Benimmregeln für Datentabellen Teil 2: Komplexe Datentabellen geschrieben von Tomas Caspers (2008)
Die Inhalte dieser Seite sind ursprünglich in einer vierteiligen Serie von der  Aktion Mensch veröffentlicht worden. Auf www.barrierefreies-webdesign.de werden die ersten drei Teile auf mehreren Seiten verteilt präsentiert.
Aktion Mensch veröffentlicht worden. Auf www.barrierefreies-webdesign.de werden die ersten drei Teile auf mehreren Seiten verteilt präsentiert.
Abkürzungen und Zusatzinfos
Definitiv zum Thema "Barrierefreiheit" gehört hingegen das 
abbr-Attribut (nicht zu verwechseln mit dem ABBR-Element!):
Dieses Attribut sollte verwendet werden, um eine abgekürzte Form des Zellinhalts zur Verfügung zu stellen und könnte von Benutzerprogrammen dargestellt werden, wenn es anstelle des Zellinhalts sinnvoll ist. Abgekürzte Namen sollten kurz sein, weil Benutzerprogramme sie wiederholt darstellen könnten. Zum Beispiel könnten Sprachsynthesizer den abgekürzten Kopf wiedergeben, der zu einer bestimmten Zelle gehört, bevor dieser Zellinhalt selbst wiedergegeben wird.
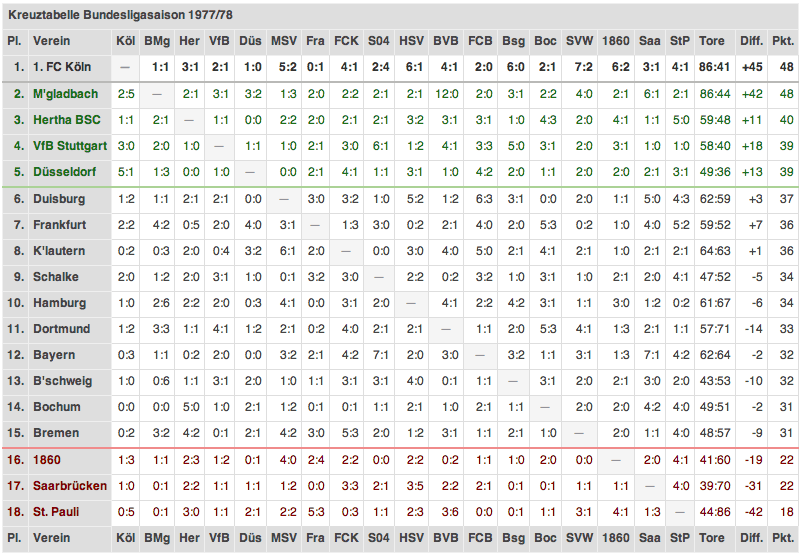
Genau dies machen Screenreader auch, und in der folgenden Tabelle sehen Sie auch den Grund, warum Sie dieses Attribut bei Bedarf einsetzen sollten. In der Kopfzeile (Anm.: für sehende Nutzer ist dies die zweite Zeile, die erste Zeile ist ein <caption>-Tag) befinden sich fast ausschließlich Abkürzungen der Vereinsnamen, da die ausgeschriebenen Namen die Tabelle sprengen würden. Für Nutzer, die sich optisch orientieren ist dies auch kein Problem, denn bei der Tabelle handelt es sich um eine Kreuztabelle, die alle Spielpaarungen der Bundesligasaison auflistet; die Vereinsnamen können also bei Bedarf in der zweiten Spalte von links nachgelesen werden:

In alternativen Ausgabeformen wie zum Beispiel einem Screenreader fehlt naturgemäß diese Möglichkeit der schnellen Orientierung. Wenn diese Tabelle nicht entsprechend aufbereitet wäre, dann würde eine Sprachausgabe in der Kopfzeile folgendes vorlesen:
"Pl Verein Köl Bmg Her Vfb Düs Msv Fra Fck S04 Hsv Bvb Fcb Bsg Boc Svw 1860 Saa Stp Tore Diff Pkt"
Problematisch werden diese Abkürzungen besonders dann, wenn der Nutzer sich innerhalb der Datenzellen orientiert und Zusatzinformationen benötigt, zu welcher Paarung das jeweilige Spielergebnis gehört. In einer Sprachausgabe würden hier zusätzlich die Inhalte der Überschriftenzellen vorgelesen, da diese mit scope oder mit headers & id zugeordnet sind (im Falle der Kreuztabelle sind dies immer zwei Überschriftenzellen, die sich auf eine Zelle beziehen).
In diesem Fall ist also der Einsatz des abbr-Attributs angezeigt, mit dem sich die Abkürzungen auflösen lassen. Sprachausgaben lesen dann statt der unverständlichen Abkürzung den im Wert des Attributs angegebenen Text vor. Wie dieses Attribut eingesetzt wird sehen Sie im folgenden Codelisting:
<thead>
<tr>
<th scope="col" abbr="Platz">Pl.</th>
<th scope="col">Verein</th>
<th scope="col" abbr="Erster Fußball-Club Köln">Köl</th>
<th scope="col" abbr="Borussia Mönchengladbach">BMg</th>
<th scope="col" abbr="Hertha BSC Berlin">Her</th>
<th scope="col" abbr="VfB Stuttgart">VfB</th>
<th scope="col" abbr="Fortuna Düsseldorf">Düs</th>
<th scope="col" abbr="MSV Duisburg">MSV</th>
<th scope="col" abbr="Eintracht Frankfurt">Fra</th>
<th scope="col" abbr="1. FC Kaiserslautern">FCK</th>
<th scope="col" abbr="Schalke 04">S04</th>
<th scope="col" abbr="Hamburger SV">HSV</th>
<th scope="col" abbr="Borussia Dortmund">BVB</th>
<th scope="col" abbr="FC Bayern München">FCB</th>
<th scope="col" abbr="Eintracht Braunschweig">Bsg</th>
<th scope="col" abbr="VfL Bochum">Boc</th>
<th scope="col" abbr="SV Werder Bremen">SVW</th>
<th scope="col" abbr="TSV 1860 München">1860</th>
<th scope="col" abbr="1. FC Saarbrücken">Saa</th>
<th scope="col" abbr="FC St. Pauli">StP</th>
<th scope="col">Tore</th>
<th scope="col" abbr="Tordifferenz">Diff.</th>
<th scope="col" abbr="Punkte">Pkt.</th>
</tr>
</thead>
Auch der umgekehrte Fall ist möglich. Im folgenden Codelisting sehen Sie die Vereinsnamen in ausgeschriebener Form. Ohne die Hinterlegung der Kurzform im abbr-Attribut würden Sprachausgaben immer den gesamten Text der zugeordneten Überschriftenzellen zusammen mit den Ergebnissen der jeweiligen Paarungen vorlesen – was auf Dauer sicher sehr ermüdend wäre. Da im konkreten Anwendungsfall die Kurzform genügt ("FC BVB 4:1" ist auch für Nicht-Fachleute ausreichend), werden die branchenüblichen Kurzformen der Vereinsnamen im abbr-Attribut hinterlegt und entsprechend vorgelesen:
<thead>
<tr>
<th scope="col" abbr="FC">1. FC Köln</th>
<th scope="col" abbr="Gladbach">Borussia Mönchengladbach</th>
<th scope="col" abbr="Hertha">Hertha BSC Berlin</th>
<th scope="col" abbr="Stuttgart">VfB Stuttgart</th>
<th scope="col" abbr="Düsseldorf">Fortuna Düsseldorf</th>
<th scope="col" abbr="MSV">MSV Duisburg</th>
<th scope="col" abbr="Eintracht">Eintracht Frankfurt</th>
<th scope="col" abbr="Lautern">1. FC Kaiserslautern</th>
<th scope="col" abbr="Schalke">Schalke 04</th>
<th scope="col" abbr="HSV">Hamburger SV</th>
<th scope="col" abbr="BVB">Borussia Dortmund</th>
<th scope="col" abbr="Bayern">FC Bayern München</th>
<th scope="col" abbr="Brauschweig">Eintracht Braunschweig</th>
<th scope="col" abbr="Bochum">VfL Bochum</th>
<th scope="col" abbr="Werder">SV Werder Bremen</th>
<th scope="col" abbr="60er">TSV 1860 München</th>
<th scope="col" abbr="Saarbrücken">1. FC Saarbrücken</th>
<th scope="col" abbr="Pauli">FC St. Pauli</th>
</tr>
</thead>
Der Beitrag  Benimmregeln für Datentabellen besteht aus folgenden einzelnen Webseiten:
Benimmregeln für Datentabellen besteht aus folgenden einzelnen Webseiten:
 Frühere, aktuelle & kommende Standards
Frühere, aktuelle & kommende StandardsDie Erstellung von sinnvollen, komplexen Datentabellen ist aufgrund der anhaltenden Vernachlässigung in der Standardisierung noch schwer.
 In der Theorie sind Theorie und Praxis gleich, in der Praxis sind sie es nicht
In der Theorie sind Theorie und Praxis gleich, in der Praxis sind sie es nichtNeben der standardisierten Implementierung des HTML-Codes ist die Zugänglichkeit von Tabellen abhängig von der Unterstützung durch Hilfsmittel wie Screenreader.
 Wann ist eine Tabelle eine Tabelle?
Wann ist eine Tabelle eine Tabelle?Je nach logischer Struktur von Daten reicht es, die Daten durch eine Liste auszuzeichnen.
 Wann ist eine Tabelle eine barrierefreie Tabelle?
Wann ist eine Tabelle eine barrierefreie Tabelle?Erst die ganzheitliche Beachtung der Anforderungen für sehende, sehbehinderte und nicht-sehende Nutzer macht eine barrierefreie Tabelle möglich.
 Zuordnung mit
Zuordnung mit headersundidInhalte in mehrdimensionalen, komplexen Tabellen sind nur durch die Verknüpfung mittels headers und id barrierefrei zugänglich zu gestalten.
 Zuordnung mit
Zuordnung mit scopeDas scope-Attribut ist technisch leicht umzusetzen, bringt aber auch abzuwägende Nachteile mit sich.
 Das
Das summary-AttributDas summary-Attribut ist nur eingeschränkt zugänglich und nur in begründeten Ausnahmefällen sinnvoll.
 Tabellenüberschriften mit
Tabellenüberschriften mit CAPTIONAbhängig vom Tabellenkontext stellen entweder CAPTION oder ein Hx-Element eine angemessene Technik zur Strukturierung dar.
 Innere Struktur mit
Innere Struktur mit THEAD,TBODY&TFOOTUnter anderem kann besonders die Druckausgabe durch den Einsatz von THEAD, TBODY und TFOOT in Verbindung mit CSS optimiert werden.
 Beispiel: Abschlußtabelle 1977/78
Beispiel: Abschlußtabelle 1977/78Betrachten Sie die visuellen Realisierung der Tabelle, den dahinterliegenden Quelltext und testen Sie die Druckversion.
 Spalten gruppieren mit
Spalten gruppieren mit COLGROUPCOLGROUP unterstützt die Formatierung einzelner Spalten in Tabellen.
 Zeilen gruppieren mit
Zeilen gruppieren mit rowgroupDer Wert "rowgroup" des scope-Attributs erlaubt das Strecken einer Zelle über mehrere Reihen.
 Ausrichtung mit
Ausrichtung mit scopeNeben scope für TH bietet scope für TD eine zusätzliche Möglichkeit der dezidierten Verknüpfungen für definierte Bereiche.
 Kategorisieren mit
Kategorisieren mit axisDas Attribut axis stellt eine Filterfunktion für vorgegebene Kategorien zur Verfügung.
 Abkürzungen und Zusatzinfos
Abkürzungen und Zusatzinfos(Aktuelle Seite)
 Kreuztabelle mit
Kreuztabelle mit scopeundabbrDas Potential des abbr-Attributs wird in Verbindung mit dem scope-Attribut am Beispiel einer Kreuztabelle demonstriert.
 Was tun mit leeren Zellen?
Was tun mit leeren Zellen?Machen Sie sich bewusst, ob oder welche Informationen durch eine leere Zelle vermittelt werden.
 Der heilige Gral: Tabellen in PDF
Der heilige Gral: Tabellen in PDFBei entsprechend sauber angelegtem Ausgangsmaterial können auch in PDF-Dateien einfache Tabellen barrierefrei aufbereitet werden.
 Fazit
FazitTabellen müssen unabhängig von einer Zugangstechnik universell nutzbar sein und vom Verantwortlichen mit akzeptablem Aufwand erstellt werden können.
Die folgenden Begriffe dieser Seite werden auch im Glossar definiert:

 Kreuztabelle mit scope und abbr
Kreuztabelle mit scope und abbr  Kategorisieren mit axis
Kategorisieren mit axis