Strukturelle Navigation  veröffentlicht in 2007zuletzt bearbeitet in
veröffentlicht in 2007zuletzt bearbeitet in
Im Gegensatz zu Druckmedien, die in der Regel aus Inhalt und einem vorangestellten Inhaltsverzeichnis bestehen, wird auf Webseiten die Navigation gleich mit dem Inhalt geliefert. Fast alle Webseiten bestehen aus Inhalt und mindestens einem Navigationsbereich mit Links zu anderen Seiten des gleichen Anbieters. Je nach Webauftritt können die Navigationsbereiche sehr umfangreich werden.
Die Navigationsbereiche einer Seite sind oft mit der Tastatur schwer zu navigieren. Mit der Tabulatorentaste kann von Link zu Link gesprungen werden, aber viele andere Bedienaktionen sind mit dem Mauszeiger definitiv leichter zu bewältigen. Zum Bewegen des Cursors am Bildschirm bleiben dem Tastaturnutzer oft neben der  Tabulatorentaste eventuell noch einige
Tabulatorentaste eventuell noch einige  Shortcuts.
Shortcuts.
Navigation mit der Tastatur
In diesem Beitrag geht es um die Erreichbarkeit und vor allem das Umgehen von Seiteninhalten mit der Tastatur. Wie werden Kopfzeile, Navigationsbereiche, Suchfunktionen und weitere Inhalte übersprungen? Wenn z.B. das Kontaktformular eines Webauftritts aufgerufen wird, wie gelangt ein Nutzer, der ausschließlich die Tastatur verwendet, auf schnellstem Weg zum ersten Eingabefeld?
Tastaturnutzer, die die einzelnen Bereiche einer Seite ansteuern möchten, benötigen Strukturmerkmale wie Überschriften, die mit der Zugangssoftware angesteuert werden können. Einige Browser wie  Firefox bieten besondere Navigationsmöglichkeiten über die vorhandenen Überschriften einer Webseite.
Firefox bieten besondere Navigationsmöglichkeiten über die vorhandenen Überschriften einer Webseite.
Nutzer von Screenreadern wird die Navigation innerhalb einer Webseite ebenfalls mit der Möglichkeit der strukturellen Navigation unterstützt. Die Vielzahl an Tastenbefehlen etwa für  JAWS oder
JAWS oder  Orca sind auf dem ersten Blick erschlagend. Eine der wichtigeren Möglichkeiten der Navigation innerhalb einer Webseite ist das Anspringen von Überschriften: Mit einfachen Tastenbefehlen (oft die Taste H bzw. Umschalt+H) wird direkt zur nächsten bzw. vorherigen Überschrift gesprungen.
Orca sind auf dem ersten Blick erschlagend. Eine der wichtigeren Möglichkeiten der Navigation innerhalb einer Webseite ist das Anspringen von Überschriften: Mit einfachen Tastenbefehlen (oft die Taste H bzw. Umschalt+H) wird direkt zur nächsten bzw. vorherigen Überschrift gesprungen.
Die Verwendung von (zusätzlichen) Überschriften, um eine seiteninterne Navigation per Tastatur zu ermöglichen, ist auf der Basis der aktuellen Webstandards nicht die einzige Alternative,  Informationsblöcke effizient per Tastatur umgehbar zu machen. Das W3C hat mit
Informationsblöcke effizient per Tastatur umgehbar zu machen. Das W3C hat mit  Accessible Rich Internet Applications(ARIA) 1.0 einige Erweiterungen für HTML spezifiziert; dort werden u.a.
Accessible Rich Internet Applications(ARIA) 1.0 einige Erweiterungen für HTML spezifiziert; dort werden u.a.  landmark roles beschrieben, mit denen die Aufteilung einer Webseite in per Tastatur anspringbare Bereiche ermöglicht wird.
landmark roles beschrieben, mit denen die Aufteilung einer Webseite in per Tastatur anspringbare Bereiche ermöglicht wird.
Anforderungen für die strukturelle Navigation mittels Überschriften
Die meisten Webseiten sehen keine besondere Überschrift für Navigationsleisten vor. Auch andere Bereiche werden nicht mit Texten wie "Ich bin der Inhalt" versehen. Dies ist am Bildschirm auch nicht erforderlich. Denn durch die Positionierung und andere gestalterische Maßnahmen ist in der Regel offensichtlich, welche Spalten und Kästen welchen Inhalt haben.
Die Vergabe zusätzlicher Überschriften dient der Tastaturbedienung vor allem für Screenreader-Nutzer. Damit können wiederkehrende Inhalte einer Website wie Banner oder Navigationsleisten überspringbar gemacht werden. In den Web Content Accessibility Guidelines 2.0 wird nicht gefordert, dass  die zusätzlichen Merkmale Überschriften zu sein haben, aber Überschriften stellen in aller Regel die einfachste und praktikabelste Lösung dar.
die zusätzlichen Merkmale Überschriften zu sein haben, aber Überschriften stellen in aller Regel die einfachste und praktikabelste Lösung dar.
Die richtige Dosis an struktureller Navigation
Wenn klar ist, dass Überschriften für die strukturelle Navigation eingesetzt werden sollen, dann stellt sich die Frage, wo zusätzliche Überschriften berücksichtigt werden müssen. Die Überschriften dienen im Sinne der strukturellen Navigation ausschließlich dazu, einzelne Bereiche einer Webseite per Tastatur anzusteuern und diese Bereiche überspringbar zu machen. Das heißt, es ist nicht erforderlich, für jeden Informationsschnipsel eine Überschrift einzusetzen, sondern es geht primär um die verschiedenen (großflächigen) Bereiche eines Layouts, die mit der Tastatur erreichbar gemacht werden sollen.
Folgende Kriterien sollten für Überschriften der strukturellen Navigation beachtet werden:
- Inhalte, die optisch als Überschrift gestaltet werden, sind
 mit Überschriftenelementen auszuzeichnen.
mit Überschriftenelementen auszuzeichnen. - Vorhandene Bereiche einzelner Seiten wie Banner, Navigationsleisten oder Sidebars benötigen vorangestellte Überschriften, die auch
 außerhalb des Kontextes nachvollziehbar sind. Die Überschriften könnten lauten "Hauptnavigation", "Kontakt und Hilfe", "Fußleiste" o.ä.
außerhalb des Kontextes nachvollziehbar sind. Die Überschriften könnten lauten "Hauptnavigation", "Kontakt und Hilfe", "Fußleiste" o.ä. - Nach längeren Linklisten sollte der Seiteninhalt mit einer Überschrift fortfahren. Dadurch wird es überhaupt möglich, die Linkliste mit der Tastatur zu überspringen.
- Sofern Spalten oder Kästen nicht mit einer Überschrift beginnen, sollten sie
 eine identifizierende Überschrift erhalten.
eine identifizierende Überschrift erhalten.
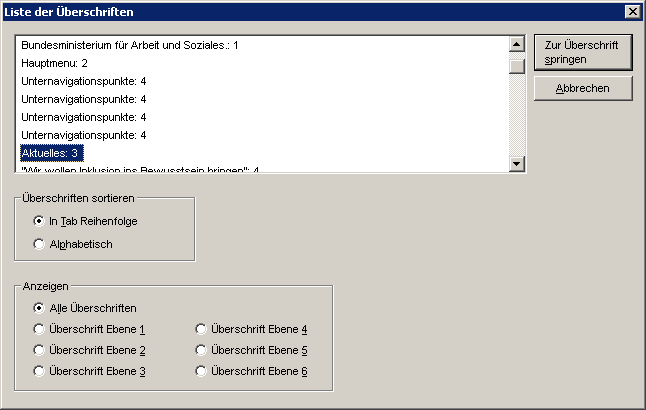
Wenn Überschriften bereits vorhanden sind, sind keine zusätzlichen Maßnahmen erforderlich. Im vorstehenden Bild ist eine zusätzliche Überschrift "Hauptnavigation" nicht zielführend.
Gretchenfrage: H1 oder H2 - oder doch H3?
Bei der Bestimmung der Überschriftenebene ist vor allem eines zu beachten: Die Überschriftenebene für die strukturelle Navigation sollte einheitlich sein. In Screenreadern können nicht nur Überschriften angesprungen werden, sondern auch Überschriften eine bestimmten Ebene. Mit der Taste "1" kann in vielen Screenreadern zur nächsten Überschrift der Ebene 1 gesprungen werden. Bei der Vergabe von Überschriften für die strukturelle Navigation geht es nicht um die visuelle Präsentation, sondern um eine leicht zu lernende Methode, durch die konkrete Webseite per Tastatur zu navigieren.
Warum H1 ungeeignet ist
Der Einsatz einer strukturellen Navigation kann endlose Diskussionen über Semantik auslösen, was hier vermieden werden soll! Die folgenden Punkte sollen die Streitpunkte lediglich verdeutlichen:
- Wenn

H1als direkter Weg zum Inhalt festgelegt wird, dann kannH1nicht für die strukturelle Navigation verwendet werden. Anstatt dem Nutzer den direkten Weg zum Inhalt zu erlauben, würden einige "Zwischenstopps" über verschiedene andere Stationen gemacht werden müssen. Eine Ausnahme wäre gegeben, wenn im Quellcode der Inhalt vor allen anderen Navigations- und Informationsbereichen stünde. - Es gibt die nicht-kanonische Forderung, nur
 eine
eine H1pro Seite zu verwenden. Wenn diese realisiert wird, soll das Logo bzw. ein Slogan im Kopfbereich dieH1bilden? Dann müssten Inhalt und andere Informationsblöcke im Sinne einer ordentlichen Hierarchie mitH2eingeläutet werden. Der Name des Webauftritts, z.B. Logo und/oder Slogan, kann alsH1dienen.H1für ein solches Seitenbranding ist legitim, jedoch aus Gründen der Barrierefreiheit nicht optimal.
Qual der Wahl: H2 bis H6
Es sollten also die Überschriftenelemente H2 bis H6 für die strukturelle Navigation in Betracht gezogen werden. Auch hier sollten die verwendeten Überschriftenebenen im Inhaltsbereich berücksichtigt werden. Gewöhnlich haben Inhalte mehrere Gliederungsebenen, aber selten werden mehr als drei oder vier für die Gliederung des eigentlichen Inhalts benötigt.
Im Prinzip ist es nachrangig, welches Überschriftenelement tatsächlich für die strukturelle Navigation eingesetzt werden soll. Ob H2 oder H6 verwendet wird, eine schlüssige und übergreifende Begründung für den Einsatz wird immer anfällig für Kritik sein. Letztlich wird immer eines der beiden folgenden Argumente greifen:
- das Überschriftenelement (
H2bisH6) steht vor derH1, weshalb die Hierarchie unlogisch ist. - das Überschriftenelement verursacht eine Lücke in der Überschriftenhierarchie, z.B. wenn die letzte Überschrift des Inhalts eine
H2ist und es in der strukturellen Navigation mit einerH4oderH6weitergeht.
Im Übrigen stellen Überschriften für die strukturelle Navigation ein Behelf dar. Weil HTML nicht über erforderliche Elemente oder Attribute verfügt, die verschiedenen Bereiche einer Webseite semantisch zu kennzeichnen, müssen die Überschriften unterstützend eingesetzt werden. Diese zusätzlichen (und in aller Regel auch  unsichtbar gestellten) Überschriften haben nichts mit inhaltlichen Überschriften und der dort zu berücksichtigenden
unsichtbar gestellten) Überschriften haben nichts mit inhaltlichen Überschriften und der dort zu berücksichtigenden  Überschriftenhierarchie zu tun.
Überschriftenhierarchie zu tun.
Glücklich sei derjenige, dessen Navigationsbereiche alle hinter dem Inhalt sind. Dann ist die Verwendung einer H2 für die strukturelle Navigation gut zu begründen und die Aktivierung der Option "Show Outlines" beim  W3C-Validator gibt keine Warnungen aus.
W3C-Validator gibt keine Warnungen aus.
Der Vorschlag zur Güte ist die Verwendung von H6 für die strukturelle Navigation. Das sollte natürlich begründet werden: Die Bedeutungsebene von H6 wird im Inhalt so gut wie nicht gebraucht. Es besteht kaum eine Verwechselungsgefahr zwischen inhaltlichen Überschriften und Überschriften, die ausschließlich der strukturellen Navigation dienen.
Wichtig ist aber, dass die Überschriftenebenen der strukturellen Navigation einheitlich eingesetzt werden. Wer sich für eine andere Überschriftenebene als H6 entscheidet, kann sicher eine gute Begründung finden!
Ausblick
Die Verwendung von Überschriften für die strukturelle Navigation wird oft nicht im Sinne der Tastaturnutzer umgesetzt. Es gibt doppelte und dreifache Überschriften für verhältnismäßig kleine Happen von Informationen. Oft sind die Überschriften nichtssagend und heißen "Menü 1" und "Menü 2".

Solche Überschriftentexte sind nicht gut und bauen Barrieren eher auf als sie abzubauen. Die Verteilung von Überschriften zur Förderung der strukturellen Navigation muss als Navigationskonzept für einzelne Webseiten entwickelt werden. Bevor Überschriften ohne Sinn und Verstand in Webseiten "hinein gestreut" werden, sollte lieber auf die zusätzlichen Überschriften verzichtet werden.
Die Diskussionen über Überschriften für die strukturelle Navigation kann allerdings bald beendet werden. Mit  landmark roles können Bereichen einzelner Seiten generische Rollen zugewisen werden. Überschriftenebenen müssen dann nicht mehr gewählt werden, aber Webautoren müssen dennoch über aussagefähige Bezeichnungen nachdenken.
landmark roles können Bereichen einzelner Seiten generische Rollen zugewisen werden. Überschriftenebenen müssen dann nicht mehr gewählt werden, aber Webautoren müssen dennoch über aussagefähige Bezeichnungen nachdenken.
Der folgende Begriff auf dieser Seite wird im Glossar definiert: Webseite
Webseite

 Die Navigation über Seitenregionen
Die Navigation über Seitenregionen  Abschließende Bemerkung und Links
Abschließende Bemerkung und Links