Benimmregeln für Datentabellen Teil 2: Komplexe Datentabellen geschrieben von Tomas Caspers (2008)
Die Inhalte dieser Seite sind ursprünglich in einer vierteiligen Serie von der  Aktion Mensch veröffentlicht worden. Auf www.barrierefreies-webdesign.de werden die ersten drei Teile auf mehreren Seiten verteilt präsentiert.
Aktion Mensch veröffentlicht worden. Auf www.barrierefreies-webdesign.de werden die ersten drei Teile auf mehreren Seiten verteilt präsentiert.
Zeilen gruppieren mit rowgroup
Neben der Unterteilung in Bereiche per THEAD, TFOOT und TBODY sieht die HTML-Spezifikation noch eine zweite Variante vor: komischerweise ist dies kein der Logik von COLGROUP entsprechendes ROWGROUP-Element zur Identifizierung von Zeilengruppen, sondern rowgroup als möglichen Wert des scope-Attributs von TH oder TD. Nicht nur um Verwirrung zu vermeiden, sondern auch weil sich rowgroup und rowspan nicht über mehrere TBODY hinweg erstrecken dürfen, sollten sie die Kombination beider Methoden vermeiden und sich im Einzelfall für das eine oder das andere entscheiden.
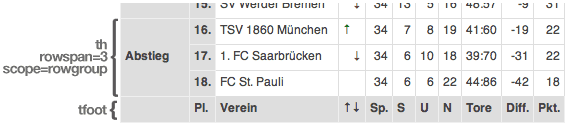
Im folgenden Screenshot sehen Sie eine zusätzliche Zelle (TH) vor der Tabelle, mit der die Abstiegszone markiert ist. Diese Zelle erstreckt sich über 3 Zeilen (der rein technische Part mit rowspan="3") und weist sich selbst als Überschrift für diese drei Zeilen aus (der inhaltliche Part mit scope="rowgroup"). Beachten Sie, dass auch hier die Vergabe von rowspan nicht mit der automatischen Zuweisung als Überschrift für bestimmte Zellen gleichzusetzen ist – dieses Attribut bestimmt nur die Position der Zelle im Tabellenraster. Wie bei colspan und COLGROUP wird hier die zusätzliche Angabe der rowgroup benötigt, um die Abstiegszone eindeutig zu definieren.

<table>
<!-- CAPTION und die ersten Reihen der Tabelle -->
<tr>
<th rowspan="3" scope="rowgroup">Abstieg</th>
<th scope="row">16.</th>
<td scope="row">TSV 1860 München</td>
<td class="up">↑</td>
<td>34</td>
<td>7</td>
<td>8</td>
<td>19</td>
<td>41:60</td>
<td>−19</td>
<td>22</td>
</tr>
<tr>
<th>17.</th>
<td scope="row">1. FC Saarbrücken</td>
<td class="down">↓</td>
<td>34</td>
<td>6</td>
<td>10</td>
<td>18</td>
<td>39:70</td>
<td>−31</td>
<td>22</td>
</tr>
<tr>
<th>18.</th>
<td scope="row">FC St. Pauli</td>
<td></td>
<td>34</td>
<td>6</td>
<td>6</td>
<td>22</td>
<td>44:86</td>
<td>−42</td>
<td>18</td>
</tr>
</table>
Der Beitrag  Benimmregeln für Datentabellen besteht aus folgenden einzelnen Webseiten:
Benimmregeln für Datentabellen besteht aus folgenden einzelnen Webseiten:
 Frühere, aktuelle & kommende Standards
Frühere, aktuelle & kommende StandardsDie Erstellung von sinnvollen, komplexen Datentabellen ist aufgrund der anhaltenden Vernachlässigung in der Standardisierung noch schwer.
 In der Theorie sind Theorie und Praxis gleich, in der Praxis sind sie es nicht
In der Theorie sind Theorie und Praxis gleich, in der Praxis sind sie es nichtNeben der standardisierten Implementierung des HTML-Codes ist die Zugänglichkeit von Tabellen abhängig von der Unterstützung durch Hilfsmittel wie Screenreader.
 Wann ist eine Tabelle eine Tabelle?
Wann ist eine Tabelle eine Tabelle?Je nach logischer Struktur von Daten reicht es, die Daten durch eine Liste auszuzeichnen.
 Wann ist eine Tabelle eine barrierefreie Tabelle?
Wann ist eine Tabelle eine barrierefreie Tabelle?Erst die ganzheitliche Beachtung der Anforderungen für sehende, sehbehinderte und nicht-sehende Nutzer macht eine barrierefreie Tabelle möglich.
 Zuordnung mit
Zuordnung mit headersundidInhalte in mehrdimensionalen, komplexen Tabellen sind nur durch die Verknüpfung mittels headers und id barrierefrei zugänglich zu gestalten.
 Zuordnung mit
Zuordnung mit scopeDas scope-Attribut ist technisch leicht umzusetzen, bringt aber auch abzuwägende Nachteile mit sich.
 Das
Das summary-AttributDas summary-Attribut ist nur eingeschränkt zugänglich und nur in begründeten Ausnahmefällen sinnvoll.
 Tabellenüberschriften mit
Tabellenüberschriften mit CAPTIONAbhängig vom Tabellenkontext stellen entweder CAPTION oder ein Hx-Element eine angemessene Technik zur Strukturierung dar.
 Innere Struktur mit
Innere Struktur mit THEAD,TBODY&TFOOTUnter anderem kann besonders die Druckausgabe durch den Einsatz von THEAD, TBODY und TFOOT in Verbindung mit CSS optimiert werden.
 Beispiel: Abschlußtabelle 1977/78
Beispiel: Abschlußtabelle 1977/78Betrachten Sie die visuellen Realisierung der Tabelle, den dahinterliegenden Quelltext und testen Sie die Druckversion.
 Spalten gruppieren mit
Spalten gruppieren mit COLGROUPCOLGROUP unterstützt die Formatierung einzelner Spalten in Tabellen.
 Zeilen gruppieren mit
Zeilen gruppieren mit rowgroup(Aktuelle Seite)
 Ausrichtung mit
Ausrichtung mit scopeNeben scope für TH bietet scope für TD eine zusätzliche Möglichkeit der dezidierten Verknüpfungen für definierte Bereiche.
 Kategorisieren mit
Kategorisieren mit axisDas Attribut axis stellt eine Filterfunktion für vorgegebene Kategorien zur Verfügung.
 Abkürzungen und Zusatzinfos
Abkürzungen und ZusatzinfosDas abbr-Attribut (nicht ABBR-Element!) ermöglicht die Ausgabesteuerung von Überschriftenzellen.
 Kreuztabelle mit
Kreuztabelle mit scopeundabbrDas Potential des abbr-Attributs wird in Verbindung mit dem scope-Attribut am Beispiel einer Kreuztabelle demonstriert.
 Was tun mit leeren Zellen?
Was tun mit leeren Zellen?Machen Sie sich bewusst, ob oder welche Informationen durch eine leere Zelle vermittelt werden.
 Der heilige Gral: Tabellen in PDF
Der heilige Gral: Tabellen in PDFBei entsprechend sauber angelegtem Ausgangsmaterial können auch in PDF-Dateien einfache Tabellen barrierefrei aufbereitet werden.
 Fazit
FazitTabellen müssen unabhängig von einer Zugangstechnik universell nutzbar sein und vom Verantwortlichen mit akzeptablem Aufwand erstellt werden können.

 Ausrichtung mit scope
Ausrichtung mit scope  Spalten gruppieren mit COLGROUP
Spalten gruppieren mit COLGROUP