Benimmregeln für Datentabellen Teil 2: Komplexe Datentabellen geschrieben von Tomas Caspers (2008)
Die Inhalte dieser Seite sind ursprünglich in einer vierteiligen Serie von der  Aktion Mensch veröffentlicht worden. Auf www.barrierefreies-webdesign.de werden die ersten drei Teile auf mehreren Seiten verteilt präsentiert.
Aktion Mensch veröffentlicht worden. Auf www.barrierefreies-webdesign.de werden die ersten drei Teile auf mehreren Seiten verteilt präsentiert.
Ausrichtung mit scope
In Teil 1 dieser Serie hatten wir bereits das 
scope-Attribut als einfache Alternative zu headers/id vorgestellt. Auch in komplexen Datentabellen hat dieses Attribut durchaus seine Berechtigung, wie wir im vorhergehenden Beispiel gesehen haben. Neben dem dort vorgestellten Wert rowgroup gibt es noch row (für einzelne Zeilen), col (für einzelne Spalten) und colgroup (für Gruppen von Spalten).
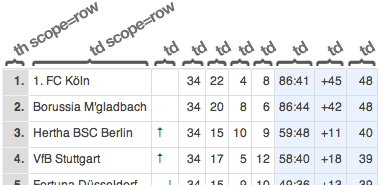
Eine Besonderheit des scope-Attributs ist, dass es nicht nur für Überschriftenzellen (TH), sondern auch für ganz normale Datenzellen (TD) vergeben werden kann. Wenn eine Datenzelle mit einem scope-Attribut ausgestattet ist, dann wird sie damit automatisch zur Überschriftenzelle für alle anderen Datenzellen, die innerhalb des angegebenen Bereichs (Zeile, Zeilengruppe, Spalte oder Spaltengruppe) liegen. Im folgenden Beispiel stehen die Platzierungen (1., 2., …) in <th scope="row"> und die Namen der Vereine in einer Datenzelle, die jedoch mit <td scope="row"> ausgezeichnet ist. Diese Methode hat den Vorteil, dass es zwar eine eindeutige Hierarchie gibt, aber ein Screenreader trotzdem den Platz und den Verein vorliest, wenn der Benutzer wissen möchte, wer am Ende der Saison vorne lag.

<table>
<!-- … -->
<tbody title="Deutscher Meister" class="meister">
<tr>
<th scope="row">1.</th>
<td scope="row">1. FC Köln</td>
<td></td>
<!-- … -->
</tr>
</tbody>
<!-- … -->
</table>
Der Beitrag  Benimmregeln für Datentabellen besteht aus folgenden einzelnen Webseiten:
Benimmregeln für Datentabellen besteht aus folgenden einzelnen Webseiten:
 Frühere, aktuelle & kommende Standards
Frühere, aktuelle & kommende StandardsDie Erstellung von sinnvollen, komplexen Datentabellen ist aufgrund der anhaltenden Vernachlässigung in der Standardisierung noch schwer.
 In der Theorie sind Theorie und Praxis gleich, in der Praxis sind sie es nicht
In der Theorie sind Theorie und Praxis gleich, in der Praxis sind sie es nichtNeben der standardisierten Implementierung des HTML-Codes ist die Zugänglichkeit von Tabellen abhängig von der Unterstützung durch Hilfsmittel wie Screenreader.
 Wann ist eine Tabelle eine Tabelle?
Wann ist eine Tabelle eine Tabelle?Je nach logischer Struktur von Daten reicht es, die Daten durch eine Liste auszuzeichnen.
 Wann ist eine Tabelle eine barrierefreie Tabelle?
Wann ist eine Tabelle eine barrierefreie Tabelle?Erst die ganzheitliche Beachtung der Anforderungen für sehende, sehbehinderte und nicht-sehende Nutzer macht eine barrierefreie Tabelle möglich.
 Zuordnung mit
Zuordnung mit headersundidInhalte in mehrdimensionalen, komplexen Tabellen sind nur durch die Verknüpfung mittels headers und id barrierefrei zugänglich zu gestalten.
 Zuordnung mit
Zuordnung mit scopeDas scope-Attribut ist technisch leicht umzusetzen, bringt aber auch abzuwägende Nachteile mit sich.
 Das
Das summary-AttributDas summary-Attribut ist nur eingeschränkt zugänglich und nur in begründeten Ausnahmefällen sinnvoll.
 Tabellenüberschriften mit
Tabellenüberschriften mit CAPTIONAbhängig vom Tabellenkontext stellen entweder CAPTION oder ein Hx-Element eine angemessene Technik zur Strukturierung dar.
 Innere Struktur mit
Innere Struktur mit THEAD,TBODY&TFOOTUnter anderem kann besonders die Druckausgabe durch den Einsatz von THEAD, TBODY und TFOOT in Verbindung mit CSS optimiert werden.
 Beispiel: Abschlußtabelle 1977/78
Beispiel: Abschlußtabelle 1977/78Betrachten Sie die visuellen Realisierung der Tabelle, den dahinterliegenden Quelltext und testen Sie die Druckversion.
 Spalten gruppieren mit
Spalten gruppieren mit COLGROUPCOLGROUP unterstützt die Formatierung einzelner Spalten in Tabellen.
 Zeilen gruppieren mit
Zeilen gruppieren mit rowgroupDer Wert "rowgroup" des scope-Attributs erlaubt das Strecken einer Zelle über mehrere Reihen.
 Ausrichtung mit
Ausrichtung mit scope(Aktuelle Seite)
 Kategorisieren mit
Kategorisieren mit axisDas Attribut axis stellt eine Filterfunktion für vorgegebene Kategorien zur Verfügung.
 Abkürzungen und Zusatzinfos
Abkürzungen und ZusatzinfosDas abbr-Attribut (nicht ABBR-Element!) ermöglicht die Ausgabesteuerung von Überschriftenzellen.
 Kreuztabelle mit
Kreuztabelle mit scopeundabbrDas Potential des abbr-Attributs wird in Verbindung mit dem scope-Attribut am Beispiel einer Kreuztabelle demonstriert.
 Was tun mit leeren Zellen?
Was tun mit leeren Zellen?Machen Sie sich bewusst, ob oder welche Informationen durch eine leere Zelle vermittelt werden.
 Der heilige Gral: Tabellen in PDF
Der heilige Gral: Tabellen in PDFBei entsprechend sauber angelegtem Ausgangsmaterial können auch in PDF-Dateien einfache Tabellen barrierefrei aufbereitet werden.
 Fazit
FazitTabellen müssen unabhängig von einer Zugangstechnik universell nutzbar sein und vom Verantwortlichen mit akzeptablem Aufwand erstellt werden können.

 Kategorisieren mit axis
Kategorisieren mit axis  Zeilen gruppieren mit rowgroup
Zeilen gruppieren mit rowgroup