Benimmregeln für Datentabellen Teil 1: Einfache Datentabellen geschrieben von Tomas Caspers (2008)
Die Inhalte dieser Seite sind ursprünglich in einer vierteiligen Serie von der  Aktion Mensch veröffentlicht worden. Auf www.barrierefreies-webdesign.de werden die ersten drei Teile auf mehreren Seiten verteilt präsentiert.
Aktion Mensch veröffentlicht worden. Auf www.barrierefreies-webdesign.de werden die ersten drei Teile auf mehreren Seiten verteilt präsentiert.
Zuordnung mit scope
Im HTML-Standard ist noch eine weitere Methode der Zuordnung vorgesehen und dort als Arbeitserleichterung beschrieben: die Zuordnung über das scope-Attribut einer Überschriftenzelle ("scope" = Blickwinkel, Bereich). Während id und headers sozusagen von innen nach außen wirken (TD wissen zu welcher TH sie gehören), haben wir hier den umgedrehten Fall. Mit der Angabe von <th scope="row"> vereinnahmt eine Überschriftenzelle sämtliche Datenzellen einer Tabellenreihe als zu ihr gehörig; mit <th scope="col"> erreicht man das gleiche für einzelne Spalten einer Tabelle.
Funktionell ist dieses Attribut somit gleichwertig zu headers und id. Zusätzlich lassen sich hiermit ganze Gruppen von Spalten oder Zeilen mit scope="colgroup" bzw. scope="rowgroup" zuordnen – diese Möglichkeiten kommen jedoch eher in komplexen Datentabellen zum Einsatz, die wir im nächsten Teil behandeln.
Vorteile dieser Methode:
- Der größte Vorteil dieser Methode liegt im schlankeren Code, da Datenzellen automatisch innerhalb des zugewiesenen Bereichs liegen und somit keine eigenen Attribute benötigen.
- In den weitaus meisten Anwendungsfällen sind Datenzellen immer einer Zeilen- oder Spaltenüberschrift zuweisbar, mit der sie in einer horizontalen oder vertikalen Achse liegen. Die einfache Zuordnung per
scopeist somit die naheliegendere Alternative zur umständlichen Verknüpfung von Zellen mitheadersundid. - Die praktische Erfahrung hat gezeigt, dass Accessibility-Techniken einfach zu implementieren sein müssen, damit sie benutzt werden. Technik, die Aufwand für einen nicht unmittelbar erkennbaren Nutzen produzieren, laufen Gefahr, ignoriert zu werden. Die Verlierer sind dann Menschen, die auf eine barrierefreie Nutzung angewiesen sind.
Nachteile dieser Methode:
- Ältere assistive Werkzeuge, insbesondere Screenreader, unterstützen diese Methode nur sehr lückenhaft. Weitergehende Attribute und Elemente, die beim Einsatz von
scopein komplexen Tabellen zwingend nötig sind (rowgroup,colgroup), werden in der Regel gar nicht oder nur fehlerhaft unterstützt. - Das
scope-Attribut ist bei bestimmten Tabellen nur anwendbar, wenn man die Daten umsortiert, um geeignete Achsen zu erhalten. Wenn man vorhandene (unzugängliche) Datentabellen nachträglich mit der benötigten Logik ausstatten muss ohne direkten Einfluss auf die Sortierung der Daten zu haben, ist die Auszeichnung mitidundheadersoftmals die einzige Alternative.
Sonderfall: Datenzellen als Überschriften
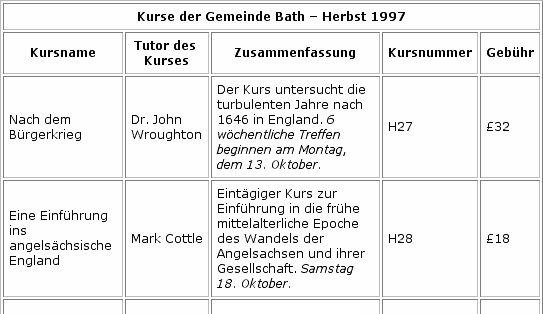
Zellen, die gleichzeitig sowohl als Datenzellen als auch als Überschriftenzellen fungieren, sollten nicht als TH, sondern als TD ausgezeichnet werden. Durch die Vergabe von headers/id- oder scope- bzw. axis-Attributen werden diese Datenzellen jedoch selbst zu Überschriftenzellen und rangieren damit in der Rangordnung zwischen TH und TD. In der HTML-Spezifikation findet sich für diese Technik  folgendes Beispiel:
folgendes Beispiel:

Obwohl die erste Spalte Datenzellen TD enthält (die den TH der ersten und zweiten Zeile zugeordnet sind), fungieren diese TD selbst als Überschriften für ihre jeweiligen Zeilen, da sie mit dem Attribut scope="row" ausgezeichnet sind. Dadurch können die Inhalte der ersten Spalte in der Sprachausgabe bei Bedarf mit vorgelesen werden, wenn der Nutzer sich in den folgenden Zellen einer Zeile orientieren will.
Der Beitrag  Benimmregeln für Datentabellen besteht aus folgenden einzelnen Webseiten:
Benimmregeln für Datentabellen besteht aus folgenden einzelnen Webseiten:
 Frühere, aktuelle & kommende Standards
Frühere, aktuelle & kommende StandardsDie Erstellung von sinnvollen, komplexen Datentabellen ist aufgrund der anhaltenden Vernachlässigung in der Standardisierung noch schwer.
 In der Theorie sind Theorie und Praxis gleich, in der Praxis sind sie es nicht
In der Theorie sind Theorie und Praxis gleich, in der Praxis sind sie es nichtNeben der standardisierten Implementierung des HTML-Codes ist die Zugänglichkeit von Tabellen abhängig von der Unterstützung durch Hilfsmittel wie Screenreader.
 Wann ist eine Tabelle eine Tabelle?
Wann ist eine Tabelle eine Tabelle?Je nach logischer Struktur von Daten reicht es, die Daten durch eine Liste auszuzeichnen.
 Wann ist eine Tabelle eine barrierefreie Tabelle?
Wann ist eine Tabelle eine barrierefreie Tabelle?Erst die ganzheitliche Beachtung der Anforderungen für sehende, sehbehinderte und nicht-sehende Nutzer macht eine barrierefreie Tabelle möglich.
 Zuordnung mit
Zuordnung mit headersundidInhalte in mehrdimensionalen, komplexen Tabellen sind nur durch die Verknüpfung mittels headers und id barrierefrei zugänglich zu gestalten.
 Zuordnung mit
Zuordnung mit scope(Aktuelle Seite)
 Das
Das summary-AttributDas summary-Attribut ist nur eingeschränkt zugänglich und nur in begründeten Ausnahmefällen sinnvoll.
 Tabellenüberschriften mit
Tabellenüberschriften mit CAPTIONAbhängig vom Tabellenkontext stellen entweder CAPTION oder ein Hx-Element eine angemessene Technik zur Strukturierung dar.
 Innere Struktur mit
Innere Struktur mit THEAD,TBODY&TFOOTUnter anderem kann besonders die Druckausgabe durch den Einsatz von THEAD, TBODY und TFOOT in Verbindung mit CSS optimiert werden.
 Beispiel: Abschlußtabelle 1977/78
Beispiel: Abschlußtabelle 1977/78Betrachten Sie die visuellen Realisierung der Tabelle, den dahinterliegenden Quelltext und testen Sie die Druckversion.
 Spalten gruppieren mit
Spalten gruppieren mit COLGROUPCOLGROUP unterstützt die Formatierung einzelner Spalten in Tabellen.
 Zeilen gruppieren mit
Zeilen gruppieren mit rowgroupDer Wert "rowgroup" des scope-Attributs erlaubt das Strecken einer Zelle über mehrere Reihen.
 Ausrichtung mit
Ausrichtung mit scopeNeben scope für TH bietet scope für TD eine zusätzliche Möglichkeit der dezidierten Verknüpfungen für definierte Bereiche.
 Kategorisieren mit
Kategorisieren mit axisDas Attribut axis stellt eine Filterfunktion für vorgegebene Kategorien zur Verfügung.
 Abkürzungen und Zusatzinfos
Abkürzungen und ZusatzinfosDas abbr-Attribut (nicht ABBR-Element!) ermöglicht die Ausgabesteuerung von Überschriftenzellen.
 Kreuztabelle mit
Kreuztabelle mit scopeundabbrDas Potential des abbr-Attributs wird in Verbindung mit dem scope-Attribut am Beispiel einer Kreuztabelle demonstriert.
 Was tun mit leeren Zellen?
Was tun mit leeren Zellen?Machen Sie sich bewusst, ob oder welche Informationen durch eine leere Zelle vermittelt werden.
 Der heilige Gral: Tabellen in PDF
Der heilige Gral: Tabellen in PDFBei entsprechend sauber angelegtem Ausgangsmaterial können auch in PDF-Dateien einfache Tabellen barrierefrei aufbereitet werden.
 Fazit
FazitTabellen müssen unabhängig von einer Zugangstechnik universell nutzbar sein und vom Verantwortlichen mit akzeptablem Aufwand erstellt werden können.
Die folgenden Begriffe dieser Seite werden auch im Glossar definiert:

 Das summary-Attribut
Das summary-Attribut  Zuordnung mit headers und id
Zuordnung mit headers und id