll, findet sich auf  www.h1debate.com. Dort kann jeder, dem das Thema am Herzen liegt, per Twitter abstimmen, ob eine H1 dem Banner oder der inhaltlichen Hauptüberschrift zugewiesen werden soll. Das letzte Mal, wo ich dort vorbei geschaut habe, waren ca. 70% für die inhaltliche Hauptüberschrift und 30% für den Banner.
www.h1debate.com. Dort kann jeder, dem das Thema am Herzen liegt, per Twitter abstimmen, ob eine H1 dem Banner oder der inhaltlichen Hauptüberschrift zugewiesen werden soll. Das letzte Mal, wo ich dort vorbei geschaut habe, waren ca. 70% für die inhaltliche Hauptüberschrift und 30% für den Banner.
Die H1 für die inhaltliche Hauptüberschrift
Im Web sind Überschriften im HTML auch Sprungmarken. Das gilt für Screenreader, aber es gibt auch Browser bzw. Browser-Plug-Ins, die das Anspringen von Überschriften per Tastatur erlauben. Die Verwendung von Überschriften ist ein wichtiger Aspekt des barrierefreien Webdesigns, wenn es um die  Tastaturbedienung von Webseiten geht.
Tastaturbedienung von Webseiten geht.
Anspringbarkeit der inhaltlichen Hauptüberschrift
Warum die inhaltliche Hauptüberschrift mit H1 ausgezeichnet werden soll, ist einfach erklärt. In Screenreadern können Überschriften auch entsprechend ihrer Überschriftenebene angesprungen werden. Wenn die inhaltliche Überschrift die erste H1 einer Seite ist, kann im Screenreader mit der Taste 1 direkt zum Inhalt navigiert werden.
Hingegen, wenn die Nutzbarkeit für Screenreader zugunsten eines "ästhetischen Codes" geopfert wird, muss ein Screenreader-Nutzer die Eigenarten der Seite zunächst lernen, bevor er mit der strukturellen Navigation direkt zum Inhalt einer Seite gelangen kann. Im folgenden Beispiel muss ein Screenreader-Nutzer die Tastenfolge 1, 2, 2, 3 drücken, um zum Inhalt zu gelangen:
<h1>Banner der Website</h1>
<h2>Suche und Navigation</h2>
<h3>Suche</h3>
<h3>Navigation</h3>
<h4>Hauptnavigation</h4>
<h4>Service-Navigation</h4>
<h2>Inhalt</h2>
<h3>Alles über Überschriften</h3>
<h4>1. Einleitung</h4>
<h4>2. Überschriften auf Webseiten</h4>
<h5>2.1 Überschriften im Inhalt</h5>
<h6>2.1.1 Gliederung von Inhalten</h6>
<h6>2.1.2 Alternativen zu Überschriften bei Formularen und Tabellen</h6>
<h6>2.1.3 Überschriftentexte</h6>
<h5>2.2 Überschriften auf anderen Seitenbereichen</h5>
<h6>2.2.1 Strukturelle Navigation</h6>
<h6>2.2.2 Alternative zu Überschriften</h6>
<h4>3. Zusammenfassung</h4>
Generell sollte der Inhalt einer Webseite mit einem H1-Element eingeleitet werden. Im Inhaltsbereich sollten die nachfolgenden Überschriften aufeinander aufbauen, d.h. eine H2 folgt auf H1 und eine H3 auf H2. Wenn möglich, sollte man es vermeiden, eine Überschriftenebene zu überspringen, also z.B. direkt von der zweiten auf die vierte Ebene überzugehen.
Um Überschriftenelemente richtig einzusetzen, sollte nur aus den  visuell erkennbaren Überschriften eine Hierarchie gebildet werden:
visuell erkennbaren Überschriften eine Hierarchie gebildet werden:
<h1>Alles über Überschriften</h1>
<h2>1. Einleitung</h2>
<h2>2. Überschriften auf Webseiten</h2>
<h3>2.1 Überschriften im Inhalt</h3>
<h4>2.1.1 Gliederung von Inhalten</h4>
<h4>2.1.2 Alternativen zu Überschriften bei Formularen und Tabellen</h4>
<h4>2.1.3 Überschriftentexte</h4>
<h3>2.2 Überschriften auf anderen Seitenbereichen</h3>
<h4>2.2.1 Strukturelle Navigation</h4>
<h4>2.2.2 Alternative zu Überschriften</h4>
<h2>3. Zusammenfassung</h2>
Überschriften sollten auf anderen Seitenbereichen entweder nur dort eingesetzt werden, wo sie tatsächlich erforderlich sind, oder die Bereiche sollten mit role-Attributen statt mit Überschriften semantisch ausgezeichnet werden. Wenn Überschriften für  die strukturelle Navigation über die Navigationsbereiche einer Webseite eingesetzt werden, sollten sie leicht zu lernen sein und Screenreader-Nutzern den direkten Weg zum Inhalt ermöglichen.
die strukturelle Navigation über die Navigationsbereiche einer Webseite eingesetzt werden, sollten sie leicht zu lernen sein und Screenreader-Nutzern den direkten Weg zum Inhalt ermöglichen.
Mehrere Hauptüberschriften auf einer Seite
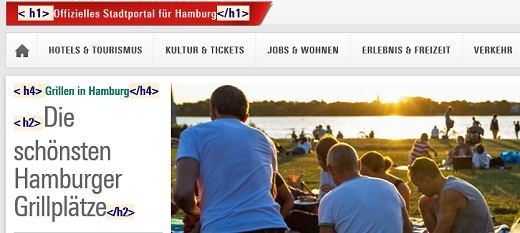
Die meisten Webseiten enthalten nur eine Hauptüberschrift. Für manche Seiten macht es aber Sinn, mehrere Überschriften erster Ordnung einzusetzen, etwa wenn auf einer Seite verschiedene Themen angesprochen werden, die wenig oder gar nichts miteinander zu tun haben. Nachrichtenportale sind ein Beispiel dafür.
Es gibt keinen Verbot, mehrere H1-Elemente einzusetzen. Wenn visuell mehrere Hauptüberschriften erkennbar sind, dann sollten diese auch im HTML repräsentiert sein.
Der Beitrag  Großer fetter Text macht noch lange keine Überschrift besteht aus folgenden einzelnen Webseiten:
Großer fetter Text macht noch lange keine Überschrift besteht aus folgenden einzelnen Webseiten:
 Inhaltliche Gliederung mit Überschriften
Inhaltliche Gliederung mit ÜberschriftenTipps für barrierefreie Überschriften. Überschriften sind ein Aspekt der Textorganisation und somit auch der Verständlichkeit.
 Überschriftenhierarchien
ÜberschriftenhierarchienIst eine stringente Überschriftenstruktur mit
H1bisH6überhaupt möglich? Ausnahmen gibt es einige. die
die H1-Debatte(Aktuelle Seite)
 Beschreibende Überschriftentexte
Beschreibende ÜberschriftentexteBarrierefreie Überschriften benötigen eindeutige und beschreibende Überschriftentexte.

 Beschreibende Überschriftentexte
Beschreibende Überschriftentexte  Überschriftenhierarchien
Überschriftenhierarchien