Benimmregeln für Datentabellen Teil 2: Komplexe Datentabellen geschrieben von Tomas Caspers (2008)
Die Inhalte dieser Seite sind ursprünglich in einer vierteiligen Serie von der  Aktion Mensch veröffentlicht worden. Auf www.barrierefreies-webdesign.de werden die ersten drei Teile auf mehreren Seiten verteilt präsentiert.
Aktion Mensch veröffentlicht worden. Auf www.barrierefreies-webdesign.de werden die ersten drei Teile auf mehreren Seiten verteilt präsentiert.
Was tun mit leeren Zellen?
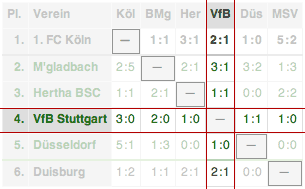
Besondere Beachtung verdienen leere Zellen. Diese sind durchaus nötig und angebracht, z.B. weil es keine sinnvollen Daten für die betreffende Zelle gibt, sie aber aus technischen Gründen für den Aufbau des Tabellenrasters benötigt werden. Leere Zellen können sich aber auch aus der Struktur der Tabelle und ihrer Inhalte ergeben, wie am  vorherigen Beispiel der Kreuztabelle zu sehen ist. Zerlegt man diese Tabelle in die Bereiche Hin- und Rückrunde, so erhält man zwei rechtwinklige Dreiecke mit den Vereinsnamen an den kurzen Seiten (Katheten). Entlang der langen Seite (Hypothenuse) entstehen zwangsläufig leere Zellen, da diese Paarungen nicht möglich sind (ein Verein kann nicht gegen sich selbst spielen):
vorherigen Beispiel der Kreuztabelle zu sehen ist. Zerlegt man diese Tabelle in die Bereiche Hin- und Rückrunde, so erhält man zwei rechtwinklige Dreiecke mit den Vereinsnamen an den kurzen Seiten (Katheten). Entlang der langen Seite (Hypothenuse) entstehen zwangsläufig leere Zellen, da diese Paarungen nicht möglich sind (ein Verein kann nicht gegen sich selbst spielen):

Die Suche nach einem sinnvollen Indikator, der eine unmögliche Kombination anzeigt ohne selbst Inhalt zu sein, gestaltet sich einigermaßen spannend: 0 (Null) als Inhalt dieser Zelle scheidet aus, da diese Zahl als ein Wert an einer Stelle interpretiert werden könnte, wo kein Wert hingehört. Die Verwendung von geschützten Leerschritten ( ) scheint hier besser zu sein, weil sie sozusagen ein semantisches Vakuum darstellen. Allerdings werden solche Zellen im Screenreader als "Leere Zelle" angesagt, was keine Informationen transportiert, dass es sich bei Tasmania Berlin gegen Tasmania Berlin um eine unmögliche Kombination handelt.
Im konkreten Beispiel haben wir uns für den Einsatz eines — entschieden, aber wie bei vielen inhaltlichen Fragen der Barrierefreiheit können Sie in anderen Szenarien zu anderen Ergebnissen kommen – das wichtigste ist, sich überhaupt Gedanken über das Thema zu machen.
Der Beitrag  Benimmregeln für Datentabellen besteht aus folgenden einzelnen Webseiten:
Benimmregeln für Datentabellen besteht aus folgenden einzelnen Webseiten:
 Frühere, aktuelle & kommende Standards
Frühere, aktuelle & kommende StandardsDie Erstellung von sinnvollen, komplexen Datentabellen ist aufgrund der anhaltenden Vernachlässigung in der Standardisierung noch schwer.
 In der Theorie sind Theorie und Praxis gleich, in der Praxis sind sie es nicht
In der Theorie sind Theorie und Praxis gleich, in der Praxis sind sie es nichtNeben der standardisierten Implementierung des HTML-Codes ist die Zugänglichkeit von Tabellen abhängig von der Unterstützung durch Hilfsmittel wie Screenreader.
 Wann ist eine Tabelle eine Tabelle?
Wann ist eine Tabelle eine Tabelle?Je nach logischer Struktur von Daten reicht es, die Daten durch eine Liste auszuzeichnen.
 Wann ist eine Tabelle eine barrierefreie Tabelle?
Wann ist eine Tabelle eine barrierefreie Tabelle?Erst die ganzheitliche Beachtung der Anforderungen für sehende, sehbehinderte und nicht-sehende Nutzer macht eine barrierefreie Tabelle möglich.
 Zuordnung mit
Zuordnung mit headersundidInhalte in mehrdimensionalen, komplexen Tabellen sind nur durch die Verknüpfung mittels headers und id barrierefrei zugänglich zu gestalten.
 Zuordnung mit
Zuordnung mit scopeDas scope-Attribut ist technisch leicht umzusetzen, bringt aber auch abzuwägende Nachteile mit sich.
 Das
Das summary-AttributDas summary-Attribut ist nur eingeschränkt zugänglich und nur in begründeten Ausnahmefällen sinnvoll.
 Tabellenüberschriften mit
Tabellenüberschriften mit CAPTIONAbhängig vom Tabellenkontext stellen entweder CAPTION oder ein Hx-Element eine angemessene Technik zur Strukturierung dar.
 Innere Struktur mit
Innere Struktur mit THEAD,TBODY&TFOOTUnter anderem kann besonders die Druckausgabe durch den Einsatz von THEAD, TBODY und TFOOT in Verbindung mit CSS optimiert werden.
 Beispiel: Abschlußtabelle 1977/78
Beispiel: Abschlußtabelle 1977/78Betrachten Sie die visuellen Realisierung der Tabelle, den dahinterliegenden Quelltext und testen Sie die Druckversion.
 Spalten gruppieren mit
Spalten gruppieren mit COLGROUPCOLGROUP unterstützt die Formatierung einzelner Spalten in Tabellen.
 Zeilen gruppieren mit
Zeilen gruppieren mit rowgroupDer Wert "rowgroup" des scope-Attributs erlaubt das Strecken einer Zelle über mehrere Reihen.
 Ausrichtung mit
Ausrichtung mit scopeNeben scope für TH bietet scope für TD eine zusätzliche Möglichkeit der dezidierten Verknüpfungen für definierte Bereiche.
 Kategorisieren mit
Kategorisieren mit axisDas Attribut axis stellt eine Filterfunktion für vorgegebene Kategorien zur Verfügung.
 Abkürzungen und Zusatzinfos
Abkürzungen und ZusatzinfosDas abbr-Attribut (nicht ABBR-Element!) ermöglicht die Ausgabesteuerung von Überschriftenzellen.
 Kreuztabelle mit
Kreuztabelle mit scopeundabbrDas Potential des abbr-Attributs wird in Verbindung mit dem scope-Attribut am Beispiel einer Kreuztabelle demonstriert.
 Was tun mit leeren Zellen?
Was tun mit leeren Zellen?(Aktuelle Seite)
 Der heilige Gral: Tabellen in PDF
Der heilige Gral: Tabellen in PDFBei entsprechend sauber angelegtem Ausgangsmaterial können auch in PDF-Dateien einfache Tabellen barrierefrei aufbereitet werden.
 Fazit
FazitTabellen müssen unabhängig von einer Zugangstechnik universell nutzbar sein und vom Verantwortlichen mit akzeptablem Aufwand erstellt werden können.
Die folgenden Begriffe dieser Seite werden auch im Glossar definiert:

 Der heilige Gral: Tabellen in PDF
Der heilige Gral: Tabellen in PDF  Kreuztabelle mit scope und abbr
Kreuztabelle mit scope und abbr